Үйлчилгээний салбар дахь харааны харилцааны тухай ойлголт. Визуал харилцаа холбоо Дүрс харилцааны хэрэгслүүд
Бид нүдээ нээгээд ертөнцийг хардаг! Бидний эргэн тойронд бид нүдээр хүлээн авдаг маш олон мэдээлэл байдаг: объект, дүрс, тэмдэг, өнгө, дүрс. Бид ямар нэгэн зүйлд дуртай, бид үүнийг сонирхон хардаг, эсрэгээрээ ямар нэг зүйл тааламжгүй байдаг, бид өөр тийшээ харахыг хичээдэг. Энэ бол бидний ертөнцийн талаарх харааны ойлголт юм - харааны харилцаа холбоо.
Визуал харилцаа гэдэг нь нэг талаас харааны хэл (зураг, тэмдэг, дүрс, хэвлэх, инфографик гэх мэт...), нөгөө талаас харааны ойлголт (харааны эрхтэн, ойлголтын сэтгэл зүй...) ашиглан харилцах (мэдээлэл дамжуулах) юм. .
Өдөр тутмын бүдүүлэг утгаараа харааны харилцааг би юу харж байна гэж тодорхойлж болно. Гэсэн хэдий ч өнөөдөр дүрслэх урлаг, цахим болон дижитал технологи идэвхтэй хөгжиж байгаатай холбоотойгоор харааны харилцаа нь хэлний түвшин, ойлголтын түвшинд маш өндөр хөгжсөн, боловсронгуй болсон.
20-р зуунд харааны харилцаа холбоо нь соёлын бүх салбарт хүчирхэг тэлэлтийг хийж, үйл ажиллагааны талбарт харааны текст, харааны хэл, харааны соёл гэх мэт ойлголтуудыг нэгтгэсэн. Визуал харилцаа холбоо нь орчин үеийн олон нийтийн мэдээллийн хэрэгслийн үндсэн бүрэлдэхүүн хэсгүүдийн нэг бөгөөд мэдээлэл дамжуулах, хэрэглэх визуал интерфейсийг бий болгох, түүнчлэн аливаа мэдээллийг харааны хэл болгон хувиргах, хөрвүүлэх (зураг, хэвлэлийн хөрөг, хэргийн газраас авсан гэрэл зураг) бодит цаг хугацаанд үйл явдал, телевизийн зураг ...).
Визуал харилцаа холбоо орчин үеийн нийгэмТэд идэвхгүй зуучлагчийн дүрээс улам бүр холдож, кодоор "дарагдсан" бөгөөд (ялангуяа зар сурталчилгаанд) илт манипуляцийн шинж чанарыг олж авсаар байгаа нь миний харуулахыг хүсч буй зүйл юм.
Визуал харилцаа нь өнгө, яриа, бичгийн хэл, дүрсийг хослуулан үзэгчдэд гоо зүйн хувьд тааламжтай, ойлгомжтой, шаардлагатай мэдээллээр дүүрэн мессежийг бий болгодог.
Орчин үеийн харааны харилцааны систем нь лого, дизайны өөрчлөлтөөр тодорхойлогддог. Мөн энэ нь байгалийн юм. Ахиц дэвшил хурдацтай хөгжиж, хүмүүсийн амьдрал, хэрэгцээг өөрчилж, улмаар харааны харилцааны бүрэлдэхүүн хэсгүүд ч өөрчлөгдөж байна. Хүмүүс өөрсдийн хэрэгцээг хамгийн сайн хангаж, энэ ертөнцөд илүү сайн жолоодоход тусалдаг харааны харилцааны системийг өөрсдөө бий болгодог.
Харааны харилцааны хөгжил нь бусад төрлийн харилцаа холбооны адил чиг үүрэг дээр суурилдаг.
- 1) мэдээллийн (мэдээлэл дамжуулах);
- 2) илэрхийлэлтэй (мэдээллийн үнэлгээг дамжуулах);
- 3) прагматик (хүлээн авагчид нөлөөлдөг харилцааны хандлагыг дамжуулах).
Тодорхойлолт 1
Визуал харилцаа холбоо нь дохионы систем, зураг, инфографик, зураг ашиглан мэдээлэл дамжуулах үйл ажиллагааны нэг хэлбэр юм.
Энэ төрлийн гол ялгаа нь харилцааны харилцан үйлчлэлХарилцаа холбоо нь бүхэлдээ эсвэл хэсэгчлэн алсын хараанаас хамаардаг явдал юм.
Орчин үеийн нийгэмд харааны харилцаа холбоо өөрийн үе шатанд байна эрчимтэй хөгжил, хэд хэдэн яаралтай ажлыг хэрэгжүүлэх. Энэ төрлийн харилцан үйлчлэлийн хөгжлийн хурд эрчимжиж байгаа нь харааны дүрсийг дамжуулах үйл явцыг хөнгөвчлөх орчин үеийн мэдээлэл, харилцаа холбооны технологийг нийгмийн бодит байдалд идэвхтэй нэвтрүүлж байгаатай холбоотой юм. Өнөөдөр харааны харилцаа холбоо нь хэвлэл мэдээллийн үйл ажиллагааны салшгүй хэсэг юм. олон нийтийн сүлжээгэх мэт.
Нийгмийн сэтгэл судлалын хүрээнд харааны харилцааны тодорхойлолтын мөн чанарыг ойлгох хандлага
Визуал харилцаа холбоо нь тэдгээрийн нэг юм үндсэн ангилал нийгмийн сэтгэл зүй. Заасан чиглэлийн хүрээнд шинжлэх ухааны мэдлэг энэ төрөлхарилцан үйлчлэл нь харааны, оптик харилцан үйлчлэлд суурилсан хүмүүс хоорондын харилцаа юм. Багаж хэрэгсэл аман бус харилцаахөдөлгөөний дохио гарч ирдэг - дохио зангаа, нүүрний хувирал, байрлал, нүдний харц, алхалт, түүнчлэн физиономи - биеийн бүтэц, нүүрний бүтэц, гавлын яс. Эдгээр харилцан үйлчлэлийн хэрэгсэл нь аман дохиог органик байдлаар нөхөж, хэлсэн зүйлийн утгыг тодруулах, засахад тусалдаг.
Харааны харилцааны функцууд
Харааны харилцааны хэрэгслүүд нь дараах хэд хэдэн холбогдох функцуудыг амжилттай хэрэгжүүлдэг.
- мэдээллийн - мэдээллийн мессеж дамжуулах функц;
- илэрхийлэлтэй - зөвхөн утгыг илэрхийлэх чадвар төдийгүй мессежийн утгыг субъектив үнэлэх чадвар;
- прагматик - хүлээн авагчид тодорхой нөлөө үзүүлдэг харилцааны хандлагыг дамжуулах чадвар.
Харааны харилцааны оптик-кинетик дэд систем
Харааны харилцааны харилцан үйлчлэлийн хэрэгжилт нь ихээхэн хамаардаг Гадаад төрхХарилцааны оптик-кинетик дэд системийг бүрдүүлдэг ярилцагч, түүний нүүрний хувирал, нүүрний хувирал, дохио зангаа, байрлал, биеийн хөдөлгөөн гэх мэт.
Тодорхойлолт 2
Орчин үеийн шинжлэх ухааны уран зохиолд кинетик дохио зангаа нь хүний яриаг дагалддаг гар, толгой болон биеийн бусад хэсгүүдийн хөдөлгөөн гэж ойлгогдож, хэлсэн үгийн утгыг онцолж өгдөг.
Хүн харилцан үйлчлэлийн явцад хэрэглэж болох нэг сая гаруй биеийн дохио, шинж тэмдэг байдаг. Дохио зангаа нь хэлсэн үгийн утгыг онцолж, мэдээллийн илэрхийлэлийг сайжруулж чаддаг. Үүний зэрэгцээ дохио зангааг зохисгүй ашиглах нь төөрөгдөл, харилцааны тодорхойгүй байдал, үгэнд агуулагдах худал хуурмаг байдлыг илтгэнэ. Уруул долоох, зовхио үрэх, шууд харцнаас зайлсхийх, амаа гараараа хамгаалах, үгээр илэрхийлэхгүй дуу хоолой гэх мэт дохио зангаа нь худал ярьж байгаагийн шууд бус нотолгоо юм.
Хүний харилцаанд нээлттэй эсвэл хаалттай байгааг илтгэх хэд хэдэн дохио зангаа байдаг. Нээлттэй, нээлттэй алга бол хүн илэн далангүй, чин сэтгэлээсээ харилцахыг эрмэлздэгийн нотолгоо юм. Эсрэгээрээ, атгасан хуруу нь дүрмээр бол сөрөг дохио болж, урам хугарах, сэтгэл хөдлөлөө дарах хүслийг илэрхийлдэг. Бугуйгаа гараараа атгах нь хүний сандарч, тодорхойгүй байдлын дохио болдог. Загалсан гар нь харилцан үйлчлэлийн аль нэгний сөрөг эсвэл хамгаалалтын байрлалыг илтгэнэ. Хосолсон хуруу нь урам хугарах, дайсагналцах, мэдрэлийн хурцадмал байдлыг илтгэнэ.
Тиймээс нийгмийн сэтгэл судлал дахь харааны харилцаа холбоо нь салшгүй бүрэлдэхүүн хэсэг юм хүн хоорондын харилцаа, аман мессежийн утгыг органик байдлаар нөхөж, тодруулж, зарим тохиолдолд үүнийг бүрэн үгүйсгэдэг.
Сайт бүрийг хоёр үндсэн бүрэлдэхүүн хэсэгт хувааж болно.
1. Утга.
Хэрэглэгчийн асуудлыг шийдвэрлэх үүрэгтэй, i.e. Гарчиг, текст блок, үзүүлэлт, баримт гэх мэтийг ашиглан худалдан авах, олж мэдэх, сэтгэгдэл үлдээх эсвэл хэрэглэгчтэй холбоо барихад тусалдаг. Бидэнд байгаа бүх мэдээллээс эхлээд сайтын газрын зураг үүсдэг. асуудал шийдэгчхэрэглэгч.
Вэб дизайны талаархи өмнөх нийтлэлүүдэд бидний ярьсан прототип нь сайтын утгыг маш сайн илэрхийлж байна. Эцсийн эцэст, прототип бол сэтгэл хөдлөлгүй, гэхдээ цэвэр прагматик байдлаар, сайт дээрх хэрэглэгчийн зан үйлийн логик, агуулгаар хангах нь энгийн ердийн схем юм.
Сайтын семантик хэсэг дээрх ажлыг нэг биш, харин хэд хэдэн мэргэжилтэн гүйцэтгэдэг.
- Агуулгын менежер (ин томоохон компаниудвэб студиуд, энэ хүн бол UX дизайнерын бүх мэдээллийг олж авах, үйлчлүүлэгчтэй харилцдаг хүн юм).
- Урлагийн захирал (энэ хүн вэбсайт бүтээх бүх үе шатанд оролцдог).
- UX дизайнер (тэр төслийн агуулга, мэдээллийн бүтэцтэй ажиллах үүрэгтэй; энэ хүн "хэрэглэгчийн зан төлөв" гэх мэт ойлголттой ажилладаг, өөрөөр хэлбэл, шаардлагатай бол сайт дээр хяналтыг хэрхэн логик зөв, тууштай байрлуулахаа мэддэг. өргөлт гэх мэт).
Ингээд л ийм болж байна утга учир- энэ бол бидний вэбсайт дээр ажиллаж эхлэхэд шаардлагатай нэг төрлийн функциональ араг яс юм.
2. Сэтгэл хөдлөл.
Энэ харааны харилцааны дизайнБүх төслийн хэв маяг, сэтгэл санааг илэрхийлэхэд тусалдаг вэбсайт. Энэ хэсэгт гол үүрэг нь сэтгэл хөдлөлийн асуудлыг шийдвэрлэхийн тулд янз бүрийн техник, арга техник, дүрэм болон бусад сайн зүйлсийг ашигладаг вэб дизайнер тоглодог. Дизайнерын үүрэг бол сайтын семантик бүрэлдэхүүн хэсгийг дамжуулж, харааны сувгаар дамжуулан хэрэглэгчтэй зөв ажиллах явдал юм.
Дамжуулах үндсэн хэрэгсэл сэтгэл хөдлөлвэб дээр тэд үйлчилдэг:
- өнгө
- чимэглэл
- гэрэл зураг
- дүрсүүд
- UI загвар
- фонтууд (текст өөрөө биш, харин сайн сайтуудад хэв маягийг маш чадварлаг илэрхийлдэг фонтууд)
Сэтгэл хөдлөлийг зөв илэрхийлэхийн тулд дизайнер нь нийтээр хүлээн зөвшөөрөгдсөн хэвшмэл ойлголтыг бодож, өөрийн гэсэн хэв маягийг нэмэх ёстой. Жишээлбэл, хэрэв хүүхдийн хөгжлийн төвд зориулж вэбсайт боловсруулж байгаа бол энэ сайт нь хатуу, товч хэлбэртэй хар, цагаан биш байх нь ойлгомжтой - энд гол үүрэг нь хэрэглэгчид энэ эсвэл тэр сэдвийг далд ухамсрын түвшинд хэрхэн хүлээж авах явдал юм. .
Сайтын сэтгэл хөдлөлийн бүрэлдэхүүн хэсгийг харуулах маш сайн хэрэгсэл бол моодборд юм - өнгө, зураг, бүтэц, фонт гэх мэт сайтын бүх ерөнхий харааны санааг цуглуулдаг эвлүүлэг (цаасаар хийсэн эсвэл програмаар хийсэн).

Дараахь мэргэжилтнүүд харааны зураглалаар ажилладаг.
- Дизайнер (сайтын бүхэл бүтэн хэсгийг угсарч ажилладаг).
- Урлагийн найруулагч (энд тэрээр уран сайхны удирдагч, зөвлөгч, туслах, дизайнерын үүрэг гүйцэтгэдэг бөгөөд тэрээр эргээд цөхрөлийн үе шаттай тулгардаг).
- График дизайнер(Сайтын дүрс, зураг зурах хүн).
- Техникийн дизайнер (хэрэглэдэг техникийн ажил- гэрэл зургийг боловсруулах, зарим харааны мэдээллийг системчлэх гэх мэт).
Бид таныг бусад нийтлэлүүдэд вэб дизайны талаархи сайхан зүйлсээр үргэлжлүүлэн эрхлүүлэх болно.
Бүртгүүлээрэй, эс тэгвээс та өлсөх болно!
Та хэзээ нэгэн цагт тэнгэр рүү хараад амьтан эсвэл танил объекттой төстэй ер бусын хэлбэртэй үүлийг анзаарч байсан уу? Бөөн хий хараад энэ холбоог яагаад, яаж байгуулснаа та бодож байсан уу? Энэ бүхэн чиний яаж байгаагаас л болсон тархи!
Таны тархи өмнөх туршлага эсвэл харааны хэв маягийг харьцуулах замаар ертөнцийг ойлгохыг үргэлж хичээдэг цэгүүдийг холбох. Тэрээр хэлбэр, хэлбэрийг мэдрэх, мэдээллийг бүлэглэх, хоосон зайг нөхөх өөрийн гэсэн "хачин" аргатай. том дүр зургийг зур.
Таны тархи хэрхэн ажилладагийг ойлгох нь танд туслах болно илүү ухаалаг загвар зохион бүтээгч болох; харааны харилцааны мастер манипулятор. Энэ нь аль нь болохыг тодорхойлоход тусална харааны элементүүдхамгийн үр дүнтэй тодорхой нөхцөл байдал, тиймээс та тэдгээрийг ойлголтод нөлөөлж, анхаарал хандуулах, зан үйлийн өөрчлөлтийг бий болгоход ашиглаж болно. Энэ нь ялангуяа үед ашигтай байдаг бид ярьж байназорилгод чиглүүлэх, асуудлыг шийдвэрлэх, зөн совингийн дизайны талаар; хэрэглэгчийн интерфэйсийн дизайн.
"Агуу дизайнерууд сэтгэл зүй нь харааны мэдрэмжинд ямар хүчтэй үүрэг гүйцэтгэдэг болохыг ойлгодог. Таны дизайны бүтээлийг хэн нэгний нүдээр харахад юу болдог вэ? Таны бүтээгдэхүүний дамжуулж буй мессежийг тэдний оюун ухаан хэрхэн хүлээж авдаг вэ?
- Лаура Баучер, Autodesk-ийн Брэнд агуулгын стратегич
Энэ нь аль хэдийн тодорхой харагдаж байна дизайн ба сэтгэл зүй нь хоорондоо холбоотоймөн бие биедээ нөлөөлж чадна. Гештальт зарчмууд нь эдгээр холболтыг ойлгож, хянахад бидэнд тусалдаг.
Gestalt гэж юу вэ?
Gestalt (Герман хэлээр "хэлбэр") нь 1920-иод онд Германы сэтгэл судлаачдын боловсруулсан харааны ойлголтын бүлэг зарчмууд юм. Энэ нь "зохион байгуулалттай бүхэл бүтэн нь түүний хэсгүүдийн нийлбэрээс илүү гэж ойлгогддог" онол дээр суурилдаг.
"Бүхэл нь хэсгүүдийн нийлбэртэй адил биш"
- Курт Коффка
Гештальт сэтгэл судлалын зарчмууд нь хүмүүс харааны элементүүдийг хэрэглэх үед хэрхэн хүлээн авч байгааг тайлбарлахыг оролддог тодорхой нөхцөл. Эдгээр нь дөрвөн үндсэн санаа дээр суурилдаг:
Илчлэх
Хүмүүс эхлээд ерөнхий хэлбэрээр элементүүдийг тодорхойлох хандлагатай байдаг. Бидний тархи энгийн, тодорхой тодорхойлогдсон объектыг нарийвчилсан объектоос хурдан таньдаг.

Нөхцөл байдал
Хүмүүс эд анги байхгүй байсан ч объектыг таньж чаддаг. Бидний тархи бидний ой санамжинд хадгалагдсан танил хэв маягтай бидний харж буй зүйлтэй таарч, хоосон зайг нөхдөг.

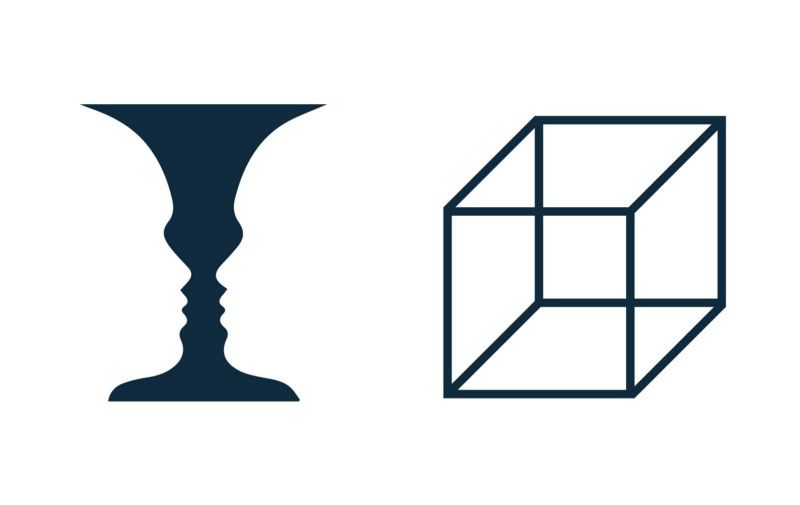
Олон талын тогтвортой байдал
Хүмүүс ихэвчлэн хоёрдмол утгатай зүйлийг нэгээс олон янзаар тайлбарладаг. Бидний тархи альтернатив хувилбаруудын хооронд нааш цааш үсэрч, итгэлтэй байх болно. Үүний үр дүнд нэг үзэл нь давамгайлж, нөгөө нь харахад хэцүү болно.

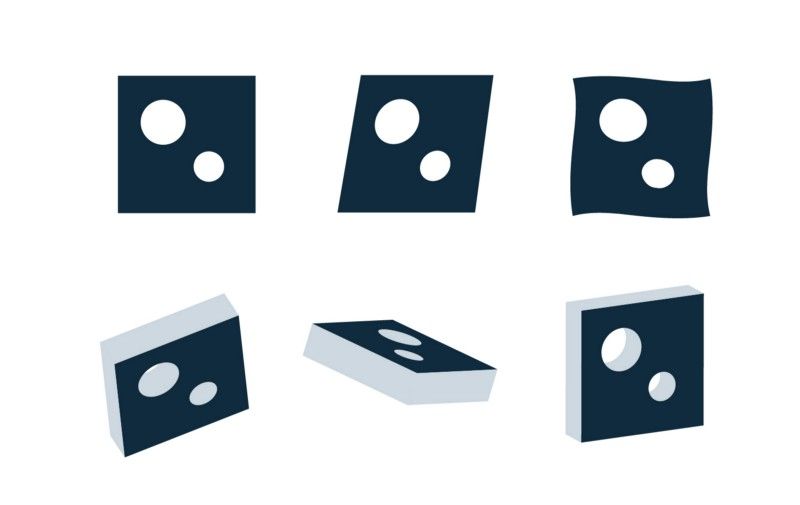
Тогтмол байдал
Хүмүүс энгийн объектуудыг эргэлт, хэмжээ, шилжилтээс үл хамааран таних боломжтой. Бидний тархи объектуудыг гадаад төрхөөрөө ялгаатай ч өөр өөр өнцгөөс харж чаддаг.

Энд агуулж болох Гештальт зарчмууд байна сонирхолтой мэдээлэлорчин үеийн интерфейсийн дизайны талаар.
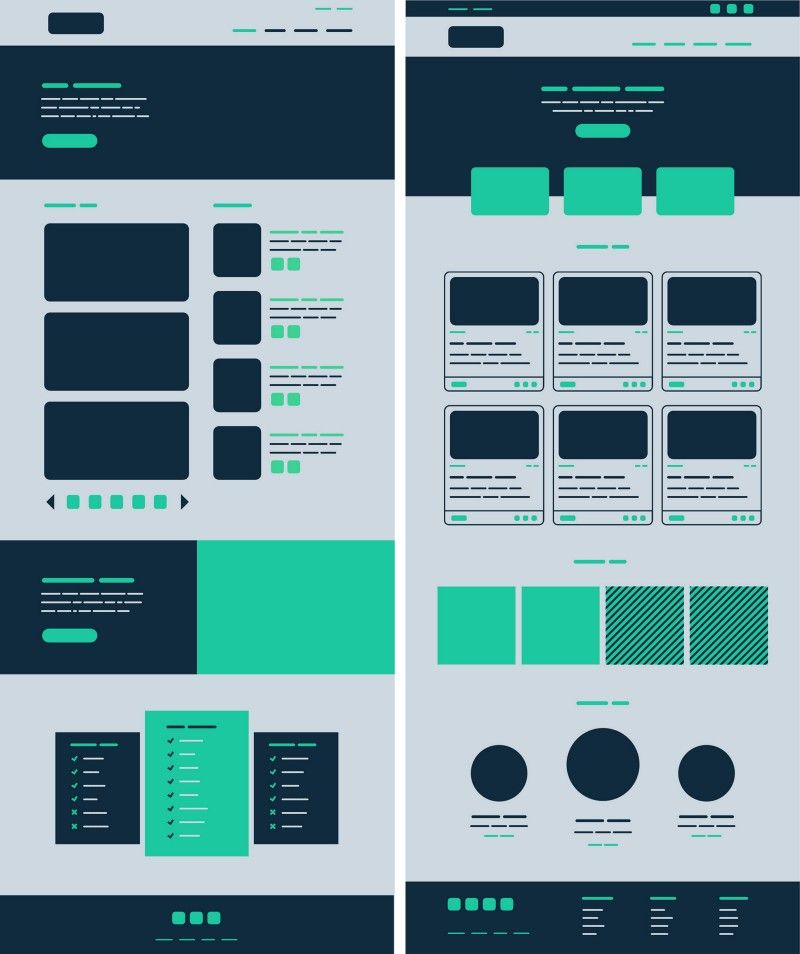
Ойролцоох
Бие биендээ ойрхон байгаа элементүүд нь хол байгаа элементүүдээс илүү холбоотой гэж үздэг. Ийм байдлаар янз бүрийн элементүүдийг бие даасан элемент гэхээсээ илүүтэйгээр үндсэндээ бүлэг болгон авч үздэг.

Интерфейсийн дизайнтай ойр байх зарчмыг хэрхэн хэрэгжүүлэх вэ?
Бид ижил төстэй мэдээллийг бүлэглэх, агуулгыг цэгцлэх, бүтцийг зохион байгуулахад интерфейсийн дизайнд ойр байх зарчмыг ашиглаж болно. Үүнийг зөв ашиглах нь харааны харилцаа холбоо, хэрэглэгчийн туршлагад эерэг нөлөө үзүүлнэ.
Зарчмын дагуу бие биентэйгээ холбоотой элементүүд нь хоорондоо ойрхон байх ёстой бөгөөд хамааралгүй элементүүд нь тусдаа байх ёстой. Энд хоосон зай чухал үүрэг гүйцэтгэдэг бөгөөд энэ нь тодосгогчийг бий болгож, хэрэглэгчдийн нүдийг хүссэн чиглэлд чиглүүлдэг. Цагаан зай нь харааны шатлал, мэдээллийн урсгалыг сайжруулж, бүдүүвчийг унших, харахад хялбар болгодог. Энэ нь хэрэглэгчдэд зорилгодоо илүү хурдан хүрч, агуулгыг гүнзгийрүүлэхэд тусална.

Бид ойрын зарчмыг навигаци, карт, галерей, баннераас эхлээд жагсаалт, үндсэн текст, хуудасны тэмдэглэгээ хүртэл бараг хаа сайгүй хэрэглэж болно.
Ерөнхий талбай
Ойролцоох зарчимтай адил газар нутагт байрлах элементүүдийг бүлэглэсэн гэж үздэг.

Интерфейсийн дизайнд нийтлэг талбайн зарчмыг хэрхэн ашиглах вэ?
Нийтлэг талбайн зарчим нь ялангуяа ашигтай байдаг. Энэ нь мэдээллийг бүлэглэх, контентыг зохион байгуулахад тусалж болохоос гадна агуулгыг тусгаарлах эсвэл гол цэгийн үүрэг гүйцэтгэдэг. Энэ нь шатлал, сканнердах чадварыг сайжруулж, мэдээллийг сурталчлахад тусалдаг.
Нийтлэг талбайн зарчим нь олон янзын элементүүдийг агуулж, тэдгээрийг том бүлэгт нэгтгэж болно. Бид үүнийг зураас, өнгө, хэлбэр, сүүдэр ашиглан хийж чадна. Энэ нь ихэвчлэн харилцан үйлчлэл эсвэл ач холбогдлыг илтгэх элементүүдийг тэргүүлэх байранд оруулахад ашиглагддаг.

Нийтлэг талбайн сайн жишээ бол интерфейсийн газрын зургийн загвар байх болно; нэг нэгж болгон харуулсан янз бүрийн мэдээллийн блок бүхий тодорхой тодорхойлсон тэгш өнцөгт орон зай. Сайн жишээнүүдбаннер, ширээ ч мөн адил.
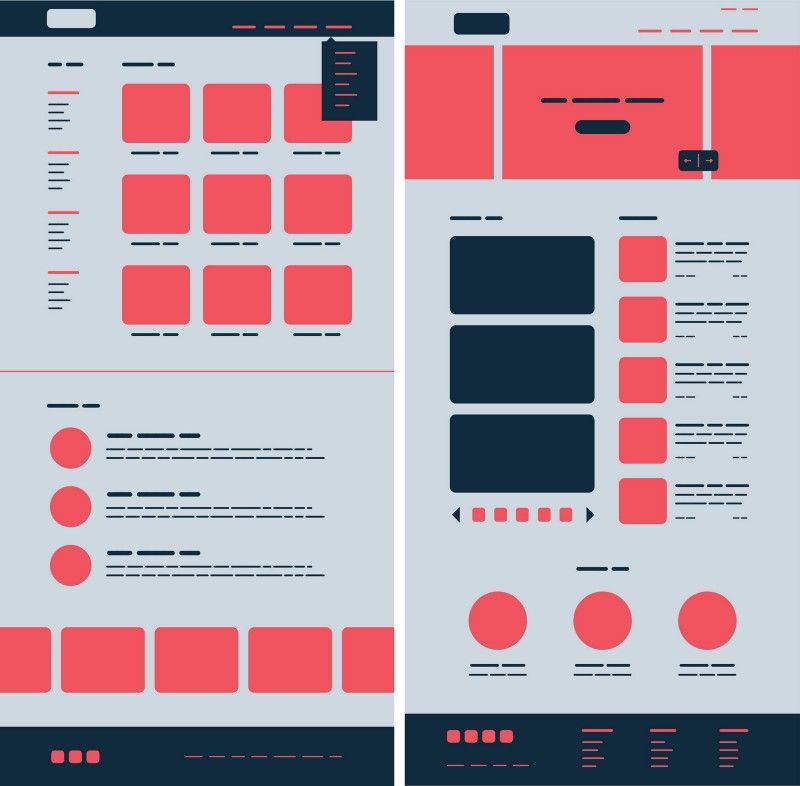
Ижил төстэй байдал
Ижил харагдах шинж чанартай элементүүдийг ижил төстэй шинж чанаргүй элементүүдээс илүү хамааралтай гэж үздэг.

Интерфейсийн дизайнтай ижил төстэй зарчмыг хэрхэн хэрэгжүүлэх вэ?
Бид бие биетэйгээ төстэй элементүүдийг бүлэглэсэн эсвэл загвар хэлбэрээр хүлээн авах хандлагатай байдаг. Бид бас тэднийг ижил зорилготой гэж бодож магадгүй. Ижил төстэй байдал нь бүлэг доторх объектуудыг цэгцлэх, ангилах, тэдгээрийг тодорхой утга, функцтэй холбоход тусалдаг.
Орших янз бүрийн арга замуудэлементүүдийг ижил төстэй, тиймээс холбоотой гэж ойлгодог болгох. Үүнд: өнгө, хэмжээ, хэлбэр, бүтэц, хэтийн төлөв, чиг баримжаа зэрэг ижил төстэй байдал; зарим нь бусдаасаа илүү харилцах чадвартай байдаг (жишээ нь: өнгө > хэмжээ > хэлбэр). Ижил төстэй байдал үүсэх үед объектыг бусдаас ялгаатай байдлаар ялгаж болно; Үүнийг "Аномали" гэж нэрлэдэг бөгөөд тодосгогч эсвэл харааны жинг бий болгоход ашиглаж болно. Энэ нь хэрэглэгчийн анхаарлыг тодорхой контентод (анхаарал төвлөрүүлэх цэг) хандуулж, хайж буй элементээ олоход нь тусалдаг.

Бид ижил төстэй байдлын зарчмыг навигаци, холбоос, товчлуур, толгой хэсэг, үйлдэл хийх дуудлага гэх мэт зүйлд ашиглаж болно.
Зургийг дуусгах (хаалттай байдал)
Бүлэг элементүүдийг ихэвчлэн нэг танигдах хэлбэр эсвэл дүрс гэж ойлгодог. Объект бүрэн бус эсвэл түүний хэсгүүд хаагдахгүй үед дүрсийг дуусгах нь бас тохиолддог.

Интерфейсийн дизайнд дугуй хэлбэртэй зарчмыг хэрхэн ашиглах вэ?
Хаалтын зарчимд зааснаар бидний тархи зөв мэдээлэл өгөх үед дүгнэлт хийж, цоорхойг нөхөж, нэгдмэл цогцыг бий болгоно. Ингэснээр бид мэдээллийг дамжуулахад шаардлагатай элементүүдийн тоог багасгаж, нарийн төвөгтэй байдлыг багасгаж, илүү сонирхолтой загваруудыг бий болгож чадна. Хаалт нь бидэнд харааны чимээ шуугианыг багасгаж, мессеж дамжуулахад тусалдаг бөгөөд энэ нь нэлээд жижиг орон зайд үзэл баримтлалыг сайжруулдаг.

Энгийн байдал нь утгыг хурдан бөгөөд ойлгомжтой илэрхийлэхэд тусалдаг дүрсийг бүтээхдээ дугуй хэлбэртэй байх зарчмыг ашиглаж болно.
Тэгш хэм
Тэгш хэмтэй элементүүд нь хол зайнаас үл хамааран хамтдаа байх мэт мэдрэмж төрүүлдэг бөгөөд энэ нь бидэнд хатуу байдал, эмх цэгцийг өгдөг.

Интерфейсийн дизайн дахь тэгш хэмийн зарчмыг хэрхэн ашиглах вэ?
Тэгш хэмтэй элементүүд нь энгийн, эв нэгдэлтэй, нүдэнд тааламжтай байдаг. Бидний нүд ертөнцийг ойлгохын тулд дэг журам, тогтвортой байдлын хамт эдгээр шинж чанаруудыг эрэлхийлдэг. Энэ шалтгааны улмаас тэгш хэм юм ашигтай хэрэгсэлхурдан бөгөөд үр ашигтай мэдээлэл дамжуулах. Тэгш хэм нь чухал зүйл дээр анхаарлаа төвлөрүүлэхэд тусалдаг.
Тэгш хэмтэй найрлага нь сэтгэл ханамжтай боловч бага зэрэг уйтгартай, хөдөлгөөнгүй болж чаддаг. Харааны тэгш хэм нь илүү динамик, сонирхолтой байх хандлагатай байдаг. Тэгш хэмтэй загварт тэгш бус элемент нэмэх нь анхаарлыг татахад тусална. Жишээлбэл, үүнийг үйлдэл хийх дуудлагад ашиглаж болно. Ямар ч загварт эрүүл тэгш бус байдлын хамт тэгш хэм чухал байдаг.

Галерей, бүтээгдэхүүний дэлгэц, жагсаалт, навигаци, баннер, агуулга ихтэй хуудсанд тэгш хэмийг ашиглах нь сайн хэрэг.
Тасралтгүй байдал (Үргэлжлэл)
Шугаман эсвэл зөөлөн муруй хэлбэрээр байрлуулсан элементүүд нь санамсаргүй байдлаар байрлуулсан эсвэл хатуу шугамаар байрлуулсан элементүүдээс илүү холбогдсон гэж ойлгогддог.

Интерфейсийн дизайн дахь тасралтгүй байдлын зарчмыг хэрхэн ашиглах вэ?
Дараах зүйлс тасралтгүй шугам, бүлэглэсэн гэж ойлгогддог. Шугамын сегментүүд илүү зөөлөн байх тусам бид тэдгээрийг нэг хэлбэр гэж үздэг; бидний оюун ухаан хамгийн бага эсэргүүцэлтэй замыг илүүд үздэг.
Тасралтгүй байдал нь зохиолоор дамжуулан чиглэл, хөдөлгөөнийг тайлбарлахад тусалдаг. Энэ нь элементүүдийг зэрэгцүүлэн байрлуулах үед тохиолддог бөгөөд бидний нүдийг хуудасны дундуур жигд хөдөлгөж, агуулгын ойлгомжтой байдлыг сайжруулдаг. Тасралтгүй байх зарчим нь бүлэглэсэн мэдээллийн талаарх ойлголтыг сайжруулж, эмх цэгцийг бий болгож, хэрэглэгчдийг өөр өөр агуулгын сегментээр удирдан чиглүүлдэг. Тасралтгүй байдлын завсарлага нь шинэ агуулга руу анхаарлаа хандуулснаар хэсгийн төгсгөлийн дохио болно.

Визуал контент
Визуал контент гэдэг нь текстийг дагалддаг бүх харааны мэдээлэл юм: гэрэл зураг, зураг, диаграмм, видео, график дизайн, лого болон бусад. Дүрслэх хэрэгслийг идэвхтэй ашиглах нь зөвхөн цаг үеийнхээ хүндэтгэл биш (өнөөдөр шингэлээгүй текстийг цөөн хүн унших болно), энэ нь хэрэглэгчдийг татах, хадгалах бодит боломж юм.
Дүрслэх үндсэн хэрэгслүүд
Хэвлэсэн эсвэл онлайн хуудсан дээр байрлуулсан визуал контент нь уншигчдын анхаарлыг хамгийн түрүүнд татдаг. Дараа нь зургийн тайлбар, гарчиг, дэд гарчгийг хянана. Хэрэв энэ бүхэн уншигчийн сонирхлыг татах юм бол тэр үндсэн текстэд анхаарлаа хандуулах болно. Бидний тархи харааны мэдээллийг текстэн мэдээллээс 60 дахин хурдан хүлээн авдаг нь зураг, гэрэл зургийн улмаас вэб сайтад байх хугацаа 10 дахин нэмэгддэг нь судалгаагаар нотлогджээ. Текстээс визуал контентын давуу тал улам бүр нотлогдож байна олон нийтийн сүлжээ, үүнд хэрэглэгчид зураг, видеог чухалчилдаг. Энэ баримтыг Instagram болон Pinterest төслүүдийн өндөр алдар нэрээр баталж байна.
Харааны харилцааны хэрэгсэл ба тэдгээрийн доторх харааны агуулгын газар.
Харааны харилцааны ямар элементүүдийг харааны контент болгон ашиглаж болохыг доор авч үзье.
Фото зураг, түүний дотор эвлүүлэг.
Зураг.
Видео, хөдөлгөөнт дүрс, түүний дотор үзүүлэн, флаш хөдөлгөөнт дүрс, gif хөдөлгөөнт дүрс (зураг өөрчлөх замаар үүсгэсэн видео дараалал).
Инфографик: хүснэгт, график, диаграм, газрын зураг, текстийн тайлбарыг багтаасан эх зураг.
Хуудасны дизайн, байгууллагын таних тэмдэг.
Дүрслэх хэрэгсэлд фонт, өнгөний схемүүд орно.
Харааны агуулгын элемент бүр нь уншигчдын ойлголтод өөрийн гэсэн нөлөө үзүүлдэг бөгөөд ашигласан үндсэн өнгө нь тодорхой мэдээлэл, сэтгэлийн хөдөлгөөнийг бий болгодог (жишээлбэл, ногоон өнгө нь байгаль эсвэл санхүүгийн сэдэвтэй нийцдэг).
Визуал контентын хэрэгсэл ба функцууд
Тексттэй харьцуулахад харааны агуулгын онцлог
Харааны мэдээллийг хялбархан шингээх, орчин үеийн хэвлэл мэдээллийн зах зээлийн шаардлага нь дүрслэлийг зар сурталчилгаа, PR-ийн зайлшгүй шинж чанар болгож байна.

1) Зураг, видео, инфографикийг хялбар бөгөөд хурдан хуулж, үүний дагуу хамгийн хурдан хэвлэгддэг нь текстээс давуу талтай бөгөөд хэвлэл мэдээллийн хэрэгслээр хурдан тараах боломжийг олгодог.
2) Визуал контентыг орчин үеийн аргаар хамгийн сайн аргаар хуулбарласан электрон тоног төхөөрөмж(ухаалаг утас, таблет), текстээс илүү жижиг дэлгэц дээр уншихад илүү тохиромжтой. Жишээлбэл, ухаалаг гар утас эзэмшигчдийн 75% нь эдгээр төхөөрөмжөөс видео үздэг.
3) Өндөр чанартай визуал контент, ялангуяа диаграмм, инфографик нь нарийн төвөгтэй, урт мэдээллийг ойлгохыг ихээхэн хялбарчилж, хурдасгадаг.
5) Олон компани олон нийтийн сүлжээнд өөрийн гэсэн хаягтай байдаг бөгөөд хамгийн их зочилдог профайлууд нь баялаг, гэхдээ нэгэн зэрэг гоо зүйн, ашигтай, өвөрмөц байдлаараа хэрэглэгчдийг татдаг органик харааны контентоор ялгагдана. Ийнхүү Starbucks (дээрх зураг), Fanta, Coca Cola, дизайн студи Corner Of Art (доорх зураг) өөрсдийн Facebook хуудсуудыг амжилттай зохион бүтээжээ.

Зургийн даалгавар
Гэрэл зургийн зургууд нь хэвлэл мэдээллийн хэрэгсэл болон интернет хуудсан дээрх хамгийн түгээмэл харааны контент юм. Амжилттай гэрэл зураг нь үзэгчдийн анхаарлыг татаж, үүний дагуу таны текстийг унших боломжийг олгодогоос гадна зураг нь бусад ажлыг гүйцэтгэдэг.
Бүтээгдэхүүний гэрэл зураг нь худалдан авагчдад компанийн бүтээгдэхүүнийг илүү сайн төсөөлөх боломжийг олгодог.
Компанийн жинхэнэ ажилчдын зургуудыг вэбсайт дээр байрлуулсан нь хэрэглэгчдийг эх сурвалжийг үзэхэд татдаг: хүмүүс брэндийг биечлэн мэдэх сонирхолтой байдаг.
Бизнес дэх гэрэл зургийн зургуудыг боловсруулахгүйгээр байршуулах нь ховор: энэ нь танд тус бүрийн нарийн ширийн зүйлийг анхаарч үзэх (зураг томруулж), нуух, шаардлагатай бол дутагдлыг онцлох боломжийг олгодог.
Текстийн агуулгад зориулж гэрэл зургийг сонгохдоо мэдээллийн чанартай байх нь маш чухал гэдгийг мэргэжилтнүүд онцолж байна. Зурагт үзэгчдэд хэрэгтэй мэдээлэл их байх тусам таны хуудсанд илүү олон зочин үлдэх болно.
LPgenerator платформ нь Pottery Barn болон Amazon гэсэн хоёр онлайн дэлгүүрийн хуудасны хөдөлгөөний харьцуулалтын үр дүнг нийтэлдэг. Илүү том хуудсан дээр худалдааны сүлжээ– Амазон – Pottery Barn-аас цөөн зураг үзсэн. Үүний хоёр шалтгаан бий: ТВ-ийн зураг нь номын шүүгээний гэрэл зургаас бага мэдээлэл өгдөг; Амазон дэлгүүрт байгаа зургууд нь илүү ерөнхий хэлбэртэй байдаг бөгөөд энэ нь том масстай ажиллахад хялбар болгодог бол Pottery Barn нь жижиг нэр төрлийн, илүү нарийвчилсан зураг нийтлэх чадвартай байдаг.

Инфографикийн онцлог
Инфографикийн гол зорилго нь нарийн төвөгтэй материалын танилцуулгыг хялбарчлах явдал юм. Хэрэв визуал контент хөгжүүлэгчид хангалттай төсөөлөл, овсгоо самбаа ашигладаг бол нарийн төвөгтэй, уйтгартай текстийг бүрдүүлж болох өгөгдөл нь аман тайлбар багатай багтаамжтай зураг болж хувирах болно. Хэрэв санаа амжилттай хэрэгжвэл таны инфографик нь хэвлэл мэдээллийн эх сурвалжид маш олон үзэл бодол, хуулбарыг авах болно. Өөрөөр хэлбэл, "бүх түүхийг өгүүлсэн зургийг бүх текст бүхий нийтлэлээс хуулж авахад хялбар байдаг." Зарим мэдээллээс харахад хэрэглэгчид инфографик хэлбэрээр дамжуулж буй мэдээлэлтэй бусад төрлийнхээс 30 дахин илүү танилцдаг. Тодорхой жишээ хэлье. 2012 онд Америкийн компани WordStream нь Facebook болон Google-ийн Display Network-ийн үр нөлөөг зар сурталчилгааны платформ гэж харьцуулсан. Судалгааны үр дүнд анхаарлаа хандуулахын тулд компани тэдгээрийг инфографик хэлбэрээр танилцуулав (Зураг 6). Хэдхэн хоногийн дотор WordStream-ийн холбоос бүхий энэхүү инфографикийг Америкийн хэд хэдэн томоохон хэвлэл мэдээллийн хэрэгслээр нийтэлсэн: USA Today, CNN, Fast Company, The Economist болон бусад. Компанийн вэбсайт дээр инфографик гарч ирснээс хойш долоо хоногийн дараа Google систем WordStream-ийн талаар дурдсан 13 мянга гаруй нийтлэлийг олсон бөгөөд ихэнх нь эх сайтын холбоос бүхий энэхүү инфографикийг агуулсан байв.
Видео алдартай байх нууц
Видео контент нь хамгийн их үр дүнтэй аргаМэдээлэл дамжуулах, учир нь харааны болон сонсголын хослол нь илүү хурдан мэдрэгдэж, шингээхэд хялбар байдаг. Телевиз болон онлайн видео алдартай хэвээр байгаа нь гайхах зүйл биш юм. Дашрамд хэлэхэд, хэрэглэгчдийн 71.6% дэлхийн сүлжээдолоо хоногт дор хаяж нэг удаа видео контент үзэх. Өөр нэг статистик нь хэрэглэгчид видео бичлэг бүхий сайтад хоёр дахин их цаг зарцуулдаг болохыг харуулж байна. Бүтээгдэхүүний тухай видеог үзсэн хүмүүс үзсэн бүтээгдэхүүнээ худалдан авах магадлал 85% илүү байдаг. Мэдээжийн хэрэг, хэрэглэгчдийн таны сайтад байх хугацааг нэмэгдүүлэх нь хайлтын систем дэх байр сууриа нэмэгдүүлнэ.
"Мэдээлэл бол үзэсгэлэнтэй" гэж ирээдүйтэй гэдэгт итгэлтэй байгаа Дэвид МакКандлесийн TED бага хурал дээр хэлсэн үгийн сэдвийг ингэж орчуулж болно. харааны мэдээлэлболон өгөгдөл:
