서비스 부문의 시각적 커뮤니케이션 개념. 시각적 커뮤니케이션 시각적 커뮤니케이션 도구
우리는 눈을 크게 뜨고 세상을 바라봅니다! 우리 주변에는 물체, 이미지, 기호, 색상, 이미지 등 시각적으로 인식할 수 있는 정보가 너무 많습니다. 우리는 어떤 것을 좋아하고, 그것을 흥미롭게 바라보며, 반대로 어떤 것은 불쾌하고, 외면하려고 합니다. 이것이 세상에 대한 우리의 시각적 인식, 즉 시각적 커뮤니케이션입니다.
시각적 의사소통은 한편으로는 시각적 언어(이미지, 기호, 이미지, 타이포그래피, 인포그래픽 등...)를 사용하고 다른 한편으로는 시각적 인식(시각 기관, 지각 심리학...)을 사용하는 의사소통(정보 전달)입니다. .
일상적이고 저속한 의미에서 시각적 의사소통은 '내가 본다'로 정의할 수 있습니다. 그러나 오늘날 시각적 커뮤니케이션은 시각 예술과 전자 및 디지털 기술의 활발한 발전으로 인해 언어 수준과 인식 수준 모두에서 극도로 발전하고 정교합니다.
20세기의 시각 커뮤니케이션은 문화의 모든 영역으로 강력하게 확장되었으며 시각 텍스트, 시각 언어, 시각 문화와 같은 개념을 운영 분야에 통합했습니다. 시각적 커뮤니케이션은 현대 매스미디어의 기본 구성 요소 중 하나로서 정보의 전송 및 소비를 위한 시각적 인터페이스를 생성할 뿐만 아니라 모든 정보를 시각적 언어(이미지 및 언론 초상화, 현장 사진)로 변환 및 번역합니다. 실시간으로 이벤트 및 TV 사진을 볼 수 있습니다...).
시각적 커뮤니케이션 현대 사회그들은 코드로 "무성하게 자란" 수동적 중개자 역할에서 점점 더 멀어지고 있으며 (특히 광고에서) 뚜렷한 조작 특성을 획득하고 있습니다. 이것이 바로 제가 보여주고 싶은 것입니다.
시각적 의사소통은 색상, 음성, 문자 언어 및 이미지를 결합하여 보는 사람의 눈을 미학적으로 즐겁게 하고 이해하기 쉽고 필요한 정보로 가득 찬 메시지를 만듭니다.
현대의 시각 커뮤니케이션 시스템은 로고 변경과 재설계가 특징입니다. 그리고 이것은 자연스러운 일입니다. 진보는 급속한 발전을 이루며 사람들의 삶과 요구를 변화시키고 있으며 결과적으로 시각적 의사소통의 구성 요소도 변화하고 있습니다. 사람들은 자신의 필요를 가장 잘 충족시키고 이 세상을 더 잘 탐색하는 데 도움이 되는 시각적 의사소통 시스템을 스스로 만듭니다.
시각적 의사소통의 발전은 다른 유형의 의사소통과 동일한 기능을 기반으로 합니다.
- 1) 정보 제공(정보 전송)
- 2) 표현적(정보 평가 전송);
- 3) 실용적(수신자에게 영향을 미치는 의사소통 태도의 전달).
정의 1
시각적 커뮤니케이션은 기호 시스템, 이미지, 인포그래픽 및 이미지를 사용하여 정보 전달이 수행되는 상호 작용 유형입니다.
이 유형의 주요 차이점 의사소통적 상호작용눈에 띄는 점은 의사소통이 전적으로 또는 부분적으로 비전에 의존한다는 사실입니다.
현대사회에서는 영상커뮤니케이션이 본격화되고 있습니다. 집중적인 개발, 몇 가지 긴급 작업을 구현합니다. 이러한 유형의 상호 작용 개발 속도가 빨라지는 것은 시각적 이미지 전송 프로세스를 촉진하는 현대 정보 통신 기술의 사회적 현실에 적극적으로 도입되기 때문입니다. 오늘날 시각적 커뮤니케이션은 미디어 활동의 필수적인 부분입니다. 소셜 미디어등.
사회 심리학의 틀 내에서 시각 커뮤니케이션 정의의 본질을 이해하는 접근 방식
시각적 커뮤니케이션은 그 중 하나입니다. 기본 카테고리 사회 심리학. 명시된 방향 내에서 과학적 지식 이 유형상호 작용은 시각적, 시각적 상호 작용을 기반으로 한 대인 커뮤니케이션입니다. 도구 비언어적 의사소통몸짓, 표정, 자세, 눈맞춤, 보행, 생리학 등 신체 구조, 얼굴 구조, 두개골 등의 움직임 신호가 나타납니다. 이러한 상호 작용 수단은 언어 신호를 유기적으로 보완하고 말한 내용의 의미를 명확하게 하고 수정하는 데 도움이 됩니다.
영상 커뮤니케이션의 기능
시각적 커뮤니케이션 도구는 다음을 포함하여 다양한 관련 기능을 성공적으로 구현합니다.
- 정보 – 정보 메시지를 전송하는 기능;
- 표현력 - 의미를 전달하는 능력뿐만 아니라 메시지 의미에 대한 주관적인 평가도 가능합니다.
- 실용적 - 수신자에게 특정 영향을 미치는 의사소통 태도를 전달하는 능력.
시각 커뮤니케이션의 광학 운동 하위 시스템
시각적 의사소통 상호작용의 구현은 주로 다음에 달려 있습니다. 모습대담 자, 그의 얼굴 표정, 얼굴 표정, 몸짓, 자세, 신체 움직임 등이 의사 소통의 광학 운동 하위 시스템을 형성합니다.
정의 2
현대 과학 문헌에서 운동 제스처는 사람의 말에 수반되는 손, 머리 및 기타 신체 부위의 일련의 움직임으로 이해되어 말한 내용의 의미를 강조합니다.
상호 작용 과정에서 사람이 사용할 수 있는 신체 신호와 징후는 백만 개가 넘습니다. 제스처는 말한 내용의 의미를 강조하고 정보 메시지의 표현력을 향상시킬 수 있습니다. 동시에 부적절한 제스처 사용은 혼란, 의사소통자의 불확실성, 단어에 포함된 거짓말 가능성을 나타낼 수 있습니다. 입술을 핥는 것, 눈꺼풀을 문지르는 것, 직접적인 시선을 피하는 것, 손으로 입을 막는 것, 무표정한 목소리 등은 거짓말을 하고 있다는 간접적인 증거이다.
의사소통에 대한 개인의 개방성 또는 폐쇄성을 나타내는 다양한 제스처가 있습니다. 열린 손바닥은 사람이 솔직하고 진실한 의사 소통에 전념하고 있다는 증거입니다. 반대로 꽉 쥐는 손가락은 일반적으로 부정적인 신호로 작용하여 실망과 감정을 억제하려는 욕구를 나타냅니다. 손으로 손목을 잡는 것은 사람의 긴장감과 불확실성의 신호로 작용할 수 있습니다. 교차된 팔은 상호작용 행위자 중 한 사람의 부정적이거나 방어적인 위치를 나타냅니다. 얽힌 손가락은 실망, 적대감, 긴장감을 나타낼 수 있습니다.
따라서 사회심리학의 시각적 의사소통은 필수적인 구성요소를 나타냅니다. 대인 커뮤니케이션, 언어 메시지의 의미를 유기적으로 보완하고 명확하게 하며 어떤 경우에는 이를 완전히 반박합니다.
각 사이트는 두 가지 주요 구성 요소로 나눌 수 있습니다.
1. 의미.
사용자 문제 해결을 담당합니다. 제목, 텍스트 블록, 표시기, 사실 등을 사용하여 구매, 알아보기, 댓글 남기기 또는 사용자에게 연락하는 데 도움이 됩니다. 처음에 우리가 가지고 있는 모든 입력 정보로부터 사이트 맵이 형성됩니다. 문제 해결사사용자.
웹 디자인에 대한 이전 기사에서 이야기했던 프로토타입은 사이트의 의미를 매우 잘 전달합니다. 결국, 프로토타입은 순전히 전통적인 계획이며, 그 작업은 감정 없이 순전히 실용적으로 사이트에서 사용자 행동의 논리와 콘텐츠를 제공하는 것입니다.
사이트의 의미 부분에 대한 작업은 한 사람이 아닌 여러 전문가가 수행합니다.
- 콘텐츠 관리자(in 대기업웹 스튜디오 등 고객과 소통하며 UX 디자이너를 위한 모든 정보를 얻는 사람이 바로 이 사람입니다.
- 아트 디렉터(웹사이트 제작의 모든 단계에 참여하는 사람)
- UX 디자이너(그는 프로젝트의 콘텐츠 및 정보 구조를 다루는 임무를 맡고 있습니다. 이 사람은 "사용자 행동"과 같은 개념을 가지고 작업합니다. 즉, 그는 사이트에서 필요한 곳에 컨트롤을 논리적으로 정확하고 일관되게 배치하는 방법을 알고 있습니다. , 등.).
따라서 다음과 같이 밝혀졌습니다. 의미- 이것은 우리 사이트에서 작업을 시작하는 데 필요한 일종의 기능적 골격입니다.
2. 감정.
이것 비주얼 커뮤니케이션 디자인전체 프로젝트의 스타일과 분위기를 전달하는 데 도움이 되는 웹사이트입니다. 이 부분의 주요 역할은 감정적 문제를 해결하기 위해 다양한 기술, 기술, 규칙 및 기타 장점을 사용하는 웹 디자이너가 담당합니다. 디자이너의 역할은 사이트의 의미 구성 요소를 전달하면서 시각적 채널을 통해 사용자와 올바르게 작업하는 것입니다.
전송을 위한 주요 도구 감정웹에서는 다음을 제공합니다.
- 색상
- 일러스트레이션
- 사진
- 아이콘
- UI 스타일
- 글꼴(텍스트 자체가 아니라 좋은 사이트에서 스타일을 매우 효과적으로 전달하는 글꼴)
감정을 정확하게 전달하려면 디자이너는 일반적으로 통용되는 고정관념에 맞춰 생각하되 자신만의 스타일을 추가해야 합니다. 예를 들어, 아동 발달 센터를 위해 웹 사이트를 개발하는 경우 사이트가 엄격하고 간결한 형식의 흑백이 아닐 것이 분명합니다. 여기서 수행되는 역할은 사용자가 잠재 의식 수준에서 특정 주제를 인식하는 방식입니다. .
사이트의 감정적 구성 요소를 보여주기 위한 아주 좋은 도구는 무드보드입니다. 이는 사이트의 모든 일반적인 시각적 아이디어(색상, 사진, 질감, 글꼴 등)를 수집하는 콜라주(종이로 만들거나 프로그래밍 방식으로 만든)입니다.

다음 전문가는 시각적 이미지에 종사하고 있습니다.
- 디자이너(사이트의 전체 시각적 부분을 조립하는 작업)
- 아트 디렉터(여기서 그는 절망의 단계에 직면했을 때 아트 디렉터, 멘토 및 어시스턴트, 디자이너 역할을 합니다.)
- 그래픽 디자이너(사이트의 아이콘과 일러스트레이션을 그리는 사람)
- 기술디자이너(응용분야 종사) 기술적인 작업- 사진 처리, 일부 시각적 정보 체계화 등).
우리는 계속해서 다른 기사에서 웹 디자인 관련 유용한 정보를 제공할 것입니다.
구독하지 않으면 배고프게 됩니다!
하늘을 보다가 동물이나 친숙한 물체를 닮은 특이한 모양의 구름을 본 적이 있습니까? 가스 덩어리만 보고도 왜 이런 연관성이 생기는지 궁금하신가요? 그건 모두 너의 방식 때문이야 뇌!
당신의 두뇌는 항상 이전 경험이나 시각적 패턴을 비교하여 세상을 이해하려고 노력하고 있습니다. 점들을 잇는. 그는 모양과 형태를 인식하고, 정보를 그룹화하고, 공백을 채우는 자신만의 "이상한" 방식을 가지고 있습니다. 큰 그림을 그려라.
뇌가 어떻게 작동하는지 이해하면 도움이 됩니다 현명한 디자이너가 되자; 시각적 의사소통의 대가. 이는 귀하가 어떤 것을 결정하는 데 도움이 될 수 있습니다. 시각적 요소가장 효과적인 특정 상황, 인식에 영향을 미치고 주의를 집중시키며 행동 변화를 일으키는 데 사용할 수 있습니다. 이는 특히 다음과 같은 경우에 유용합니다. 우리 얘기 중이야목표 지향, 문제 해결, 직관적인 디자인에 대해; 사용자 인터페이스 디자인.
“훌륭한 디자이너들은 심리학이 시각적 인식에 미치는 강력한 역할을 이해하고 있습니다. 누군가의 눈이 당신의 디자인 창작물을 보면 어떻게 될까요? 귀하의 제품이 전달하는 메시지에 고객의 마음은 어떻게 반응합니까?
- Laura Boucher, Autodesk 브랜드 콘텐츠 전략가
시각적인 것은 이미 명백하다. 디자인과 심리학은 연결되어 있다그리고 서로 영향을 미칠 수 있다. 게슈탈트 원리는 이러한 연결을 이해하고 제어하는 데 도움이 될 수 있습니다.
게슈탈트란 무엇인가?
게슈탈트(독일어로 "형태")는 1920년대 독일 심리학자들이 개발한 시각적 인식 원리 그룹입니다. 이는 "조직화된 전체는 부분의 합 이상으로 인식된다"는 이론에 기초합니다.
“전체는 부분의 합과 같지 않다”
— 커트 코프카
게슈탈트 심리학의 원리는 시각적 요소가 적용될 때 사람들이 어떻게 인식하는지 설명하려고 시도합니다. 특정 조건. 이는 다음 네 가지 핵심 아이디어를 기반으로 합니다.
공개
사람들은 일반적인 형태의 요소를 먼저 식별하는 경향이 있습니다. 우리의 두뇌는 상세한 것보다 단순하고 명확하게 정의된 물체를 더 빨리 인식합니다.

구체화
사람들은 부품이 없어도 물체를 인식할 수 있습니다. 우리의 뇌는 우리가 보는 것과 기억에 저장된 친숙한 패턴을 일치시키고 그 공백을 채웁니다.

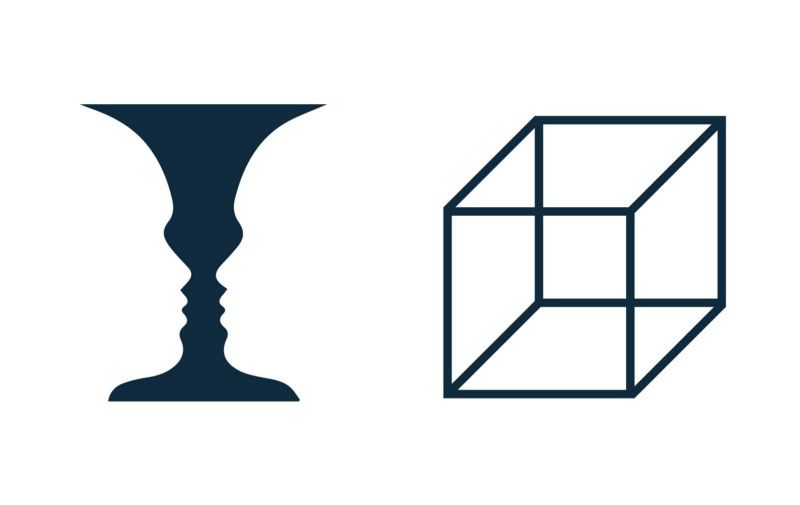
다중 안정성
사람들은 모호한 대상을 여러 가지 방식으로 해석하는 경우가 많습니다. 우리의 두뇌는 확실성을 찾기 위해 대안들 사이를 왔다 갔다 할 것입니다. 결과적으로 한 가지 관점이 지배적이게 되고 다른 관점은 보기 어려워지게 됩니다.

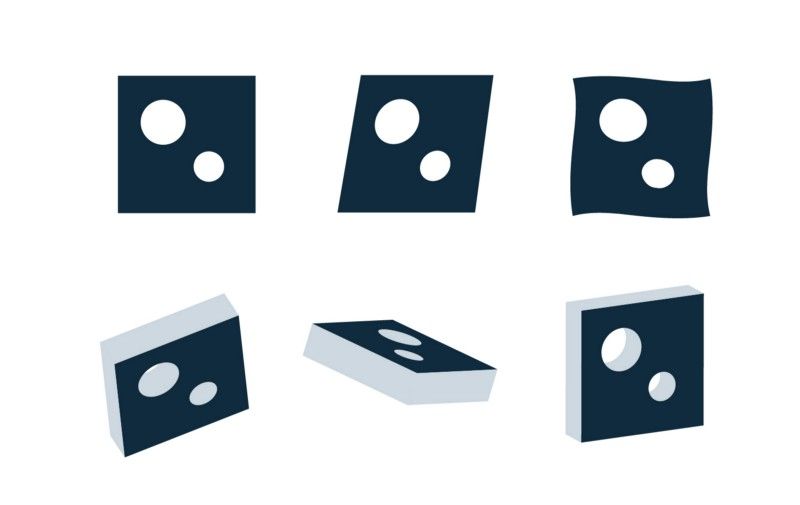
불변
사람들은 회전, 크기, 변위에 관계없이 단순한 물체를 인식할 수 있습니다. 우리의 뇌는 겉모습이 달라도 사물을 다양한 관점에서 인식할 수 있습니다.

여기에 포함될 수 있는 게슈탈트 원리는 다음과 같습니다. 흥미로운 정보현대적인 인터페이스 디자인에 대해.
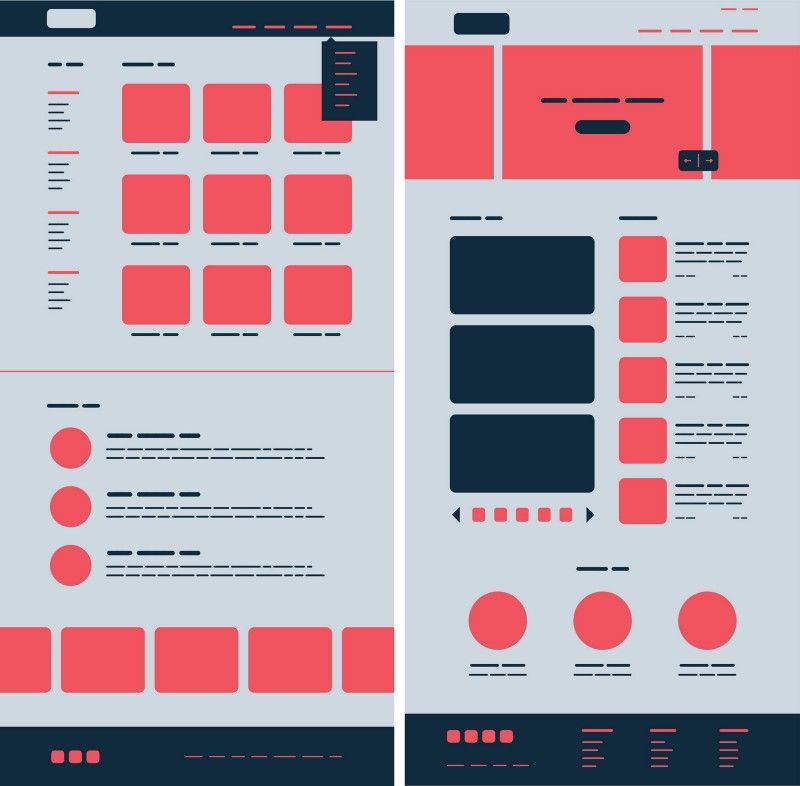
근접성
서로 가까운 요소는 멀리 있는 요소보다 더 연결된 것으로 인식됩니다. 이러한 방식으로 다양한 요소는 개별 요소가 아닌 주로 그룹으로 처리됩니다.

인터페이스 디자인에 근접성 원칙을 적용하는 방법은 무엇입니까?
유사한 정보를 그룹화하고, 콘텐츠를 구성하고, 구조를 구성하기 위해 인터페이스 디자인에서 근접성 원칙을 사용할 수 있습니다. 이를 적절하게 사용하면 시각적 의사소통과 사용자 경험에 긍정적인 영향을 미칠 것입니다.
원칙에 따르면, 서로 관련된 요소는 서로 가까이 있어야 하고, 관련되지 않은 요소는 분리되어 있어야 합니다. 여백은 대비를 만들어 사용자의 시선을 원하는 방향으로 안내하는 중요한 역할을 합니다. 공백은 시각적 계층 구조와 정보 흐름을 향상시켜 레이아웃을 더 쉽게 읽고 볼 수 있게 해줍니다. 이를 통해 사용자는 목표를 더 빠르게 달성하고 콘텐츠를 더 깊이 탐구할 수 있습니다.

내비게이션, 카드, 갤러리, 배너부터 목록, 본문, 페이지 매김에 이르기까지 거의 모든 곳에 근접성 원칙을 적용할 수 있습니다.
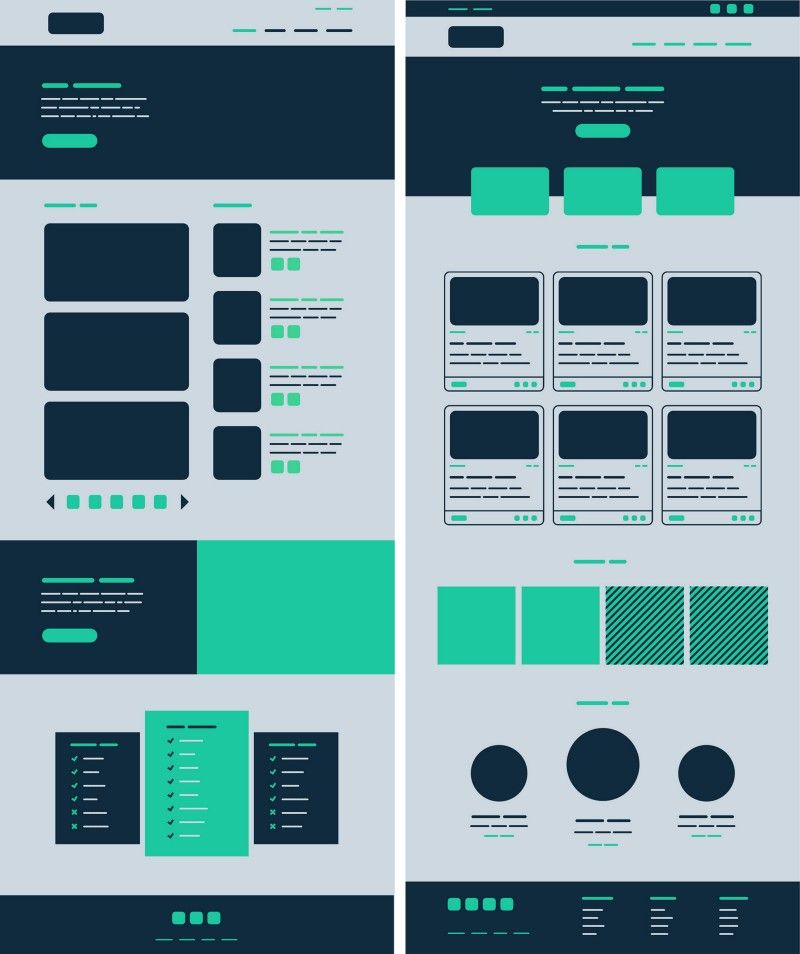
일반지역
근접성 원리와 유사하게 동일한 영역에 위치한 요소는 그룹화된 것으로 인식됩니다.

인터페이스 디자인에 공통 영역 원칙을 적용하는 방법은 무엇입니까?
공통 영역 원칙은 특히 유용합니다. 정보를 그룹화하고 콘텐츠를 구성하는 데 도움이 될 수 있지만 콘텐츠 분리를 제공하거나 초점 역할을 할 수도 있습니다. 이를 통해 계층 구조와 검색 가능성이 향상되고 정보 홍보에 도움이 됩니다.
공통 영역 원칙에는 다양한 요소가 포함될 수 있으며 이를 더 큰 그룹으로 결합할 수 있습니다. 선, 색상, 모양 및 그림자를 사용하여 이를 달성할 수 있습니다. 요소를 전면으로 가져와 상호 작용이나 중요성을 나타내는 데 자주 사용됩니다.

공통 영역의 좋은 예는 인터페이스 맵 템플릿입니다. 서로 다른 정보 블록이 전체적으로 표시되는 명확하게 정의된 직사각형 공간입니다. 좋은 예배너와 테이블도 마찬가지입니다.
유사점
유사한 시각적 특성을 갖는 요소는 유사한 특성을 갖지 않는 요소보다 더 관련성이 높은 것으로 인식됩니다.

인터페이스 디자인에 유사성의 원칙을 적용하는 방법은 무엇입니까?
우리는 서로 유사한 요소를 그룹화하거나 패턴으로 인식하는 경향이 있습니다. 우리는 그들이 동일한 목적을 수행한다고 생각할 수도 있습니다. 유사성은 그룹 내의 개체를 구성 및 분류하고 특정 의미 또는 기능과 연관시키는 데 도움이 될 수 있습니다.
존재하다 다양한 방법요소를 유사하고 연관되어 있는 것으로 인식합니다. 여기에는 색상, 크기, 모양, 질감, 원근감 및 방향의 유사성이 포함됩니다. 일부는 다른 것보다 더 의사소통이 가능합니다(예: 색상 > 크기 > 모양). 유사성이 발생하면 객체는 나머지 객체와 다름으로써 구별될 수 있습니다. 이를 "이상 현상"이라고 하며 대비나 시각적 무게감을 만드는 데 사용할 수 있습니다. 이를 통해 사용자의 관심을 특정 콘텐츠 부분(초점 지점)으로 끌어 원하는 요소를 찾는 데 도움을 줄 수 있습니다.

탐색, 링크, 버튼, 헤더, 클릭 유도 문구 등에서 유사성 원칙을 사용할 수 있습니다.
이미지 완성(폐쇄성)
요소 그룹은 종종 인식 가능한 하나의 모양이나 그림으로 인식됩니다. 이미지의 완성은 대상이 불완전하거나 부분이 닫히지 않은 경우에도 발생합니다.

인터페이스 디자인에 순환성 원리를 적용하는 방법은 무엇입니까?
폐쇄의 원리에 따르면, 적절한 양의 정보가 제공되면 우리의 두뇌는 결론을 도출하여 공백을 메우고 일관된 전체를 생성합니다. 이렇게 하면 정보를 전달하는 데 필요한 요소 수를 줄이고 복잡성을 줄이며 더욱 매력적인 디자인을 만들 수 있습니다. 인클로저는 시각적 소음을 최소화하고 메시지를 전달하여 상당히 작은 공간에서 컨셉을 향상시키는 데 도움이 됩니다.

순환성의 원리를 사용하여 단순함이 의미를 빠르고 명확하게 전달하는 데 도움이 되는 아이콘을 만들 수 있습니다.
대칭
대칭적인 요소는 거리에 관계없이 함께 속해 있는 듯한 느낌을 주어 우리에게 견고함과 질서를 부여합니다.

인터페이스 디자인에 대칭의 원리를 적용하는 방법은 무엇입니까?
대칭 요소는 단순하고 조화로우며 시각적으로 즐겁습니다. 우리의 눈은 세상을 이해하기 위해 질서와 안정성과 함께 이러한 속성을 찾습니다. 이러한 이유로 대칭은 유용한 도구빠르고 효율적인 정보 전달을 위해 대칭은 중요한 것에 집중하는 데 도움이 됩니다.
대칭적인 구성은 만족스럽지만 약간 지루하고 정적인 느낌이 들 수도 있습니다. 시각적 대칭은 더욱 역동적이고 흥미로운 경향이 있습니다. 대칭 디자인에 비대칭 요소를 추가하면 시선을 끌 수 있습니다. 예를 들어 이는 클릭 유도 문구에 사용될 수 있습니다. 건강한 비대칭성과 함께 대칭성은 모든 디자인에서 중요합니다.

갤러리, 제품 디스플레이, 목록, 탐색, 배너 및 콘텐츠가 많은 페이지에는 대칭을 사용하는 것이 좋습니다.
연속성(계속)
선이나 부드러운 곡선으로 배열된 요소는 무작위로 배열되거나 단단한 선으로 배열된 요소보다 더 연결된 것으로 인식됩니다.

인터페이스 디자인에 연속성의 원칙을 적용하는 방법은 무엇입니까?
다음 항목 연속선, 그룹화된 것으로 인식됩니다. 선분이 부드러워질수록 우리는 이를 하나의 모양으로 더 많이 봅니다. 우리의 마음은 저항이 가장 적은 길을 선호합니다.
연속성은 구성을 통해 방향과 움직임을 해석하는 데 도움이 됩니다. 이는 요소가 정렬될 때 발생하며 페이지 전체에서 눈이 부드럽게 움직이는 데 도움이 되어 콘텐츠 가독성이 향상됩니다. 연속성의 원칙은 그룹화된 정보에 대한 인식을 향상시키고, 질서를 창출하며, 다양한 콘텐츠 세그먼트를 통해 사용자를 안내합니다. 연속성이 중단되면 새로운 콘텐츠에 대한 관심이 집중되어 섹션이 끝났음을 알릴 수 있습니다.

시각적 콘텐츠
시각적 콘텐츠는 텍스트와 함께 제공되는 사진, 그림, 다이어그램, 비디오 등 모든 시각적 정보입니다. 그래픽 디자인, 로고 등. 시각화 도구를 적극적으로 사용하는 것은 시대에 대한 찬사일 뿐만 아니라(오늘날 원문을 읽는 사람은 거의 없음) 소비자를 유치하고 유지할 수 있는 진정한 기회이기도 합니다.
기본 시각화 도구
인쇄된 페이지나 온라인 페이지에 있는 시각적 콘텐츠는 독자의 관심을 가장 먼저 끕니다. 그런 다음 이미지 캡션, 제목 및 부제목을 살펴봅니다. 그리고 이 모든 것이 독자의 관심을 끌 수 있다면 그는 본문에 주의를 기울일 것입니다. 연구에 따르면 우리의 뇌는 텍스트 정보보다 시각적 정보를 60배 더 빠르게 인식하고, 사진으로 인해 웹사이트 페이지에 머무르는 시간이 10배 증가한다는 사실이 입증되었습니다. 텍스트에 비해 시각적 콘텐츠의 이점이 점점 더 입증되고 있습니다. 소셜 미디어, 사용자가 사진과 비디오의 우선 순위를 정합니다. 이 사실은 Instagram 및 Pinterest 프로젝트의 높은 인기로 확인됩니다.
시각적 의사소통 수단과 시각적 콘텐츠의 위치.
아래에서 시각적 커뮤니케이션의 어떤 요소가 시각적 콘텐츠로 사용될 수 있는지 살펴보겠습니다.
콜라주를 포함한 사진.
도면.
비디오, 프리젠테이션을 포함한 애니메이션, 플래시 애니메이션, gif 애니메이션(사진을 변경하여 생성된 비디오 시퀀스).
인포그래픽: 표, 그래프, 다이어그램, 지도 및 텍스트 설명을 포함한 원본 일러스트레이션.
페이지 디자인, 기업 아이덴티티.
시각화 도구에는 글꼴과 색 구성표가 포함됩니다.
시각적 콘텐츠의 각 요소는 독자의 인식에 고유한 영향을 미치며, 사용된 기본 색상은 특정 정보와 분위기에 대한 분위기를 조성합니다(예: 녹색은 자연이나 금융 주제에 해당함).
시각적 콘텐츠 도구 및 기능
텍스트와 비교한 시각적 콘텐츠의 특징
시각적 정보의 쉬운 동화와 현대 미디어 시장의 요구 사항으로 인해 시각화는 광고 및 PR의 필수 속성이 되었습니다.

1) 사진, 동영상, 인포그래픽은 쉽고 빠르게 복사되므로 가장 빠르게 출판되므로 텍스트에 비해 장점이 있고 미디어를 통해 빠르게 배포될 수 있습니다.
2) 시각적 콘텐츠는 현대적인 방식으로 최상의 방식으로 재현됩니다. 전자 기기(스마트폰, 태블릿), 텍스트보다 작은 화면에서 읽기가 더 편리합니다. 예를 들어, 스마트폰 소유자의 75%가 이러한 장치로 비디오를 시청합니다.
3) 고품질의 시각적 콘텐츠, 특히 다이어그램과 인포그래픽은 복잡하고 긴 정보에 대한 이해를 크게 단순화하고 가속화합니다.
5) 많은 기업이 소셜 미디어에 자체 계정을 가지고 있으며 가장 많이 방문한 프로필은 풍부하면서도 동시에 미적, 유용성 및 독창성으로 사용자를 끌어들이는 유기적인 시각적 콘텐츠로 구별됩니다. 따라서 스타벅스(위 사진), 환타, 코카콜라, 디자인 스튜디오 Corner Of Art(아래 사진)가 Facebook 페이지를 성공적으로 디자인했습니다.

사진 작업
사진 이미지는 미디어와 인터넷 페이지에서 가장 일반적인 유형의 시각적 콘텐츠입니다. 성공적인 사진은 청중의 관심을 끌고 그에 따라 텍스트를 읽을 가능성이 더 커진다는 사실 외에도 사진은 다른 작업도 수행합니다.
제품 사진을 통해 구매자는 회사 제품을 더 잘 상상할 수 있습니다.
웹사이트에 있는 실제 회사 직원의 사진은 사용자가 리소스를 보도록 유도합니다. 사람들은 브랜드를 직접 알고 싶어합니다.
비즈니스 사진 이미지는 처리 없이 게시되는 경우가 거의 없습니다. 이를 통해 개별 세부 사항(이미지 확대)에 주의를 기울이거나, 숨기거나, 필요한 경우 결함을 강조할 수 있습니다.
전문가들은 텍스트 콘텐츠용 사진을 선택할 때 정보성이 매우 중요하다고 지적합니다. 사진에 청중에게 유용한 정보가 더 많이 포함되어 있을수록 더 많은 방문자가 귀하의 페이지에 머무를 것입니다.
LPgenerator 플랫폼은 Pottery Barn과 Amazon이라는 두 온라인 상점의 페이지 트래픽을 비교한 결과를 게시합니다. 더 큰 페이지에서 거래 네트워크– Amazon – Pottery Barn보다 사진 조회수가 적습니다. 여기에는 두 가지 이유가 있습니다. TV 이미지는 책장 사진보다 더 적은 정보를 제공합니다. Amazon 스토어의 사진은 더 일반화되어 대량으로 작업하기가 더 쉬운 반면 Pottery Barn은 분류가 더 적고 더 자세한 사진을 게시할 수 있습니다.

인포그래픽의 특징
인포그래픽의 주요 목표는 복잡한 자료를 단순화하는 것입니다. 시각적 콘텐츠 개발자가 충분한 상상력과 독창성을 사용한다면 복잡하고 지루한 텍스트를 구성할 수 있는 데이터는 구두 설명이 거의 없는 방대한 그림으로 바뀔 것입니다. 아이디어가 성공적으로 구현되면 귀하의 인포그래픽은 미디어 리소스에서 많은 조회수와 사본을 얻게 될 것입니다. 즉, “전체 내용을 전달하는 이미지가 전체 텍스트 기사보다 복사하기가 더 쉽습니다.” 일부 데이터에 따르면 사용자는 다른 어떤 정보보다 인포그래픽 형식으로 전송된 정보를 30배 더 자주 접하게 됩니다. 예시를 들어 보겠습니다. 2012 년에 미국 회사 WordStream은 광고 플랫폼으로서 Facebook과 Google 디스플레이 네트워크의 효율성을 비교했습니다. 회사는 연구 결과에 대한 관심을 끌기 위해 이를 인포그래픽 형태로 제시했다(사진6). 며칠 만에 WordStream 링크가 포함된 이 인포그래픽은 USA Today, CNN, Fast Company, The Economist 등 미국의 여러 주요 언론 매체에 게시되었습니다. 그리고 회사 웹사이트에 인포그래픽이 게재된 지 일주일 후, Google 시스템은 WordStream을 언급한 13,000개 이상의 기사를 발견했으며, 그 중 대부분에는 소스 사이트에 대한 링크와 함께 이 인포그래픽이 포함되어 있었습니다.
영상 인기의 비결
영상 콘텐츠가 가장 많아 효과적인 방법시각과 청각의 조합이 더 빠르고 쉽게 인식되므로 정보 전달이 가능합니다. 텔레비전과 온라인 비디오가 여전히 인기를 끌고 있다는 것은 놀라운 일이 아닙니다. 그런데 71.6%의 사용자가 글로벌 네트워크일주일에 한 번 이상 비디오 콘텐츠를 시청하세요. 또 다른 통계에 따르면 사용자는 비디오가 있는 사이트에서 두 배나 많은 시간을 보냅니다. 그리고 제품에 대한 동영상을 시청한 사람들은 자신이 본 제품을 구매할 가능성이 85% 더 높습니다. 물론, 사용자가 귀하의 사이트에 머무르는 시간이 늘어나면 검색 엔진에서의 위치도 높아집니다.
“정보는 아름답다”는 TED 컨퍼런스에서 데이비드 맥캔들스(David McCandles)의 연설 주제를 이렇게 해석할 수 있습니다. 그는 미래는 시각정보및 데이터:
