Koncept vizuální komunikace v sektoru služeb. Vizuální komunikace Nástroje vizuální komunikace
Díváme se na svět s očima dokořán! Kolem nás je tolik informací, které vnímáme vizuálně: předměty, obrazy, znaky, barvy, obrazy. Něco se nám líbí a díváme se na to se zájmem, něco je naopak nepříjemné a snažíme se odvrátit zrak. To je naše vizuální vnímání světa – vizuální komunikace.
Vizuální komunikace je komunikace (přenos informací) pomocí vizuálního jazyka (obrázky, znaky, obrazy, typografie, infografika atd...) na jedné straně a vizuálního vnímání (zrakové orgány, psychologie vnímání...) na straně druhé. .
V každodenním, vulgárním významu lze vizuální komunikaci definovat jako – co – vidím. V dnešní době je však vizuální komunikace extrémně rozvinutá a propracovaná jak na úrovni jazyka, tak na úrovni vnímání díky aktivnímu rozvoji výtvarného umění a elektronických a digitálních technologií.
Vizuální komunikace ve dvacátém století provedla silnou expanzi do všech sfér kultury a upevnila takové koncepty jako vizuální text, vizuální jazyk, vizuální kultura v provozní oblasti. Vizuální komunikace je jednou ze základních součástí moderních masmédií, vytváří vizuální rozhraní pro přenos a konzumaci informací a zároveň transformuje a převádí jakékoli informace do vizuálního jazyka (obrázky a tiskové portréty, fotografie ze scény událostí a televizních obrazů v reálném čase...).
Vizuální komunikace v moderní společnost stále více se vzdalují roli pasivního prostředníka, „zarůstají“ kódy a (zejména v reklamě) nabývají výrazného manipulativního charakteru – to chci ukázat.
Vizuální komunikace kombinuje barvy, řeč, psaný jazyk a obrázky a vytváří zprávy, které jsou esteticky příjemné pro oko diváka a jsou plné srozumitelných a nezbytných informací.
Moderní systém vizuální komunikace se vyznačuje změnami log a redesignem. A to je přirozené. Pokrok dělá rychlý pokrok, mění životy a potřeby lidí a následně se mění i složky vizuální komunikace. Lidé si sami vytvářejí systém vizuální komunikace, který nejlépe uspokojuje jejich potřeby a pomáhá jim lépe se v tomto světě orientovat.
Rozvoj vizuální komunikace je založen na stejných funkcích jako jiné typy komunikace:
- 1) informační (přenos informací);
- 2) expresivní (přenos hodnocení informací);
- 3) pragmatický (předání komunikativního postoje, který má dopad na příjemce).
Definice 1
Vizuální komunikace je typem interakce, ve které jsou informace přenášeny pomocí znakových systémů, obrázků, infografiky a obrázků.
Hlavní rozdíl mezi tímto typem komunikativní interakce vyniká skutečností, že komunikace zcela nebo částečně závisí na vizi.
V moderní společnosti jsou vizuální komunikace ve své fázi intenzivní vývoj, realizující několik naléhavých úkolů. Zintenzivnění tempa rozvoje tohoto typu interakce je způsobeno aktivním zaváděním moderních informačních a komunikačních technologií do sociální reality, které usnadňují procesy přenosu vizuálních obrazů. Vizuální komunikace je dnes nedílnou součástí mediálních aktivit, sociální média atd.
Přístupy k pochopení podstaty definice vizuálních komunikací v rámci sociální psychologie
Vizuální komunikace je jednou z základní kategorie sociální psychologie. V uvedeném směru vědecké znalosti tenhle typ interakce je mezilidská komunikace založená na vizuální, optické interakci. Nástroje neverbální komunikace objevují se pohybové signály - gesta, mimika, držení těla, oční kontakt, chůze, dále fyziognomie - stavba těla, stavba obličeje, lebky. Tyto prostředky interakce organicky doplňují verbální signály a pomáhají objasnit a opravit význam toho, co bylo řečeno.
Funkce vizuální komunikace
Nástroje vizuální komunikace úspěšně implementují řadu relevantních funkcí, včetně následujících:
- informační – funkce přenosu informačních zpráv;
- expresivní - schopnost nejen zprostředkovat význam, ale i subjektivní posouzení významu sdělení;
- pragmatický – schopnost přenášet komunikativní postoje, které mají na příjemce určitý dopad.
Opticko-kinetický subsystém vizuálních komunikací
Implementace vizuální komunikativní interakce do značné míry závisí na vzhled partner, jeho mimika, mimika, gesta, držení těla, pohyby těla atd., tvořící opticko-kinetický subsystém komunikace.
Definice 2
V moderní vědecké literatuře jsou kinetická gesta chápána jako soubor pohybů rukou, hlavy a dalších částí těla, které doprovázejí řeč člověka a zdůrazňují význam toho, co je řečeno.
Existuje více než milion tělesných signálů a znaků, které může člověk použít v procesu interakce. Gesta mohou zdůraznit význam řečeného a zvýšit expresivitu informačního sdělení. Nevhodné použití gest přitom může naznačovat zmatenost, nejistotu komunikujícího a možné lži obsažené ve slovech. Nepřímým důkazem toho, že člověk lže, jsou gesta jako olizování rtů, mnutí očních víček, vyhýbání se přímému pohledu, ochrana úst rukou, nevýrazný hlas atd.
Existuje řada gest, která naznačují otevřenost nebo uzavřenost člověka vůči komunikaci. Otevřené, otevřené dlaně jsou důkazem, že člověk je oddán upřímné a upřímné komunikaci. Naopak sepjaté prsty zpravidla působí jako negativní signál, což naznačuje zklamání a touhu potlačit emoce. Uchopení zápěstí rukou může na člověka působit jako signál nervozity a nejistoty. Zkřížené paže označují negativní nebo obrannou pozici jednoho z aktérů interakce. Propletené prsty mohou signalizovat zklamání, nepřátelství a nervové napětí.
Vizuální komunikace tedy v sociální psychologii představuje nedílnou součást mezilidská komunikace, organicky doplňující a objasňující význam verbálního sdělení a v některých případech jej zcela vyvracející.
Každý web lze rozdělit na dvě hlavní části:
1. Význam.
Zodpovědnost za řešení uživatelských problémů, tzn. pomáhá nakupovat, zjišťovat, zanechat komentář nebo kontaktovat uživatele pomocí názvu, textových bloků, ukazatelů, faktů atd. Ze všech vstupních informací, které máme na samém začátku, se vytvoří mapa webu, řešitel problémů uživatel.
Prototyp, o kterém jsme mluvili v předchozích článcích o designu webu, velmi dobře vyjadřuje význam webu. Prototyp je ryze konvenční schéma, jehož úkolem je bez emocí, ale čistě pragmaticky poskytnout obsah a logiku uživatelského chování na webu.
Práce na sémantické části webu neprovádí jeden, ale několik odborníků:
- Správce obsahu (v velké společnosti a webová studia, právě tato osoba komunikuje se zákazníkem a získává veškeré informace pro UX designéra).
- Art director (tato osoba se podílí na všech fázích tvorby webu).
- UX designér (má za úkol pracovat s obsahem a informační strukturou projektu; tato osoba pracuje s pojmem „uživatelské chování“, tj. ví, jak logicky správně a důsledně umístit ovládací prvky na web tam, kde je potřeba, zvýrazňovat , atd.).
Tak se ukazuje, že význam- jedná se o jakousi funkční kostru, ze které musíme začít pracovat na našem webu.
2. Emoce.
Tento design vizuální komunikace webové stránky, které pomáhají zprostředkovat styl a náladu celého projektu. Hlavní roli v této části hraje webdesignér, který pomocí různých technik, technik, pravidel a dalších vychytávek řeší emocionální problém. Úlohou designéra je správně pracovat s uživatelem prostřednictvím vizuálního kanálu a přenášet sémantickou složku webu.
Hlavní nástroje pro přenos emoce na webu slouží:
- barvy
- ilustrace
- fotky
- ikony
- Styl uživatelského rozhraní
- fonty (ne samotný text, ale fonty, které na dobrých stránkách vyjadřují styl velmi kompetentně)
Aby designér správně zprostředkoval emoce, musí přemýšlet v obecně uznávaných stereotypech, ale přidat svůj vlastní styl. Pokud se například vyvíjí web pro vývojové centrum pro děti, pak je jasné, že web nebude černobílý se striktními lakonickými formami – roli zde hraje to, jak uživatelé vnímají to či ono téma na podvědomé úrovni. .
Velmi dobrým nástrojem pro demonstraci emocionální složky webu je moodboard - koláž (z papíru nebo vytvořená programově), která shromažďuje všechny obecné vizuální představy o webu - barvy, fotografie, textury, fonty atd.

Následující specialisté se zabývají vizuálním zobrazováním:
- Designér (pracuje s kompletací celé vizuální části webu).
- Art director (zde působí jako umělecký ředitel, mentor a asistent a designér, když na oplátku čelí stádiu zoufalství).
- Grafik(osoba, která bude kreslit ikony a ilustrace pro web).
- Technický designér (zabývající se aplik technické práce- zpracování fotografií, systematizace některých vizuálních informací atd.).
V dalších článcích vás budeme i nadále hýčkat vychytávkami o Webdesignu.
Odebírejte, jinak zůstanete hladoví!
Už jste se někdy podívali na oblohu a všimli jste si neobvykle tvarovaného mraku, který připomíná zvíře nebo známý předmět? Přemýšleli jste někdy, proč a jak si vytvoříte tuto asociaci pouhým pohledem na kus plynu? Je to všechno kvůli tomu, jak jsi mozek!
Váš mozek se vždy snaží porozumět světu porovnáváním předchozích zkušeností nebo vizuálních vzorců a spojování teček. Má svůj vlastní „podivný“ způsob vnímání tvarů a forem, seskupování informací, vyplňování mezer, takže namalovat velký obraz.
Pochopení toho, jak funguje váš mozek, vám pomůže stát se moudřejším designérem; mistrovský manipulátor vizuální komunikace. To vám může pomoci určit, které vizuální prvky nejúčinnější v konkrétní situaci, takže je můžete použít k ovlivnění vnímání, nasměrování pozornosti a vyvolání změn chování. To je zvláště užitečné, když mluvíme o tom o orientaci na cíl, řešení problémů, intuitivní design; design uživatelského rozhraní.
„Skvělí designéři chápou mocnou roli, kterou hraje psychologie ve vizuálním vnímání. Co se stane, když se něčí oko podívá na vaše designové výtvory? Jak jejich mysl reaguje na zprávu, kterou sděluje váš produkt?
- Laura Boucher, Brand Content Strategist ve společnosti Autodesk
Už je jasné, že vizuální design a psychologie spolu souvisí a mohou se navzájem ovlivňovat. Gestalt principy nám mohou pomoci pochopit a ovládat tato spojení.
Co je Gestalt?
Gestalt (německy „forma“) je skupina principů zrakového vnímání vyvinutá německými psychology ve 20. letech 20. století. Vychází z teorie, že „organizovaný celek je vnímán jako více než součet jeho částí“.
"Celek není totéž jako součet částí"
— Kurt Koffka
Principy Gestalt psychologie se pokoušejí popsat, jak lidé vnímají vizuální prvky, když jsou aplikovány jisté podmínky. Jsou založeny na čtyřech klíčových myšlenkách:
Odhalování
Lidé mají tendenci nejprve identifikovat prvky v obecné formě. Náš mozek rozpozná jednoduchý, jasně definovaný předmět rychleji než podrobný.

Reifikace
Lidé dokážou rozpoznat předměty, i když některé části chybí. Náš mozek porovnává to, co vidíme, se známými vzory uloženými v naší paměti a zaplňuje mezery.

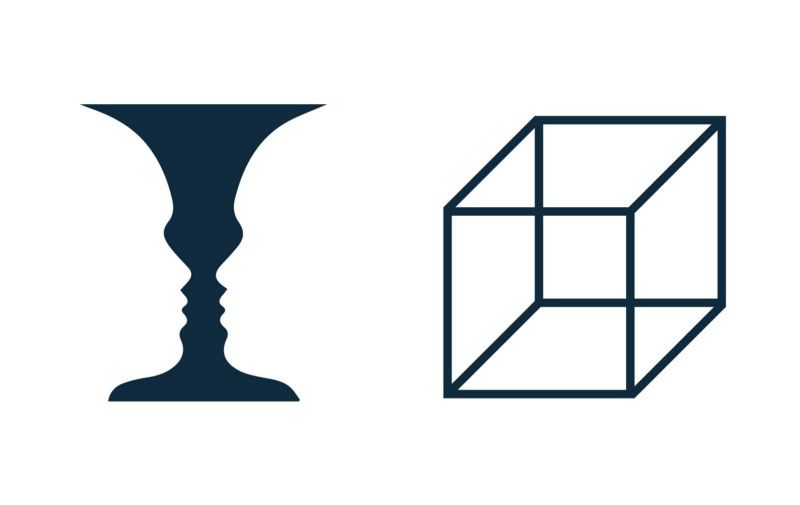
Vícenásobná stabilita
Lidé často interpretují nejednoznačné objekty více než jedním způsobem. Náš mozek bude skákat tam a zpět mezi alternativami a hledat jistotu. V důsledku toho se jeden úhel pohledu stane dominantním, zatímco druhý bude obtížně vidět.

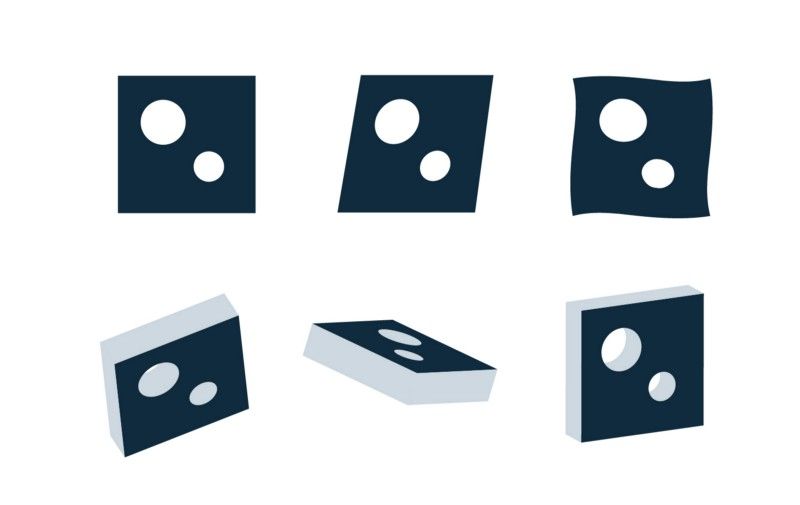
Stálost
Lidé dokážou rozpoznat jednoduché objekty bez ohledu na jejich natočení, měřítko a přemístění. Náš mozek dokáže vnímat předměty z různých perspektiv, navzdory jejich odlišnému vzhledu.

Zde jsou Gestalt principy, které mohou obsahovat zajímavé informace o moderním designu rozhraní.
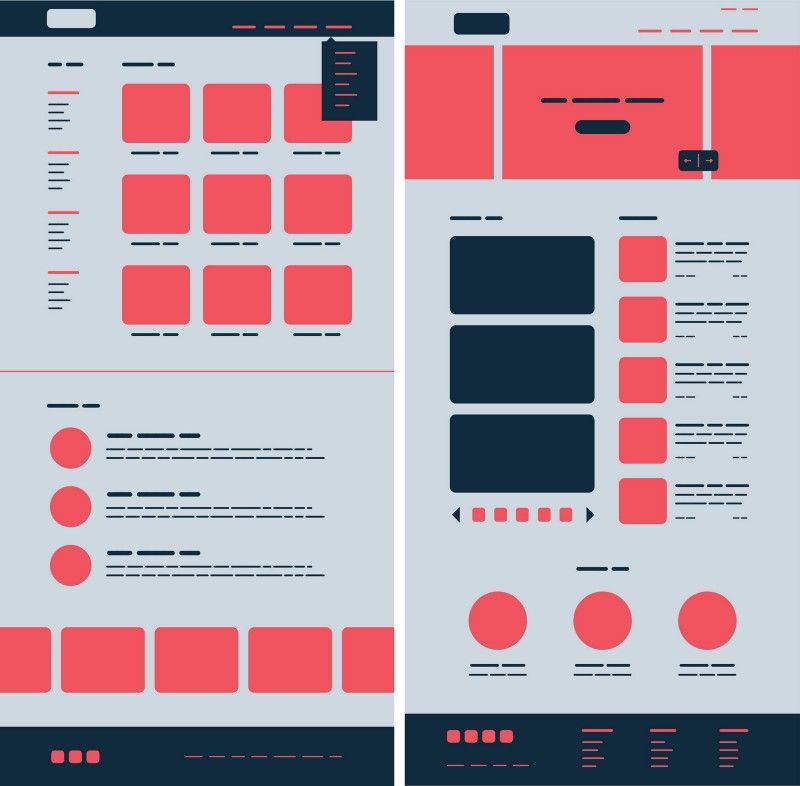
Blízkost
Prvky, které jsou blízko u sebe, jsou vnímány jako více propojené než ty, které jsou od sebe dále. Tímto způsobem se s různými prvky zachází primárně jako se skupinou, nikoli jako s jednotlivými prvky.

Jak aplikovat princip blízkosti na design rozhraní?
Můžeme použít princip blízkosti v návrhu rozhraní k seskupení podobných informací, uspořádání obsahu a uspořádání struktury. Jeho správné použití bude mít pozitivní dopad na vizuální komunikaci a uživatelskou zkušenost.
Principem je, že prvky, které spolu souvisí, by měly zůstat blízko u sebe, zatímco nesouvisející prvky by měly zůstat oddělené. Bílý prostor zde hraje zásadní roli, protože vytváří kontrast a vede oči uživatelů požadovaným směrem. Bílý prostor může zlepšit vizuální hierarchii a tok informací, což usnadňuje čtení a prohlížení rozvržení. To uživatelům pomůže rychleji dosáhnout svých cílů a ponořit se hlouběji do obsahu.

Princip blízkosti můžeme aplikovat téměř všude od navigace, karet, galerií a bannerů až po seznamy, hlavní text a stránkování.
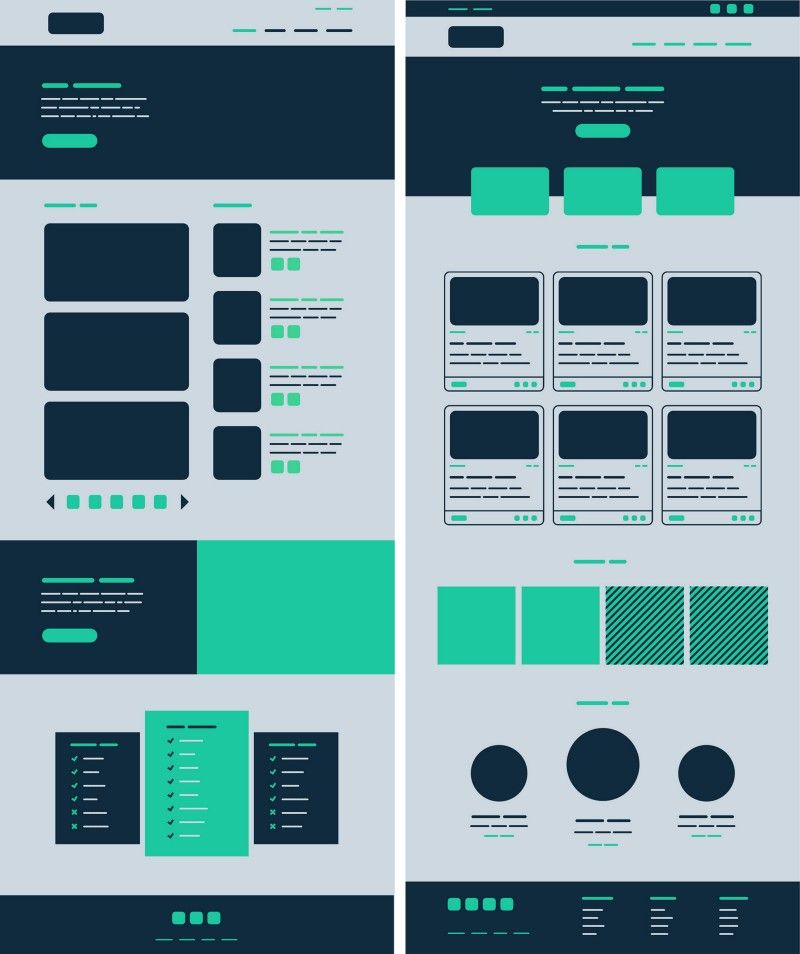
Obecná oblast
Podobně jako u principu blízkosti jsou prvky umístěné ve stejné oblasti vnímány jako seskupené.

Jak aplikovat princip společné oblasti na návrh rozhraní?
Obzvláště užitečný je princip společného prostoru. Může pomoci seskupovat informace a organizovat obsah, ale může také poskytovat oddělení obsahu nebo fungovat jako ústřední bod. To zlepšuje hierarchii, skenovatelnost a pomáhá při propagaci informací.
Princip společné oblasti může obsahovat mnoho různých prvků a spojovat je do větších skupin. Toho můžeme dosáhnout pomocí čar, barev, tvarů a stínů. Často jej lze použít k uvedení prvků do popředí, což naznačuje interakci nebo důležitost.

Dobrým příkladem společné oblasti by byla šablona mapy rozhraní; jasně definovaný obdélníkový prostor s různými bloky informací prezentovanými jako jeden celek. Dobré příklady stejně jako bannery a tabulky.
Podobnosti
Prvky, které mají podobné vizuální vlastnosti, jsou vnímány jako více příbuzné než ty, které podobné vlastnosti nemají.

Jak aplikovat princip podobnosti na design rozhraní?
Máme tendenci vnímat prvky, které jsou si podobné, jako seskupené nebo jako vzor. Můžeme si také myslet, že slouží stejnému účelu. Podobnost nám může pomoci organizovat a klasifikovat objekty v rámci skupiny a spojovat je s konkrétním významem nebo funkcí.
Existovat různé cesty aby byly prvky vnímány jako podobné a tudíž související. Patří mezi ně podobnosti v barvě, velikosti, tvaru, struktuře, perspektivě a orientaci; přičemž některé jsou komunikativnější než jiné (např. barva > velikost > tvar). Když dojde k podobnosti, lze objekt odlišit tím, že je odlišný od zbytku; toto se nazývá „Anomálie“ a lze ji použít k vytvoření kontrastu nebo vizuální váhy. To může upoutat pozornost uživatele na konkrétní část obsahu (zaměřovací bod) a pomoci mu najít prvek, který hledá.

Princip podobnosti můžeme použít v navigaci, odkazech, tlačítkách, záhlavích, výzvách k akci a dalších.
Dokončení obrázku (uzavřenost)
Skupina prvků je často vnímána jako jeden rozpoznatelný tvar nebo postava. Dokončení obrazu také nastane, když je objekt neúplný nebo jeho části nejsou uzavřeny.

Jak aplikovat princip kruhovitosti na design rozhraní?
Jak říká princip uzavření, když je mu předloženo správné množství informací, náš mozek vyvodí závěry, zaplní mezery a vytvoří koherentní celek. Tímto způsobem můžeme snížit počet prvků potřebných k přenosu informací, snížit složitost a vytvořit atraktivnější návrhy. Kryt nám může pomoci minimalizovat vizuální šum a předat zprávu, čímž vylepší koncept na poměrně malém prostoru.

Princip kruhovosti můžeme využít k vytvoření ikon, kde jednoduchost pomáhá rychle a jasně vyjádřit význam.
Symetrie
Symetrické prvky mají tendenci mít pocit, že patří k sobě, bez ohledu na jejich vzdálenost, což nám dává pocit pevnosti a řádu.

Jak uplatnit princip symetrie v návrhu rozhraní?
Symetrické prvky jsou jednoduché, harmonické a vizuálně příjemné. Naše oči hledají tyto atributy spolu s řádem a stabilitou, abychom pochopili svět. Z tohoto důvodu je symetrie užitečný nástroj pro rychlý a efektivní přenos informací. Symetrie nám pomáhá soustředit se na to, co je důležité.
Symetrické kompozice jsou uspokojivé, ale mohou se také stát trochu nudnými a statickými. Vizuální symetrie bývá dynamičtější a zajímavější. Přidání asymetrického prvku k symetrickému designu může pomoci přitáhnout pozornost. To lze například použít pro výzvy k akci. Symetrie spolu se zdravou asymetrií je důležitá v každém designu.

Je dobré používat symetrii pro galerie, zobrazení produktů, výpisy, navigaci, bannery a jakoukoli obsahově zatíženou stránku.
Kontinuita (pokračování)
Prvky uspořádané v linii nebo měkké křivce jsou vnímány jako více spojené než prvky uspořádané náhodně nebo uspořádané v pevné linii.

Jak uplatnit princip kontinuity v návrhu rozhraní?
Následující položky souvislá čára, jsou vnímány jako seskupené. Čím měkčí jsou úsečky, tím více je vidíme jako jeden tvar; naše mysl preferuje cestu nejmenšího odporu.
Kontinuita nám pomáhá interpretovat směr a pohyb prostřednictvím kompozice. K tomu dochází, když jsou prvky zarovnány a může to pomoci našim očím se hladce pohybovat po stránce a zlepšit čitelnost obsahu. Princip kontinuity zlepšuje vnímání seskupených informací, vytváří řád a vede uživatele různými segmenty obsahu. Přerušení kontinuity může signalizovat konec sekce tím, že upozorní na nový obsah.

Vizuální obsah
Vizuální obsah jsou všechny vizuální informace, které doprovázejí text: fotografie, kresby, schémata, videa, grafický design, loga a další. Aktivní využívání vizualizačních nástrojů není jen poctou době (neředěný text dnes bude číst málokdo), je také skutečnou příležitostí přilákat a udržet spotřebitele.
Základní vizualizační nástroje
Vizuální obsah umístěný na tištěné nebo online stránce upoutá pozornost čtenáře jako první. Poté se podívají na popisky obrázků, nadpisy a podnadpisy. A pokud by to vše mohlo čtenáře zajímat, bude věnovat pozornost hlavnímu textu. Studie dokazují, že náš mozek vnímá vizuální informace 60krát rychleji než textové informace a doba pobytu na webové stránce se díky obrázkům a fotografiím prodlužuje 10krát. Stále více se prokazuje výhoda vizuálního obsahu oproti textu sociální média, ve kterém uživatelé upřednostňují fotografie a videa. Tuto skutečnost potvrzuje vysoká obliba projektů Instagramu a Pinterestu.
Prostředky vizuální komunikace a místo vizuálního obsahu v nich.
Podívejme se níže, které prvky vizuální komunikace lze použít jako vizuální obsah:
Fotografie včetně koláží.
Kresby.
Videa, animace včetně prezentací, flash animace a animace gif (videosekvence vytvořená změnou fotografií).
Infografika: tabulky, grafy, schémata, mapy a originální ilustrace včetně textových komentářů.
Návrh stránky, firemní identita.
Vizualizační nástroje zahrnují písma a barevná schémata.
Každý prvek vizuálního obsahu má svůj vliv na vnímání čtenáře až do té míry, že použité základní barvy vytvářejí náladu pro určité informace a náladu (například zelená odpovídá tématu přírody nebo financí).
Nástroje a funkce vizuálního obsahu
Vlastnosti vizuálního obsahu ve srovnání s textem
Snadná asimilace vizuální informace a požadavky moderního mediálního trhu činí z vizualizace nezbytný atribut reklamy a PR.

1) Fotografie, videa, infografiky se snadno a rychle kopírují, a proto se nejrychleji publikují, což jim dává výhody oproti textům a umožňuje jejich rychlou distribuci v médiích.
2) Vizuální obsah je reprodukován nejlepším možným způsobem moderním způsobem elektronická zařízení(smartphony, tablety), pohodlnější čtení na malé obrazovce než text. Například 75 % majitelů chytrých telefonů sleduje videa z těchto zařízení.
3) Vysoce kvalitní vizuální obsah, zejména diagramy a infografiky, výrazně zjednodušuje a urychluje pochopení složitých a zdlouhavých informací.
5) Mnoho společností má vlastní účty na sociálních sítích a nejnavštěvovanější profily se vyznačují bohatým, ale zároveň organickým vizuálním obsahem, který uživatele přitahuje estetikou, užitečností a originalitou. Své facebookové stránky tak úspěšně navrhly Starbucks (foto nahoře), Fanta, Coca Cola a designové studio Corner Of Art (foto níže).

Fotografické úkoly
Fotografické obrázky jsou nejběžnějším typem vizuálního obsahu v médiích a na internetových stránkách. Kromě toho, že povedená fotografie upoutá pozornost publika a dá tak větší šanci přečíst si váš text, plní fotografie i další úkoly.
Fotografie produktů umožňují kupujícím lépe si představit produkty společnosti.
Fotografie skutečných zaměstnanců společnosti na jejích webových stránkách navíc lákají uživatele k zobrazení zdroje: lidé mají zájem poznat značku osobně.
Fotografické obrázky v podnikání jsou zřídka zveřejňovány bez zpracování: umožňuje vám věnovat pozornost jednotlivým detailům (zvětšení obrázku), skrýt nebo v případě potřeby zdůraznit nedostatky.
Odborníci upozorňují, že při výběru fotografie pro textový obsah je velmi důležitá její informativnost. Čím více informací obsahuje fotografie užitečných pro publikum, tím více návštěvníků na vaší stránce zůstane.
Platforma LPgenerator zveřejňuje výsledky srovnání návštěvnosti stránek pro dva internetové obchody - Pottery Barn a Amazon. Na větší stránce obchodní síť– Amazon – méně zobrazení fotografií než Pottery Barn. Existují dva důvody: obrázek televizoru poskytuje méně informací než fotografie knihovny; fotografie v obchodě Amazon jsou více zobecněné, což usnadňuje práci s jejich velkým množstvím, zatímco Pottery Barn má menší sortiment a má možnost zveřejňovat podrobnější fotografie.

Vlastnosti infografiky
Hlavním cílem infografiky je zjednodušit prezentaci složitého materiálu. Pokud vývojáři vizuálního obsahu použijí dostatek představivosti a vynalézavosti, data, která by mohla tvořit složitý a nudný text, se promění v prostornou kresbu s malým slovním komentářem. Pokud je nápad úspěšně realizován, je vaše infografika jednoduše odsouzena k mnoha zobrazením a kopiím v mediálních zdrojích. Jinými slovy, „obrázek, který vypráví celý příběh, se snáze kopíruje než celý textový článek“. Podle některých údajů se uživatelé seznamují s informacemi přenášenými formou infografiky 30x častěji než s jakýmkoli jiným druhem. Uveďme si názorný příklad. V roce 2012 americká společnost WordStream porovnával efektivitu Facebooku a reklamní sítě Google jako reklamních platforem. Aby upozornila na výsledky svého výzkumu, společnost je prezentovala formou infografiky (foto 6). Během několika dní tuto infografiku s odkazem na WordStream zveřejnilo několik významných amerických médií: USA Today, CNN, Fast Company, The Economist a další. A týden poté, co se infografika objevila na webu společnosti, systém Google našel více než 13 tisíc článků zmiňujících WordStream, z nichž většina obsahovala tuto infografiku s odkazem na zdrojový web.
Tajemství popularity videa
Video obsah je nejvíce účinná metoda přenos informací, protože kombinace vizuálního a sluchového vnímání je rychlejší a snadněji se asimiluje. Není žádným překvapením, že televize a online videa zůstávají populární. Mimochodem, 71,6 % uživatelů globální síť sledovat video obsah alespoň jednou týdně. Další statistika ukazuje, že uživatelé tráví dvakrát tolik času na webu, který má video. A ti, kteří sledují video o produktu, mají o 85 % vyšší pravděpodobnost, že si produkt, který viděli, koupí. A samozřejmě prodloužení doby, po kterou uživatelé zůstávají na vašem webu, zvyšuje jeho pozici ve vyhledávačích.
„Informace jsou krásné,“ tak lze přeložit téma projevu Davida McCandlese na konferenci TED, který je přesvědčen, že budoucnost je vizuální informace a údaje:
