ვიზუალური კომუნიკაციების კონცეფცია მომსახურების სექტორში. ვიზუალური კომუნიკაცია ვიზუალური კომუნიკაციის საშუალებები
ჩვენ სამყაროს ფართოდ გახელილი თვალებით ვუყურებთ! ჩვენს ირგვლივ იმდენი ინფორმაციაა, რომელსაც ვიზუალურად აღვიქვამთ: საგნებს, სურათებს, ნიშნებს, ფერებს, სურათებს. რაღაც მოგვწონს და ინტერესით ვუყურებთ რაღაცას, პირიქით, უსიამოვნოა და ვცდილობთ თვალი ავარიდოთ. ეს არის სამყაროს ჩვენი ვიზუალური აღქმა - ვიზუალური კომუნიკაციები.
ვიზუალური კომუნიკაცია არის კომუნიკაცია (ინფორმაციის გადაცემა) ვიზუალური ენის გამოყენებით (გამოსახულებები, ნიშნები, სურათები, ტიპოგრაფია, ინფოგრაფიკა და ა.შ.) ერთის მხრივ და ვიზუალური აღქმა (ვიზუალური ორგანოები, აღქმის ფსიქოლოგია...) მეორეს მხრივ. .
ყოველდღიური, ვულგარული მნიშვნელობით ვიზუალური კომუნიკაცია შეიძლება განისაზღვროს როგორც - რას - ვხედავ. თუმცა, დღეს ვიზუალური კომუნიკაცია უკიდურესად განვითარებული და დახვეწილია როგორც ენის, ასევე აღქმის დონეზე ვიზუალური ხელოვნებისა და ელექტრონული და ციფრული ტექნოლოგიების აქტიური განვითარების გამო.
ვიზუალურმა კომუნიკაციებმა მეოცე საუკუნეში მძლავრი გაფართოება მოახდინა კულტურის ყველა სფეროში და გააერთიანა ისეთი ცნებები, როგორიცაა ვიზუალური ტექსტი, ვიზუალური ენა, ვიზუალური კულტურა ოპერაციულ სფეროში. ვიზუალური კომუნიკაციები არის თანამედროვე მასმედიის ერთ-ერთი ძირითადი კომპონენტი, რომელიც ქმნის ვიზუალურ ინტერფეისს ინფორმაციის გადაცემისა და მოხმარებისთვის, ასევე გარდაქმნის და თარგმნის, თავის მხრივ, ნებისმიერი ინფორმაციის ვიზუალურ ენაზე (გამოსახულებები და პრესის პორტრეტები, ფოტოები სცენადან). მოვლენებისა და სატელევიზიო სურათების რეალურ დროში...).
ვიზუალური კომუნიკაციები შიგნით თანამედროვე საზოგადოებაისინი სულ უფრო და უფრო შორდებიან პასიური შუამავლის როლს, კოდებით „გაზრდილი“ და (განსაკუთრებით რეკლამაში) იძენენ გამოხატულ მანიპულაციურ ხასიათს - ეს არის ის, რისი ჩვენებაც მინდა.
ვიზუალური კომუნიკაცია აერთიანებს ფერებს, მეტყველებას, წერილობით ენას და სურათებს, რათა შექმნას ესთეტიურად სასიამოვნო მაყურებლის თვალი და სავსე გასაგები და საჭირო ინფორმაცია.
ვიზუალური კომუნიკაციის თანამედროვე სისტემას ახასიათებს ლოგოს ცვლილებები და რედიზაინი. და ეს ბუნებრივია. პროგრესი არის სწრაფი პროგრესი, იცვლება ადამიანების ცხოვრება და საჭიროებები და, შესაბამისად, იცვლება ვიზუალური კომუნიკაციის კომპონენტებიც. ადამიანები თავად ქმნიან ვიზუალური კომუნიკაციის სისტემას, რომელიც საუკეთესოდ აკმაყოფილებს მათ მოთხოვნილებებს და ეხმარება მათ უკეთ ნავიგაციაში ამ სამყაროში.
ვიზუალური კომუნიკაციის განვითარება ეფუძნება იმავე ფუნქციებს, როგორც სხვა ტიპის კომუნიკაციები:
- 1) საინფორმაციო (ინფორმაციის გადაცემა);
- 2) ექსპრესიული (ინფორმაციის შეფასების გადაცემა);
- 3) პრაგმატული (საკომუნიკაციო დამოკიდებულების გადაცემა, რომელიც გავლენას ახდენს მიმღებზე).
განმარტება 1
ვიზუალური კომუნიკაციები არის ურთიერთქმედების სახეობა, რომლის დროსაც ინფორმაციის გადაცემა ხორციელდება ნიშნების სისტემების, სურათების, ინფოგრაფიკისა და სურათების გამოყენებით.
მთავარი განსხვავება ამ ტიპს შორის კომუნიკაციური ურთიერთქმედებაგამორჩეულია ის ფაქტი, რომ კომუნიკაცია მთლიანად ან ნაწილობრივ ეყრდნობა ხედვას.
თანამედროვე საზოგადოებაში ვიზუალური კომუნიკაციები თავის ეტაპზეა ინტენსიური განვითარებარამდენიმე გადაუდებელი ამოცანის შესრულება. ამ ტიპის ურთიერთქმედების განვითარების ტემპის გაძლიერება განპირობებულია თანამედროვე საინფორმაციო და საკომუნიკაციო ტექნოლოგიების სოციალურ რეალობაში აქტიური დანერგვით, რაც ხელს უწყობს ვიზუალური სურათების გადაცემის პროცესებს. ვიზუალური კომუნიკაცია დღეს მედიის საქმიანობის განუყოფელი ნაწილია. სოციალური მედიადა ა.შ.
სოციალური ფსიქოლოგიის ფარგლებში ვიზუალური კომუნიკაციების განმარტების არსის გაგების მიდგომები
ვიზუალური კომუნიკაციები ერთ-ერთია ფუნდამენტური კატეგორიები სოციალური ფსიქოლოგია. მითითებული მიმართულების ფარგლებში მეცნიერული ცოდნა ამ ტიპისინტერაქცია არის ინტერპერსონალური კომუნიკაცია, რომელიც დაფუძნებულია ვიზუალურ, ოპტიკურ ინტერაქციაზე. ხელსაწყოები არავერბალური კომუნიკაციაჩნდება მოძრაობის სიგნალები - ჟესტები, მიმიკა, პოზები, თვალის კონტაქტი, სიარული, ასევე ფიზიონომია - სხეულის აგებულება, სახის აგებულება, თავის ქალა. ურთიერთქმედების ეს საშუალებები ორგანულად ავსებს ვერბალურ სიგნალებს და ხელს უწყობს ნათქვამის მნიშვნელობის გარკვევას და გამოსწორებას.
ვიზუალური კომუნიკაციების ფუნქციები
ვიზუალური კომუნიკაციის ხელსაწყოები წარმატებით ახორციელებენ უამრავ შესაბამის ფუნქციას, მათ შორის:
- საინფორმაციო – საინფორმაციო მესიჯების გადაცემის ფუნქცია;
- ექსპრესიული - არა მხოლოდ მნიშვნელობის გადმოცემის უნარი, არამედ გზავნილის მნიშვნელობის სუბიექტური შეფასება;
- პრაგმატული - კომუნიკაციური დამოკიდებულების გადაცემის უნარი, რომელიც გარკვეულ გავლენას ახდენს მიმღებზე.
ვიზუალური კომუნიკაციების ოპტიკურ-კინეტიკური ქვესისტემა
ვიზუალური კომუნიკაციური ურთიერთქმედების განხორციელება დიდწილად დამოკიდებულია გარეგნობათანამოსაუბრე, მისი სახის გამონათქვამები, მიმიკები, ჟესტები, პოზები, სხეულის მოძრაობები და ა.შ., რაც ქმნის კომუნიკაციის ოპტიკურ-კინეტიკური ქვესისტემას.
განმარტება 2
თანამედროვე სამეცნიერო ლიტერატურაში კინეტიკური ჟესტები გაგებულია, როგორც ხელების, თავისა და სხეულის სხვა ნაწილების მოძრაობათა ერთობლიობა, რომელიც თან ახლავს ადამიანის მეტყველებას, ხაზს უსვამს ნათქვამის მნიშვნელობას.
არსებობს მილიონზე მეტი სხეულის სიგნალი და ნიშანი, რომელიც შეიძლება გამოიყენოს ადამიანმა ურთიერთქმედების პროცესში. ჟესტიკულაციას შეუძლია ხაზი გაუსვას ნათქვამის მნიშვნელობას და გააძლიეროს საინფორმაციო გზავნილის ექსპრესიულობა. ამავდროულად, ჟესტების არასათანადო გამოყენებამ შეიძლება მიუთითოს დაბნეულობა, კომუნიკატორის გაურკვევლობა და სიტყვებში შემავალი შესაძლო სიცრუე. არაპირდაპირი მტკიცებულება იმისა, რომ ადამიანი ტყუილს ამბობს, არის ისეთი ჟესტები, როგორიცაა ტუჩების ლოკვა, ქუთუთოების მოხუჭვა, პირდაპირი მზერის თავიდან აცილება, ხელით პირის დაცვა, გამოუთქმელი ხმა და ა.შ.
არსებობს მთელი რიგი ჟესტები, რომლებიც მიუთითებს ადამიანის გახსნილობაზე ან ჩაკეტილობაზე კომუნიკაციისთვის. ღია, ღია ხელისგულები იმის მტკიცებულებაა, რომ ადამიანი გულწრფელი, გულწრფელი კომუნიკაციის ერთგულია. პირიქით, დაჭიმული თითები, როგორც წესი, მოქმედებს როგორც უარყოფითი სიგნალი, რაც მიუთითებს იმედგაცრუებაზე და ემოციების დათრგუნვის სურვილზე. მაჯის ხელით დაჭერა შეიძლება ადამიანში ნერვიულობისა და გაურკვევლობის სიგნალად იქცეს. გადაჯვარედინებული ხელები მიუთითებს ურთიერთქმედების ერთ-ერთი აქტორის უარყოფით ან თავდაცვით პოზიციაზე. ერთმანეთში გადახლართული თითები შეიძლება მიუთითებდეს იმედგაცრუების, მტრობისა და ნერვული დაძაბულობის შესახებ.
ამრიგად, ვიზუალური კომუნიკაციები სოციალურ ფსიქოლოგიაში წარმოადგენს განუყოფელ კომპონენტს ინტერპერსონალური კომუნიკაცია, ორგანულად ავსებს და აზუსტებს ვერბალური გზავნილის მნიშვნელობას, ზოგიერთ შემთხვევაში კი მთლიანად უარყოფს მას.
თითოეული საიტი შეიძლება დაიყოს ორ ძირითად კომპონენტად:
1. მნიშვნელობა.
პასუხისმგებელია მომხმარებლის პრობლემების გადაჭრაზე, ე.ი. გვეხმარება შეძენაში, გარკვევაში, კომენტარის დატოვებაში ან მომხმარებელთან დაკავშირებაში სათაურის, ტექსტური ბლოკების, ინდიკატორების, ფაქტების და ა.შ. ყველა შეყვანილი ინფორმაციისგან, რომელიც თავიდანვე გვაქვს, იქმნება საიტის რუკა, პრობლემის გადამჭრელიმომხმარებელი.
პროტოტიპი, რომელზეც ვებ დიზაინის წინა სტატიებში ვისაუბრეთ, ძალიან კარგად გადმოსცემს საიტის მნიშვნელობას. ყოველივე ამის შემდეგ, პროტოტიპი არის წმინდა ჩვეულებრივი სქემა, რომლის ამოცანაა, ემოციების გარეშე, მაგრამ წმინდა პრაგმატულად, უზრუნველყოს შინაარსი და მომხმარებლის ქცევის ლოგიკა საიტზე.
საიტის სემანტიკურ ნაწილზე მუშაობას ახორციელებს არა ერთი, არამედ რამდენიმე სპეციალისტი:
- კონტენტის მენეჯერი (in დიდი კომპანიებიდა ვებ სტუდიები, ეს არის ის, ვინც დაუკავშირდა მომხმარებელს, იღებს ყველა ინფორმაციას UX დიზაინერისთვის).
- სამხატვრო ხელმძღვანელი (ეს ადამიანი ჩართულია ვებგვერდის შექმნის ყველა ეტაპზე).
- UX დიზაინერი (მას აქვს დავალება იმუშაოს პროექტის შინაარსობრივ და საინფორმაციო სტრუქტურასთან; ეს ადამიანი მუშაობს ისეთი კონცეფციით, როგორიცაა "მომხმარებლის ქცევა", ანუ მან იცის როგორ ლოგიკურად სწორად და თანმიმდევრულად განათავსოს კონტროლი საიტზე, სადაც საჭიროა. აქცენტები და ა.შ.).
ამრიგად, გამოდის, რომ მნიშვნელობა- ეს არის ერთგვარი ფუნქციური ჩონჩხი, საიდანაც უნდა დავიწყოთ მუშაობა ჩვენს საიტზე.
2. ემოციები.
ეს ვიზუალური კომუნიკაციის დიზაინივებსაიტი, რომელიც ეხმარება გადმოგცეთ მთელი პროექტის სტილი და განწყობა. ამ ნაწილში მთავარ როლს თამაშობს ვებ დიზაინერი, რომელიც იყენებს სხვადასხვა ტექნიკას, ტექნიკას, წესებს და სხვა სიკეთეებს ემოციური პრობლემის გადასაჭრელად. დიზაინერის როლი არის ვიზუალური არხის მეშვეობით მომხმარებელთან სწორი მუშაობა, საიტის სემანტიკური კომპონენტის გადმოცემა.
გადაცემის ძირითადი ინსტრუმენტები ემოციებიინტერნეტში ისინი ემსახურებიან:
- ფერები
- ილუსტრაციები
- ფოტოები
- ხატები
- UI სტილი
- შრიფტები (არა თავად ტექსტი, არამედ შრიფტები, რომლებიც კარგ საიტებზე სტილს ძალიან კომპეტენტურად გადმოსცემს)
ემოციების სწორად გადმოსაცემად, დიზაინერმა უნდა იფიქროს ზოგადად მიღებული სტერეოტიპებით, მაგრამ დაამატოს საკუთარი სტილი. მაგალითად, თუ ვებგვერდი მუშავდება ბავშვთა განვითარების ცენტრისთვის, მაშინ ცხადია, რომ საიტი არ იქნება შავ-თეთრი მკაცრი, ლაკონური ფორმებით - აქ როლი არის ის, თუ როგორ აღიქვამენ მომხმარებლები ამა თუ იმ თემას ქვეცნობიერის დონეზე. .
საიტის ემოციური კომპონენტის დემონსტრირებისთვის ძალიან კარგი ინსტრუმენტია განწყობის დაფა - კოლაჟი (ქაღალდისგან დამზადებული ან პროგრამულად დამზადებული), რომელიც აგროვებს საიტის ყველა ზოგად ვიზუალურ იდეას - ფერებს, ფოტოებს, ტექსტურებს, შრიფტებს და ა.შ.

ვიზუალური გამოსახულებით დაკავებულნი არიან შემდეგი სპეციალისტები:
- დიზაინერი (მუშაობს საიტის მთელი ვიზუალური ნაწილის აწყობაზე).
- სამხატვრო ხელმძღვანელი (აქ ის მოქმედებს როგორც სამხატვრო ხელმძღვანელი, მენტორი და ასისტენტი და დიზაინერი, როდესაც ის, თავის მხრივ, სასოწარკვეთის ეტაპის წინაშე დგას).
- Გრაფიკული დიზაინერი(პირი, რომელიც დახატავს ხატებს და ილუსტრაციებს საიტისთვის).
- ტექნიკური დიზაინერი (აპლიკაციით დაკავებული ტექნიკური სამუშაოები- ფოტოების დამუშავება, ზოგიერთი ვიზუალური ინფორმაციის სისტემატიზაცია და ა.შ.).
ჩვენ გავაგრძელებთ თქვენს განებივრებას ვებ დიზაინის სიკეთეებით სხვა სტატიებში.
გამოიწერეთ, თორემ მშიერი დარჩებით!
ოდესმე გიყურებთ ცაში და შეგიმჩნევიათ უჩვეულო ფორმის ღრუბელი, რომელიც ცხოველს ან ნაცნობ საგანს წააგავს? ოდესმე გიფიქრიათ, რატომ და როგორ ქმნით ამ ასოციაციას მხოლოდ გაზის ერთიანად შეხედვით? ეს ყველაფერი იმის გამოა, თუ როგორ ტვინი!
თქვენი ტვინი ყოველთვის ცდილობს გაიგოს სამყარო წინა გამოცდილების ან ვიზუალური ნიმუშების შედარებით და წერტილების შეერთება. მას აქვს ფორმებისა და ფორმების აღქმის საკუთარი „უცნაური“ გზა, ინფორმაციის დაჯგუფება, ხარვეზების შევსება, ასე რომ. დახატე დიდი სურათი.
იმის გაგება, თუ როგორ მუშაობს თქვენი ტვინი, დაგეხმარებათ გახდი ბრძენი დიზაინერი; ვიზუალური კომუნიკაციის ოსტატი მანიპულატორი. ეს შეიძლება დაგეხმაროთ განსაზღვროთ რომელი ვიზუალური ელემენტებიყველაზე ეფექტური კონკრეტული სიტუაცია, ასე რომ თქვენ შეგიძლიათ გამოიყენოთ ისინი აღქმაზე ზემოქმედების, ყურადღების მართვით და ქცევითი ცვლილებების გამოწვევისთვის. ეს განსაკუთრებით სასარგებლოა, როდესაც ჩვენ ვსაუბრობთმიზანზე ორიენტაციის, პრობლემის გადაჭრის, ინტუიციური დიზაინის შესახებ; მომხმარებლის ინტერფეისის დიზაინი.
”დიდი დიზაინერები ესმით იმ ძლიერ როლს, რომელსაც ფსიქოლოგია თამაშობს ვიზუალურ აღქმაში. რა ხდება, როცა ვინმეს თვალი უყურებს შენს დიზაინერულ შემოქმედებას? როგორ რეაგირებს მათი გონება მესიჯზე, რომელსაც თქვენი პროდუქტი გადმოსცემს?
- ლორა ბუჩერი, ბრენდის კონტენტის სტრატეგი Autodesk-ში
უკვე ნათელია, რომ ვიზუალური დიზაინი და ფსიქოლოგია დაკავშირებულიადა შეიძლება გავლენა მოახდინონ ერთმანეთზე. გეშტალტის პრინციპები დაგვეხმარება ამ კავშირების გაგებაში და გაკონტროლებაში.
რა არის გეშტალტი?
გეშტალტი (გერმანულად „ფორმა“) არის ვიზუალური აღქმის პრინციპების ჯგუფი, რომელიც შემუშავდა გერმანელმა ფსიქოლოგებმა 1920-იან წლებში. ის ემყარება თეორიას, რომ „ორგანიზებული მთლიანობა აღიქმება როგორც უფრო მეტი, ვიდრე მისი ნაწილების ჯამი“.
"მთელი არ არის იგივე, რაც ნაწილების ჯამი"
-კურტ კოფკა
გეშტალტ ფსიქოლოგიის პრინციპები ცდილობენ აღწერონ, თუ როგორ აღიქვამენ ადამიანები ვიზუალურ ელემენტებს გამოყენებისას გარკვეული პირობები. ისინი ეფუძნება ოთხ ძირითად იდეას:
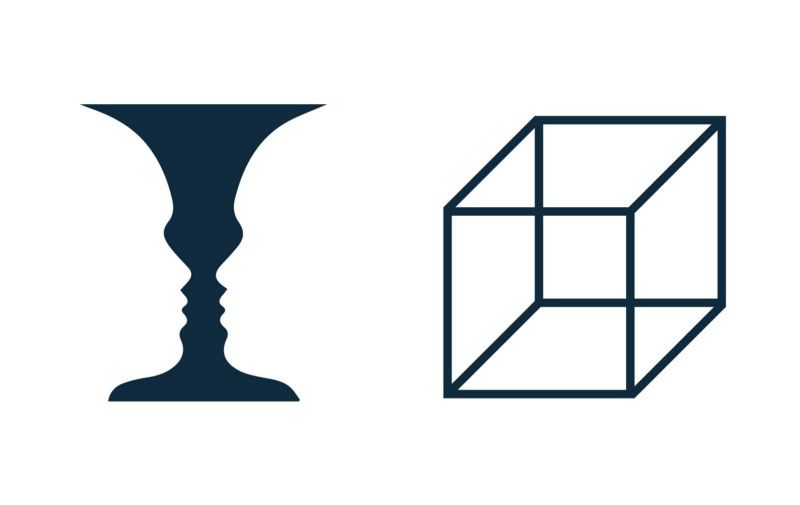
Გამოვლენა
ადამიანები მიდრეკილნი არიან პირველ რიგში ელემენტების იდენტიფიცირებას ზოგადი ფორმით. ჩვენი ტვინი უფრო სწრაფად ცნობს მარტივ, მკაფიოდ განსაზღვრულ ობიექტს, ვიდრე დეტალურს.

რეფიკაცია
ადამიანებს შეუძლიათ ობიექტების ამოცნობა მაშინაც კი, თუ ნაწილები აკლია. ჩვენი ტვინი ემთხვევა იმას, რასაც ვხედავთ ჩვენს მეხსიერებაში შენახულ ნაცნობ ნიმუშებს და ავსებს ხარვეზებს.

მრავალ სტაბილურობა
ადამიანები ხშირად განმარტავენ ორაზროვან ობიექტებს ერთზე მეტი გზით. ჩვენი ტვინი გადახტება წინ და უკან ალტერნატივებს შორის, ეძებს დარწმუნებას. შედეგად, ერთი თვალსაზრისი გახდება დომინანტი, ხოლო მეორე რთულდება.

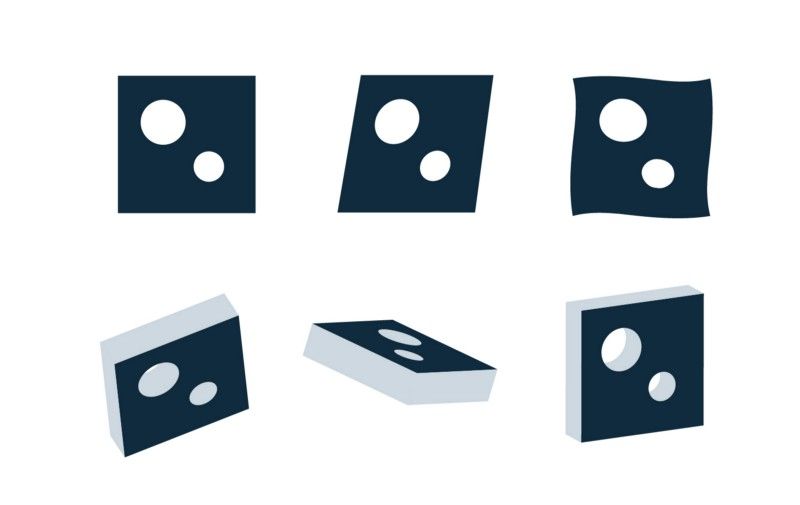
მუდმივობა
ადამიანებს შეუძლიათ ამოიცნონ მარტივი ობიექტები მათი ბრუნვის, მასშტაბისა და გადაადგილების მიუხედავად. ჩვენს ტვინს შეუძლია ობიექტების აღქმა სხვადასხვა პერსპექტივიდან, მიუხედავად მათი განსხვავებული გარეგნობისა.

აქ არის გეშტალტის პრინციპები, რომლებიც შეიძლება შეიცავდეს საინტერესო ინფორმაციათანამედროვე ინტერფეისის დიზაინის შესახებ.
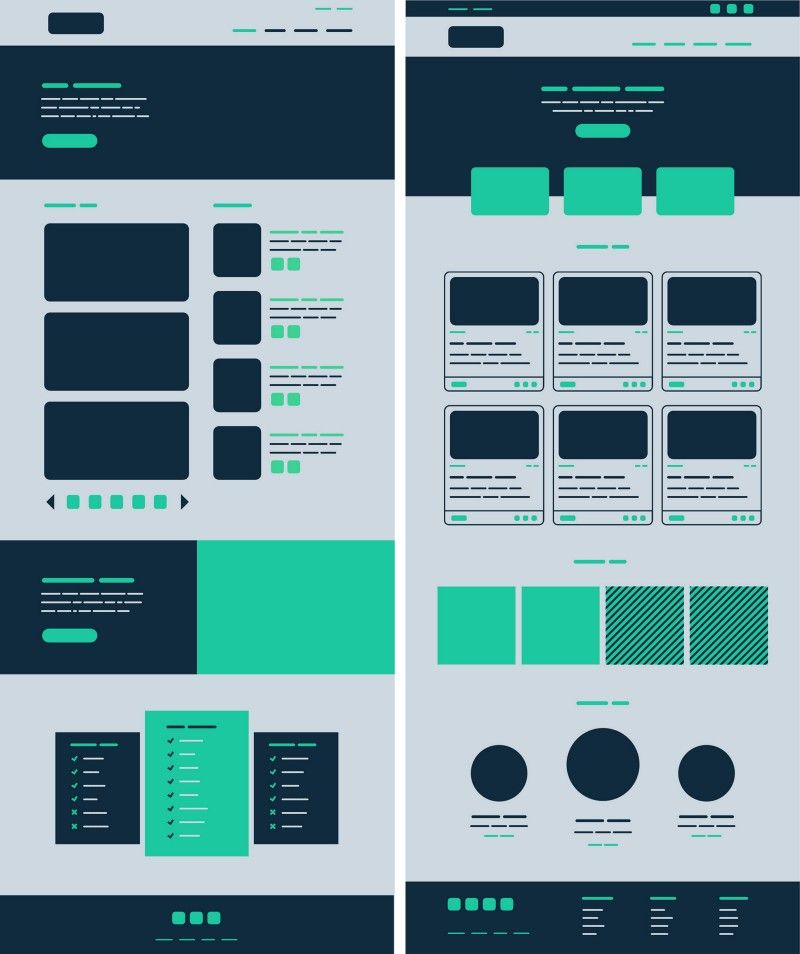
სიახლოვე
ერთმანეთთან ახლოს მყოფი ელემენტები აღიქმება, როგორც უფრო დაკავშირებული, ვიდრე ისინი, რომლებიც ერთმანეთისგან შორს არიან. ამგვარად, სხვადასხვა ელემენტები განიხილება ძირითადად როგორც ჯგუფური და არა როგორც ცალკეული ელემენტები.

როგორ გამოვიყენოთ სიახლოვის პრინციპი ინტერფეისის დიზაინში?
ჩვენ შეგვიძლია გამოვიყენოთ სიახლოვის პრინციპი ინტერფეისის დიზაინში მსგავსი ინფორმაციის დასაჯგუფებლად, შინაარსის ორგანიზებისა და სტრუქტურის ორგანიზებისთვის. მისი სწორად გამოყენება დადებითად აისახება ვიზუალურ კომუნიკაციასა და მომხმარებლის გამოცდილებაზე.
პრინციპის თანახმად, ელემენტები, რომლებიც დაკავშირებულია ერთმანეთთან, უნდა დარჩეს ერთმანეთთან ახლოს, ხოლო დაუკავშირებელი ელემენტები ცალკე უნდა დარჩეს. თეთრი სივრცე აქ სასიცოცხლო როლს თამაშობს, რადგან ის ქმნის კონტრასტს და უხელმძღვანელებს მომხმარებლის თვალებს სასურველი მიმართულებით. თეთრ სივრცეს შეუძლია გააძლიეროს ვიზუალური იერარქია და ინფორმაციის ნაკადი, რაც აადვილებს განლაგებას წაკითხვასა და ნახვას. ეს დაეხმარება მომხმარებლებს უფრო სწრაფად მიაღწიონ თავიანთ მიზნებს და ჩაუღრმავდნენ შინაარსს.

ჩვენ შეგვიძლია გამოვიყენოთ სიახლოვის პრინციპი თითქმის ყველგან, ნავიგაციიდან, ბარათებიდან, გალერეებიდან და ბანერებიდან სიებზე, ტექსტის ტექსტსა და პაგინაციამდე.
ზოგადი ტერიტორია
სიახლოვის პრინციპის მსგავსად, იმავე არეალში მდებარე ელემენტები აღიქმება დაჯგუფებულად.

როგორ გამოვიყენოთ საერთო ფართობის პრინციპი ინტერფეისის დიზაინში?
განსაკუთრებით სასარგებლოა საერთო ფართობის პრინციპი. მას შეუძლია დაეხმაროს ჯგუფურ ინფორმაციას და შინაარსის ორგანიზებას, მაგრამ ასევე შეუძლია უზრუნველყოს შინაარსის გამიჯვნა ან იმოქმედოს როგორც ფოკუსური წერტილი. ეს აუმჯობესებს იერარქიას, სკანირებას და ხელს უწყობს ინფორმაციის პოპულარიზაციას.
საერთო ფართობის პრინციპი შეიძლება შეიცავდეს ბევრ სხვადასხვა ელემენტს, აერთიანებს მათ უფრო დიდ ჯგუფებად. ამის მიღწევა შეგვიძლია ხაზების, ფერების, ფორმებისა და ჩრდილების გამოყენებით. ის ხშირად შეიძლება გამოყენებულ იქნას ელემენტების წინა პლანზე გამოსატანად, რაც მიუთითებს ურთიერთქმედების ან მნიშვნელობის შესახებ.

საერთო ფართობის კარგი მაგალითი იქნება ინტერფეისის რუქის შაბლონი; მკაფიოდ განსაზღვრული მართკუთხა სივრცე მთლიანობაში წარმოდგენილი ინფორმაციის სხვადასხვა ბლოკით. კარგი მაგალითებიასევე ბანერები და მაგიდები.
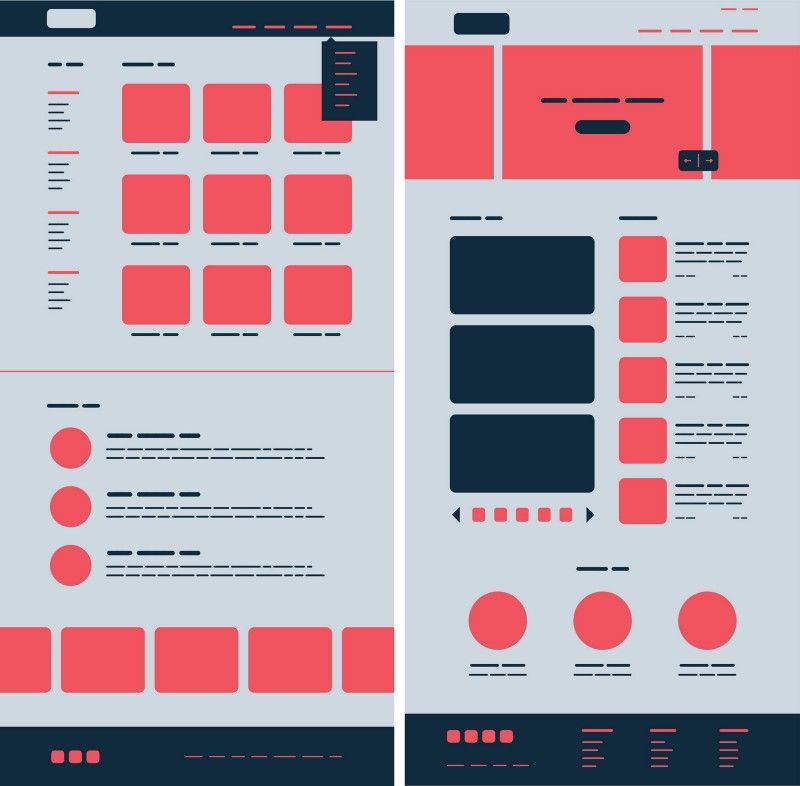
Მსგავსება
ელემენტები, რომლებსაც აქვთ მსგავსი ვიზუალური მახასიათებლები, აღიქმება, როგორც უფრო დაკავშირებული, ვიდრე ის, ვისაც მსგავსი მახასიათებლები არ აქვს.

როგორ გამოვიყენოთ მსგავსების პრინციპი ინტერფეისის დიზაინში?
ჩვენ მიდრეკილნი ვართ აღვიქვათ ელემენტები, რომლებიც ერთმანეთის მსგავსია დაჯგუფებულად ან ნიმუშად. შეიძლება ასევე ვიფიქროთ, რომ ისინი ერთსა და იმავე მიზანს ემსახურებიან. მსგავსება დაგვეხმარება ჯგუფში ობიექტების ორგანიზებასა და კლასიფიკაციაში და მათ კონკრეტულ მნიშვნელობასთან ან ფუნქციასთან დაკავშირება.
არსებობს სხვადასხვა გზებირათა ელემენტები აღიქმებოდეს როგორც მსგავსი და შესაბამისად დაკავშირებული. მათ შორისაა ფერის, ზომის, ფორმის, ტექსტურის, პერსპექტივისა და ორიენტაციის მსგავსება; ზოგიერთი უფრო კომუნიკაბელურია, ვიდრე სხვები (მაგ. ფერი > ზომა > ფორმა). როდესაც მსგავსება ხდება, ობიექტი შეიძლება გამოირჩეოდეს იმით, რომ განსხვავდება დანარჩენისგან; ამას ჰქვია "ანომალია" და შეიძლება გამოყენებულ იქნას კონტრასტის ან ვიზუალური წონის შესაქმნელად. ამან შეიძლება მომხმარებლის ყურადღება მიიპყროს კონტენტის კონკრეტულ ნაწილზე (ფოკუსირების წერტილი), რაც ეხმარება მათ იპოვონ ის ელემენტი, რომელსაც ეძებენ.

ჩვენ შეგვიძლია გამოვიყენოთ მსგავსების პრინციპი ნავიგაციაში, ბმულებში, ღილაკებში, სათაურებში, მოქმედებისკენ მოწოდებებში და სხვა.
სურათის დასრულება (დახურულობა)
ელემენტების ჯგუფი ხშირად აღიქმება, როგორც ერთი ცნობადი ფორმა ან ფიგურა. სურათის დასრულება ასევე ხდება მაშინ, როდესაც ობიექტი არასრულია ან მისი ნაწილები არ არის დახურული.

როგორ გამოვიყენოთ წრიულობის პრინციპი ინტერფეისის დიზაინში?
როგორც დახურვის პრინციპი წერს, როცა სწორი რაოდენობის ინფორმაციაა წარმოდგენილი, ჩვენი ტვინი გამოიტანს დასკვნებს, შეავსებს ხარვეზებს და შექმნის თანმიმდევრულ მთლიანობას. ამ გზით ჩვენ შეგვიძლია შევამციროთ ინფორმაციის გადასაცემად საჭირო ელემენტების რაოდენობა, შევამციროთ სირთულე და შევქმნათ უფრო მიმზიდველი დიზაინი. დანართი დაგვეხმარება ვიზუალური ხმაურის მინიმიზაციაში და გზავნილის გადმოცემაში, რაც გააძლიერებს კონცეფციას საკმაოდ მცირე სივრცეში.

ჩვენ შეგვიძლია გამოვიყენოთ წრიულობის პრინციპი ხატების შესაქმნელად, სადაც სიმარტივე გვეხმარება მნიშვნელობის სწრაფად და ნათლად გადმოცემაში.
Სიმეტრია
სიმეტრიული ელემენტები თითქოს ერთმანეთს ეკუთვნიან, განურჩევლად მათი მანძილისა, რაც გვაძლევს სიმყარისა და წესრიგის განცდას.

როგორ გამოვიყენოთ სიმეტრიის პრინციპი ინტერფეისის დიზაინში?
სიმეტრიული ელემენტები მარტივი, ჰარმონიული და ვიზუალურად სასიამოვნოა. ჩვენი თვალები ეძებს ამ ატრიბუტებს, წესრიგთან და სტაბილურობასთან ერთად, სამყაროს გასაგებად. ამ მიზეზით, სიმეტრია არის სასარგებლო ინსტრუმენტიინფორმაციის სწრაფი და ეფექტური გადაცემისთვის. სიმეტრია გვეხმარება ფოკუსირება იმაზე, რაც მნიშვნელოვანია.
სიმეტრიული კომპოზიციები დამაკმაყოფილებელია, მაგრამ ისინი ასევე შეიძლება გახდეს ცოტა მოსაწყენი და სტატიკური. ვიზუალური სიმეტრია უფრო დინამიური და საინტერესოა. ასიმეტრიული ელემენტის დამატება სიმეტრიულ დიზაინში დაგეხმარებათ ყურადღების მიპყრობაში. მაგალითად, ეს შეიძლება გამოყენებულ იქნას მოქმედებისკენ მოწოდებისთვის. სიმეტრია, ჯანსაღ ასიმეტრიასთან ერთად, მნიშვნელოვანია ნებისმიერ დიზაინში.

კარგია სიმეტრიის გამოყენება გალერეებისთვის, პროდუქტების ჩვენებისთვის, განცხადებებისთვის, ნავიგაციისთვის, ბანერებისთვის და ნებისმიერი შინაარსით დატვირთული გვერდისთვის.
უწყვეტობა (გაგრძელება)
ხაზში ან რბილ მრუდში განლაგებული ელემენტები აღიქმება, როგორც უფრო დაკავშირებული, ვიდრე შემთხვევით განლაგებული ან მყარი ხაზით მოწყობილი.

როგორ გამოვიყენოთ უწყვეტობის პრინციპი ინტერფეისის დიზაინში?
შემდეგი ნივთები უწყვეტი ხაზი, აღიქმება დაჯგუფებულად. რაც უფრო რბილია ხაზის სეგმენტები, მით უფრო მეტად ვხედავთ მათ როგორც ერთ ფორმას; ჩვენს გონებას ურჩევნია მინიმალური წინააღმდეგობის გზა.
უწყვეტობა გვეხმარება კომპოზიციის მეშვეობით მიმართულებისა და მოძრაობის ინტერპრეტაციაში. ეს ხდება მაშინ, როდესაც ელემენტები გასწორებულია და შეიძლება დაეხმაროს ჩვენს თვალებს შეუფერხებლად გადაადგილდეს გვერდზე, აუმჯობესებს შინაარსის კითხვის უნარს. უწყვეტობის პრინციპი აძლიერებს დაჯგუფებული ინფორმაციის აღქმას, ქმნის წესრიგს და ხელმძღვანელობს მომხმარებლებს სხვადასხვა შინაარსის სეგმენტებში. უწყვეტობის შეფერხებამ შეიძლება მიუთითოს სექციის დასასრული ახალი შინაარსის ყურადღების მიქცევით.

ვიზუალური შინაარსი
ვიზუალური შინაარსი არის ყველა ვიზუალური ინფორმაცია, რომელიც თან ახლავს ტექსტს: ფოტოები, ნახატები, დიაგრამები, ვიდეოები, გრაფიკული დიზაინი, ლოგოები და სხვა. ვიზუალიზაციის ხელსაწყოების აქტიური გამოყენება არ არის მხოლოდ დროის ხარკი (დღეს რამდენიმე ადამიანი წაიკითხავს გაუხსნელ ტექსტს), ის ასევე რეალური შესაძლებლობაა მომხმარებლების მოზიდვისა და შენარჩუნების მიზნით.
ვიზუალიზაციის ძირითადი ინსტრუმენტები
დაბეჭდილ ან ონლაინ გვერდზე განთავსებული ვიზუალური შინაარსი პირველ რიგში იპყრობს მკითხველის ყურადღებას. შემდეგ განიხილება სურათის წარწერები, სათაურები და ქვესათაურები. და თუ ამ ყველაფერმა შეიძლება დააინტერესოს მკითხველი, ის ყურადღებას მიაქცევს მთავარ ტექსტს. კვლევები ადასტურებს, რომ ჩვენი ტვინი ვიზუალურ ინფორმაციას 60-ჯერ უფრო სწრაფად აღიქვამს, ვიდრე ტექსტურ ინფორმაციას, ხოლო ვებგვერდის გვერდზე ყოფნის ხანგრძლივობა 10-ჯერ იზრდება სურათებისა და ფოტოების გამო. ვიზუალური შინაარსის უპირატესობა ტექსტთან შედარებით სულ უფრო და უფრო მტკიცდება სოციალური მედია, რომელშიც მომხმარებლები პრიორიტეტს ანიჭებენ ფოტოებსა და ვიდეოებს. ამ ფაქტს ადასტურებს Instagram-ისა და Pinterest-ის პროექტების მაღალი პოპულარობა.
ვიზუალური კომუნიკაციის საშუალებები და ვიზუალური შინაარსის ადგილი მათში.
მოდით განვიხილოთ ქვემოთ ვიზუალური კომუნიკაციის რომელი ელემენტები შეიძლება გამოყენებულ იქნას ვიზუალურ შინაარსად:
ფოტოები, მათ შორის კოლაჟები.
Ნახატები.
ვიდეოები, ანიმაციები, მათ შორის პრეზენტაციები, ფლეშ ანიმაცია და გიფ ანიმაცია (ფოტოების შეცვლით შექმნილი ვიდეო თანმიმდევრობა).
ინფოგრაფიკა: ცხრილები, გრაფიკები, დიაგრამები, რუქები და ორიგინალური ილუსტრაციები ტექსტის კომენტარების ჩათვლით.
გვერდის დიზაინი, კორპორატიული იდენტურობა.
ვიზუალიზაციის ხელსაწყოები მოიცავს შრიფტებსა და ფერთა სქემებს.
ვიზუალური შინაარსის თითოეულ ელემენტს აქვს საკუთარი გავლენა მკითხველის აღქმაზე, იქამდე, რომ გამოყენებული ძირითადი ფერები ქმნის განწყობას გარკვეული ინფორმაციისა და განწყობისთვის (მაგალითად, მწვანე შეესაბამება ბუნების ან ფინანსების თემას).
ვიზუალური შინაარსის ხელსაწყოები და ფუნქციები
ვიზუალური შინაარსის მახასიათებლები ტექსტთან შედარებით
ვიზუალური ინფორმაციის ადვილად ათვისება და თანამედროვე მედია ბაზრის მოთხოვნები ვიზუალიზაციას რეკლამისა და პიარის აუცილებელ ატრიბუტად აქცევს.

1) ფოტოები, ვიდეო, ინფოგრაფიკა ადვილად და სწრაფად კოპირდება და შესაბამისად ყველაზე სწრაფად ქვეყნდება, რაც მათ უპირატესობას ანიჭებს ტექსტებთან შედარებით და საშუალებას აძლევს მათ სწრაფად გავრცელდეს მედიაში.
2) ვიზუალური კონტენტი საუკეთესოდ არის რეპროდუცირებული თანამედროვე მიერ ელექტრონული მოწყობილობები(სმარტფონები, ტაბლეტები), უფრო მოსახერხებელია წასაკითხად პატარა ეკრანზე, ვიდრე ტექსტი. მაგალითად, სმარტფონების მფლობელების 75% უყურებს ვიდეოებს ამ მოწყობილობებიდან.
3) მაღალი ხარისხის ვიზუალური შინაარსი, განსაკუთრებით დიაგრამები და ინფოგრაფიკა, მნიშვნელოვნად ამარტივებს და აჩქარებს რთული და გრძელი ინფორმაციის გაგებას.
5) ბევრ კომპანიას აქვს საკუთარი ანგარიშები სოციალურ მედიაში და ყველაზე ხშირად მონახულებული პროფილები გამოირჩევა მდიდარი, მაგრამ ამავდროულად ორგანული ვიზუალური შინაარსით, რომელიც იზიდავს მომხმარებლებს ესთეტიკით, სარგებლიანობით და ორიგინალურობით. ამრიგად, Starbucks-მა (ფოტო ზემოთ), Fanta, Coca Cola და დიზაინის სტუდია Corner Of Art (ფოტო ქვემოთ) წარმატებით დააპროექტეს თავიანთი Facebook გვერდები.

ფოტო დავალებები
ფოტოსურათები ვიზუალური შინაარსის ყველაზე გავრცელებული ტიპია მედიასა და ინტერნეტ გვერდებზე. გარდა იმისა, რომ წარმატებული ფოტო იპყრობს აუდიტორიის ყურადღებას და, შესაბამისად, იძლევა თქვენი ტექსტის წაკითხვის მეტ შანსს, ფოტო ასევე ასრულებს სხვა დავალებებს.
პროდუქტის ფოტოები მყიდველებს საშუალებას აძლევს უკეთ წარმოიდგინონ კომპანიის პროდუქტები.
კომპანიის რეალური თანამშრომლების ფოტოები მის ვებსაიტზე დამატებით იზიდავს მომხმარებლებს რესურსის სანახავად: ხალხი დაინტერესებულია ბრენდის პირადად გაცნობით.
ბიზნესში ფოტოსურათები იშვიათად იდება დამუშავების გარეშე: ეს საშუალებას გაძლევთ ყურადღება მიაქციოთ ინდივიდუალურ დეტალებს (სურათის გაფართოება), დამალოთ ან, საჭიროების შემთხვევაში, ხაზი გაუსვათ ხარვეზებს.
ექსპერტები აღნიშნავენ, რომ ტექსტური შინაარსისთვის ფოტოს არჩევისას ძალიან მნიშვნელოვანია მისი ინფორმატიულობა. რაც უფრო მეტ ინფორმაციას შეიცავს ფოტო, რომელიც სასარგებლოა აუდიტორიისთვის, მით მეტი ვიზიტორი დარჩება თქვენს გვერდზე.
LPgenerator პლატფორმა აქვეყნებს გვერდების ტრაფიკის შედარების შედეგებს ორი ონლაინ მაღაზიისთვის - Pottery Barn და Amazon. უფრო დიდ გვერდზე სავაჭრო ქსელი– Amazon – ნაკლები ფოტო ნახვები ვიდრე Pottery Barn. ამას ორი მიზეზი აქვს: ტელევიზორის გამოსახულება იძლევა ნაკლებ ინფორმაციას, ვიდრე წიგნის კარადის ფოტო; ამაზონის მაღაზიაში ფოტოები უფრო განზოგადებულია, რაც აადვილებს მათ დიდ მასასთან მუშაობას, ხოლო Pottery Barn-ს აქვს უფრო მცირე ასორტიმენტი და აქვს უფრო დეტალური ფოტოების განთავსების შესაძლებლობა.

ინფოგრაფიკის მახასიათებლები
ინფოგრაფიკის მთავარი მიზანი რთული მასალის პრეზენტაციის გამარტივებაა. თუ ვიზუალური კონტენტის დეველოპერები გამოიყენებენ საკმარის ფანტაზიას და გამომგონებლობას, მონაცემები, რომლებიც შეიძლება შეადგინონ რთული და მოსაწყენი ტექსტი, გადაიქცევა ტევად ნახატად, მცირე სიტყვიერი კომენტარებით. თუ იდეა წარმატებით განხორციელდა, თქვენი ინფოგრაფიკა უბრალოდ განწირულია უამრავი ნახვისა და ასლისთვის მედია რესურსებში. სხვა სიტყვებით რომ ვთქვათ, „სურათი, რომელიც მთელ ამბავს მოგვითხრობს, უფრო ადვილია კოპირება, ვიდრე სრულტექსტური სტატია“. ზოგიერთი მონაცემის მიხედვით, მომხმარებლები 30-ჯერ უფრო ხშირად ეცნობიან ინფოგრაფიკის სახით გადაცემულ ინფორმაციას, ვიდრე სხვა სახის. მოვიყვანოთ საილუსტრაციო მაგალითი. 2012 - ში ამერიკული კომპანია WordStream-მა შეადარა Facebook-ისა და Google-ის Display Network-ის ეფექტურობა, როგორც სარეკლამო პლატფორმები. თავისი კვლევის შედეგებზე ყურადღების მისაქცევად კომპანიამ ისინი წარმოადგინა ინფოგრაფიკის სახით (ფოტო 6). რამდენიმე დღეში ეს ინფოგრაფიკა WordStream-ის ბმულით გამოაქვეყნა რამდენიმე მსხვილმა ამერიკულმა მედიამ: USA Today, CNN, Fast Company, The Economist და სხვა. და ერთი კვირის შემდეგ, რაც ინფოგრაფიკა გამოჩნდა კომპანიის ვებსაიტზე, Google-ის სისტემამ იპოვა 13 ათასზე მეტი სტატია, სადაც აღნიშნული იყო WordStream, რომელთა უმეტესობა შეიცავდა ამ ინფოგრაფიკას საწყისი საიტის ბმულით.
ვიდეო პოპულარობის საიდუმლო
ვიდეო კონტენტი ყველაზე მეტია ეფექტური მეთოდიინფორმაციის გადაცემა, ვინაიდან ვიზუალური და სმენის კომბინაცია აღიქმება უფრო სწრაფად და ადვილად შესათვისებლად. გასაკვირი არ არის, რომ ტელევიზია და ონლაინ ვიდეოები პოპულარული რჩება. სხვათა შორის, მომხმარებელთა 71,6%. გლობალური ქსელიუყურეთ ვიდეო კონტენტს კვირაში ერთხელ მაინც. კიდევ ერთი სტატისტიკა აჩვენებს, რომ მომხმარებლები ორჯერ მეტ დროს ატარებენ საიტზე, რომელსაც აქვს ვიდეო. და ვინც უყურებს ვიდეოს პროდუქტის შესახებ, 85%-ით მეტი შანსი აქვს იყიდოს ნანახი პროდუქტი. და, რა თქმა უნდა, მომხმარებლების თქვენს საიტზე დარჩენის ხანგრძლივობის გაზრდა ზრდის მის პოზიციას საძიებო სისტემებში.
„ინფორმაცია მშვენიერია“, ასე შეიძლება თარგმნოს დევიდ მაკკენდლის გამოსვლის თემა TED კონფერენციაზე, რომელიც დარწმუნებულია, რომ მომავალი არის. ვიზუალური ინფორმაციადა მონაცემები:
