Ang konsepto ng visual na komunikasyon sa sektor ng serbisyo. Visual na komunikasyon Mga tool sa visual na komunikasyon
Tinitingnan natin ang mundo nang dilat ang ating mga mata! Napakaraming impormasyon sa paligid natin na nakikita natin: mga bagay, larawan, palatandaan, kulay, larawan. Gusto natin ang isang bagay, at tinitingnan natin ito nang may interes; Ito ang ating visual na perception sa mundo - visual na komunikasyon.
Ang visual na komunikasyon ay komunikasyon (paglipat ng impormasyon) gamit ang visual na wika (mga imahe, palatandaan, larawan, palalimbagan, infographics, atbp...) sa isang banda at visual na persepsyon (visual organs, psychology of perception...) sa kabilang banda .
Sa pang-araw-araw, bulgar na kahulugan, ang visual na komunikasyon ay maaaring tukuyin bilang - ano - nakikita ko. Gayunpaman, ngayon ang visual na komunikasyon ay lubos na binuo at sopistikado kapwa sa antas ng wika at sa antas ng pang-unawa dahil sa aktibong pag-unlad ng visual art at electronic at digital na teknolohiya.
Ang mga visual na komunikasyon noong ikadalawampu siglo ay nagsagawa ng isang malakas na pagpapalawak sa lahat ng mga larangan ng kultura at pinagsama-sama ang mga konsepto tulad ng visual na teksto, visual na wika, visual na kultura sa larangan ng pagpapatakbo. Ang mga visual na komunikasyon ay isa sa mga pangunahing sangkap ng modernong mass media, na lumilikha ng isang visual na interface para sa paghahatid at pagkonsumo ng impormasyon, pati na rin ang pagbabago at pagsasalin, sa turn, ng anumang impormasyon sa visual na wika (mga larawan at mga larawan ng press, mga larawan mula sa eksena. ng mga kaganapan at mga larawan sa telebisyon sa totoong oras...).
Visual na komunikasyon sa modernong lipunan lalo silang lumalayo sa papel ng isang passive intermediary, "tinutubuan" ng mga code at (lalo na sa advertising) na nakakakuha ng isang binibigkas na manipulative character - iyon ang gusto kong ipakita.
Pinagsasama ng visual na komunikasyon ang mga kulay, pananalita, nakasulat na wika, at mga larawan upang lumikha ng mga mensahe na aesthetically kasiya-siya sa mata ng manonood at puno ng naiintindihan at kinakailangang impormasyon.
Ang modernong sistema ng visual na komunikasyon ay nailalarawan sa pamamagitan ng mga pagbabago sa mga logo at muling disenyo. At ito ay natural. Ang pag-unlad ay mabilis na pag-unlad, pagbabago ng buhay at pangangailangan ng mga tao, at, dahil dito, ang mga bahagi ng visual na komunikasyon ay nagbabago din. Ang mga tao mismo ay lumikha para sa kanilang sarili ng isang sistema ng visual na komunikasyon na pinakamahusay na nakakatugon sa kanilang mga pangangailangan at tumutulong sa kanila na mas mahusay na mag-navigate sa mundong ito.
Ang pagbuo ng visual na komunikasyon ay batay sa parehong mga pag-andar tulad ng iba pang mga uri ng komunikasyon:
- 1) impormasyon (paghahatid ng impormasyon);
- 2) nagpapahayag (paghahatid ng pagsusuri ng impormasyon);
- 3) pragmatic (paghahatid ng isang communicative attitude na may epekto sa tumatanggap).
Kahulugan 1
Ang mga visual na komunikasyon ay isang uri ng pakikipag-ugnayan kung saan ang paglilipat ng impormasyon ay isinasagawa gamit ang mga sign system, mga imahe, infographics, at mga imahe.
Ang pangunahing pagkakaiba sa pagitan ng ganitong uri pakikipag-ugnayan sa komunikasyon namumukod-tangi ang katotohanan na ang komunikasyon ay umaasa nang buo o bahagyang sa paningin.
Sa modernong lipunan, ang mga visual na komunikasyon ay nasa kanilang yugto masinsinang pag-unlad, pagpapatupad ng ilang mga kagyat na gawain. Ang pagtindi ng bilis ng pag-unlad ng ganitong uri ng pakikipag-ugnayan ay dahil sa aktibong pagpapakilala sa panlipunang katotohanan ng mga modernong teknolohiya ng impormasyon at komunikasyon na nagpapadali sa mga proseso ng pagpapadala ng mga visual na imahe. Ang visual na komunikasyon ngayon ay isang mahalagang bahagi ng mga aktibidad sa media, Social Media atbp.
Mga diskarte sa pag-unawa sa kakanyahan ng kahulugan ng visual na komunikasyon sa loob ng balangkas ng panlipunang sikolohiya
Ang visual na komunikasyon ay isa sa pangunahing mga kategorya sikolohiyang panlipunan. Sa loob ng nakasaad na direksyon siyentipikong kaalaman ganitong klase Ang interaksyon ay interpersonal na komunikasyon batay sa visual, optical na interaksyon. Mga gamit komunikasyong di-berbal lumilitaw ang mga signal ng paggalaw - mga kilos, ekspresyon ng mukha, postura, pakikipag-ugnay sa mata, lakad, pati na rin ang physiognomy - ang istraktura ng katawan, ang istraktura ng mukha, ang bungo. Ang mga paraan ng pakikipag-ugnayan na ito ay organikong umaakma sa mga pandiwang senyales at tumutulong na linawin at itama ang kahulugan ng sinabi.
Mga function ng visual na komunikasyon
Matagumpay na naipatupad ng mga tool sa visual na komunikasyon ang ilang nauugnay na function, kabilang ang mga sumusunod:
- impormasyon - function ng pagpapadala ng mga mensahe ng impormasyon;
- nagpapahayag - ang kakayahang hindi lamang ihatid ang kahulugan, kundi pati na rin ang isang subjective na pagtatasa ng kahulugan ng mensahe;
- pragmatic - ang kakayahang magpadala ng mga komunikasyong saloobin na may tiyak na epekto sa tumatanggap.
Optical-kinetic subsystem ng visual na komunikasyon
Ang pagpapatupad ng visual communicative interaction ay higit sa lahat ay nakasalalay sa hitsura ang kausap, ang kanyang mga ekspresyon sa mukha, mga ekspresyon ng mukha, mga kilos, mga postura, mga galaw ng katawan, atbp., na bumubuo ng optical-kinetic subsystem ng komunikasyon.
Kahulugan 2
Sa modernong siyentipikong panitikan, ang mga kinetic na galaw ay nauunawaan bilang isang hanay ng mga paggalaw ng mga kamay, ulo, at iba pang bahagi ng katawan na kasama ng pagsasalita ng isang tao, na nagbibigay-diin sa kahulugan ng sinasabi.
Mayroong higit sa isang milyong mga senyales ng katawan at mga palatandaan na maaaring gamitin ng isang tao sa proseso ng pakikipag-ugnayan. Maaaring bigyang-diin ng mga kilos ang kahulugan ng sinasabi at mapahusay ang pagpapahayag ng mensahe ng impormasyon. Kasabay nito, ang hindi naaangkop na paggamit ng mga kilos ay maaaring magpahiwatig ng pagkalito, kawalan ng katiyakan ng tagapagbalita, at posibleng mga kasinungalingan na nasa mga salita. Ang di-tuwirang katibayan na ang isang tao ay nagsisinungaling ay ang mga kilos tulad ng pagdila sa mga labi, pagkuskos ng mga talukap ng mata, pag-iwas sa direktang titig, pagprotekta sa bibig gamit ang isang kamay, isang hindi makahulugang boses, atbp.
Mayroong ilang mga kilos na nagpapahiwatig ng pagiging bukas o pagiging sarado ng isang tao sa komunikasyon. Ang bukas, bukas na mga palad ay katibayan na ang isang tao ay nakatuon sa tapat, tapat na komunikasyon. Sa kabaligtaran, ang mga nakakulong na daliri, bilang panuntunan, ay kumikilos bilang isang negatibong senyas, na nagpapahiwatig ng pagkabigo at isang pagnanais na sugpuin ang mga emosyon. Ang paghawak sa pulso gamit ang iyong kamay ay maaaring kumilos bilang isang senyales ng nerbiyos at kawalan ng katiyakan sa isang tao. Ang mga naka-cross arm ay nagpapahiwatig ng negatibo o nagtatanggol na posisyon ng isa sa mga aktor sa pakikipag-ugnayan. Ang magkakaugnay na mga daliri ay maaaring magpahiwatig ng pagkabigo, poot, at pag-igting ng nerbiyos.
Kaya, ang mga visual na komunikasyon sa panlipunang sikolohiya ay kumakatawan sa isang mahalagang bahagi interpersonal na komunikasyon, organikong umaakma at naglilinaw sa kahulugan ng pandiwang mensahe, at sa ilang pagkakataon ay ganap na pinabulaanan ito.
Ang bawat site ay maaaring nahahati sa dalawang pangunahing bahagi:
1. Ibig sabihin.
Responsable para sa paglutas ng mga problema ng user, i.e. tumutulong na bumili, malaman, mag-iwan ng komento o makipag-ugnayan sa gumagamit, gamit ang pamagat, mga bloke ng teksto, mga tagapagpahiwatig, katotohanan, atbp. Mula sa lahat ng impormasyon ng input na mayroon kami sa pinakadulo simula, nabuo ang isang mapa ng site, tagalutas ng problema gumagamit.
Ang prototype na napag-usapan natin sa mga nakaraang artikulo sa disenyo ng Web ay napakahusay na nagbibigay ng kahulugan ng site. Pagkatapos ng lahat, ang isang prototype ay isang purong maginoo na pamamaraan, ang gawain kung saan, nang walang mga emosyon, ngunit puro pragmatically, ay upang magbigay ng nilalaman at ang lohika ng pag-uugali ng gumagamit sa site.
Ang trabaho sa semantiko na bahagi ng site ay isinasagawa hindi ng isa, ngunit ng ilang mga espesyalista:
- Tagapamahala ng nilalaman (sa malalaking kumpanya at mga web studio, ang taong ito ang nakikipag-ugnayan sa customer, na kumukuha ng lahat ng impormasyon para sa UX designer).
- Art director (kasangkot ang taong ito sa lahat ng yugto ng paggawa ng website).
- Taga-disenyo ng UX (mayroon siyang tungkulin na magtrabaho kasama ang istraktura ng nilalaman at impormasyon ng proyekto; gumagana ang taong ito sa isang konsepto bilang "pag-uugali ng gumagamit", ibig sabihin, alam niya kung paano lohikal na tama at patuloy na maglagay ng mga kontrol sa site kung saan kinakailangan accent, atbp.).
Kaya lumalabas na ibig sabihin- ito ay isang uri ng functional skeleton kung saan kailangan naming magsimulang magtrabaho sa aming website.
2. Mga emosyon.
Ito disenyo ng visual na komunikasyon isang website na tumutulong na ihatid ang istilo at mood ng buong proyekto. Ang pangunahing papel sa bahaging ito ay ginampanan ng taga-disenyo ng web, na gumagamit ng iba't ibang mga diskarte, diskarte, panuntunan at iba pang mga bagay upang malutas ang isang emosyonal na problema. Ang tungkulin ng taga-disenyo ay upang gumana nang tama sa gumagamit sa pamamagitan ng visual na channel, na naghahatid ng semantiko na bahagi ng site.
Ang mga pangunahing tool para sa paglipat damdamin sa web na pinaglilingkuran nila:
- mga kulay
- mga ilustrasyon
- mga larawan
- mga icon
- Estilo ng UI
- mga font (hindi ang teksto mismo, ngunit ang mga font na sa magagandang site ay nagbibigay ng istilo nang napakahusay)
Upang maihatid nang tama ang mga emosyon, ang taga-disenyo ay dapat mag-isip sa pangkalahatang tinatanggap na mga stereotype, ngunit magdagdag ng kanyang sariling estilo. Halimbawa, kung ang isang website ay binuo para sa isang sentro ng pagpapaunlad ng mga bata, kung gayon ay malinaw na ang site ay hindi magiging itim at puti na may mahigpit, laconic na mga anyo - ang papel na ginagampanan dito ay kung paano nakikita ng mga gumagamit ito o ang paksang iyon sa antas ng hindi malay. .
Ang isang napakahusay na tool para sa pagpapakita ng emosyonal na bahagi ng isang site ay isang moodboard - isang collage (gawa sa papel o ginawang programmatically) na kinokolekta ang lahat ng pangkalahatang visual na ideya ng site - mga kulay, larawan, texture, font, atbp.

Ang mga sumusunod na espesyalista ay nakikibahagi sa visual na imahe:
- Designer (gumagana sa pag-assemble ng buong visual na bahagi ng site).
- Art director (dito siya gumaganap bilang isang artistikong direktor, tagapayo at katulong, at taga-disenyo kapag siya naman, ay nahaharap sa isang yugto ng kawalan ng pag-asa).
- Grapikong taga-disenyo(ang taong gumuhit ng mga icon at mga guhit para sa site).
- Teknikal na taga-disenyo (nakikibahagi sa inilapat gawaing teknikal- pagproseso ng mga litrato, pag-systematize ng ilang visual na impormasyon, atbp.).
Patuloy ka naming palayawin ng mga goodies sa disenyo ng Web sa iba pang mga artikulo.
Mag-subscribe, kung hindi, mananatili kang gutom!
Nakatingin ka na ba sa langit at napansin mo ang isang hindi pangkaraniwang hugis na ulap na kahawig ng isang hayop o isang pamilyar na bagay? Naisip mo na ba kung bakit at paano mo ginagawa ang asosasyong ito sa pamamagitan lamang ng pagtingin sa isang bukol ng gas? Ang lahat ng ito ay dahil sa kung paano ang iyong utak!
Palaging sinusubukan ng iyong utak na maunawaan ang mundo sa pamamagitan ng paghahambing ng mga nakaraang karanasan o visual pattern at pag-uugnay ng mga tuldok. Siya ay may sariling "kakaibang" paraan ng pagkilala sa mga hugis at anyo, pagpapangkat ng impormasyon, pagpupuno ng mga puwang, upang ipinta ang malaking larawan.
Ang pag-unawa sa kung paano gumagana ang iyong utak ay makakatulong sa iyo maging mas matalinong taga-disenyo; isang master manipulator ng visual na komunikasyon. Ito ay maaaring makatulong sa iyo na matukoy kung alin visual na elemento pinaka-epektibo sa tiyak na sitwasyon, para magamit mo ang mga ito para maimpluwensyahan ang perception, idirekta ang atensyon, at magdulot ng mga pagbabago sa pag-uugali. Ito ay lalong kapaki-pakinabang kapag pinag-uusapan natin tungkol sa oryentasyon ng layunin, paglutas ng problema, intuitive na disenyo; disenyo ng user interface.
"Naiintindihan ng mga mahuhusay na designer ang makapangyarihang papel na ginagampanan ng sikolohiya sa visual na perception. Ano ang mangyayari kapag ang mata ng isang tao ay tumitingin sa iyong mga likhang disenyo? Ano ang reaksyon ng kanilang isipan sa mensaheng inihahatid ng iyong produkto?
- Laura Boucher, Brand Content Strategist sa Autodesk
Malinaw na ang visual na iyon magkaugnay ang disenyo at sikolohiya at maaaring makaimpluwensya sa isa't isa. Makakatulong sa atin ang mga prinsipyo ng Gestalt na maunawaan at makontrol ang mga koneksyong ito.
Ano ang Gestalt?
Ang Gestalt ("form" sa German) ay isang grupo ng mga prinsipyo ng visual na perception na binuo ng mga German psychologist noong 1920s. Ito ay batay sa teorya na "ang isang organisadong kabuuan ay itinuturing na higit pa sa kabuuan ng mga bahagi nito."
"Ang kabuuan ay hindi katulad ng kabuuan ng mga bahagi"
— Kurt Koffka
Ang mga prinsipyo ng Gestalt psychology ay nagtatangkang ilarawan kung paano nakikita ng mga tao ang mga visual na elemento kapag inilapat ilang kundisyon. Ang mga ito ay batay sa apat na pangunahing ideya:
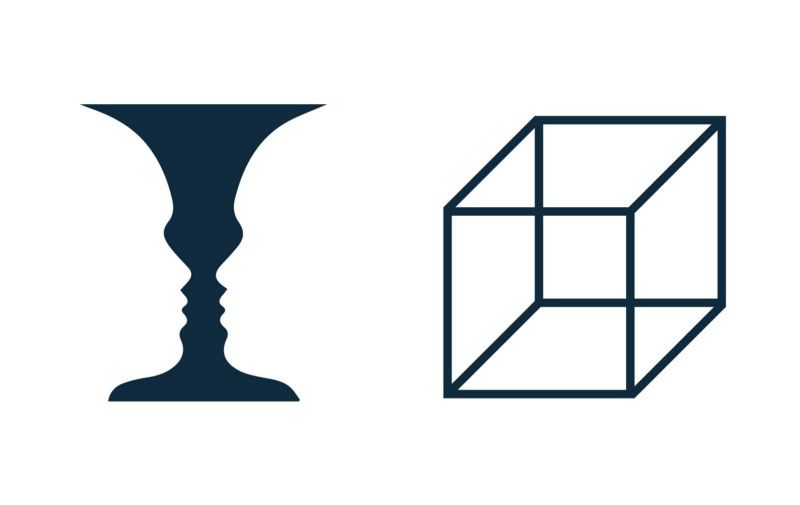
Nagbubunyag
May posibilidad na tukuyin muna ng mga tao ang mga elemento sa pangkalahatang anyo. Nakikilala ng ating utak ang isang simple, malinaw na tinukoy na bagay nang mas mabilis kaysa sa isang detalyadong bagay.

Reification
Nakikilala ng mga tao ang mga bagay kahit na may mga nawawalang bahagi. Tinutugma ng ating utak ang nakikita natin sa mga pamilyar na pattern na nakaimbak sa ating memorya at pinupunan ang mga puwang.

Multi-katatagan
Madalas na binibigyang-kahulugan ng mga tao ang mga hindi maliwanag na bagay sa higit sa isang paraan. Ang ating utak ay magpapalipat-lipat sa pagitan ng mga alternatibo, naghahanap ng katiyakan. Bilang resulta, ang isang punto ng pananaw ay magiging nangingibabaw, habang ang isa ay magiging mahirap makita.

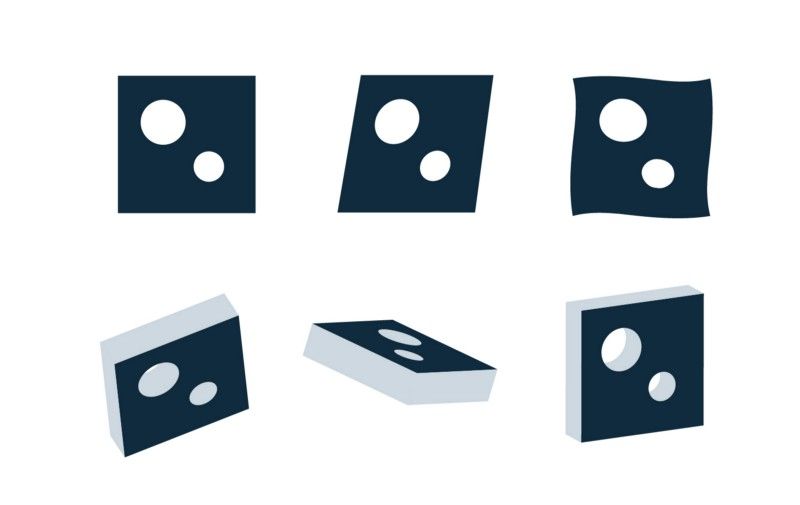
Katatagan
Nakikilala ng mga tao ang mga simpleng bagay anuman ang kanilang pag-ikot, sukat, at pag-aalis. Nakikita ng ating utak ang mga bagay mula sa iba't ibang pananaw, sa kabila ng magkaibang hitsura nito.

Narito ang mga prinsipyo ng Gestalt na maaaring naglalaman Nakamamangha na impormasyon tungkol sa modernong disenyo ng interface.
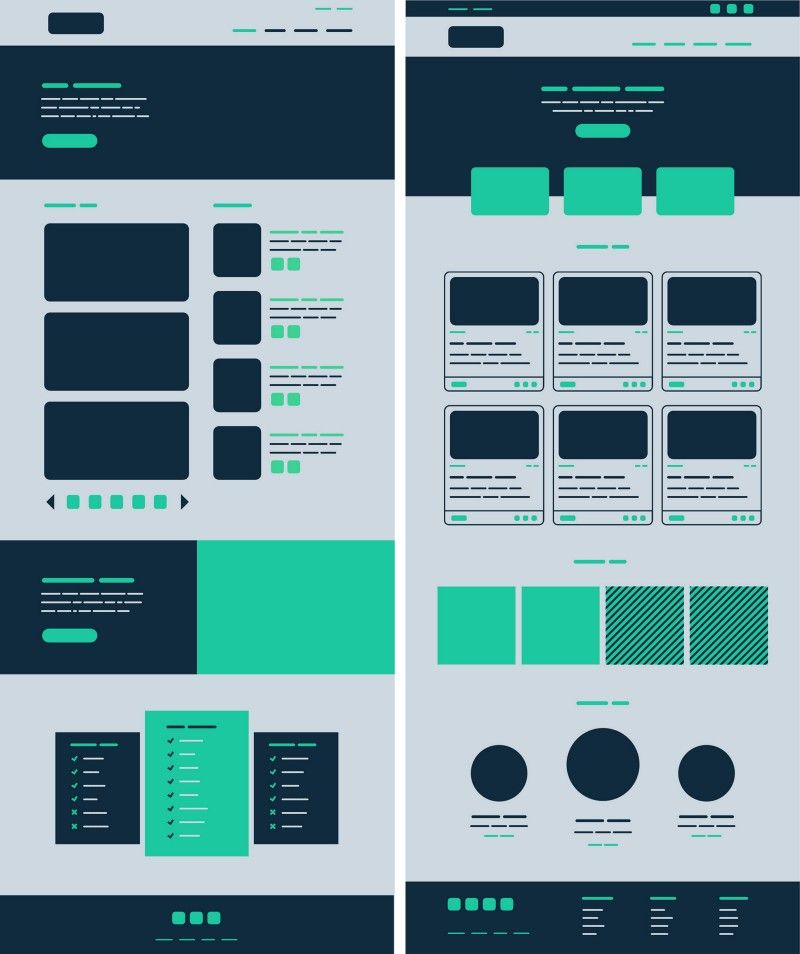
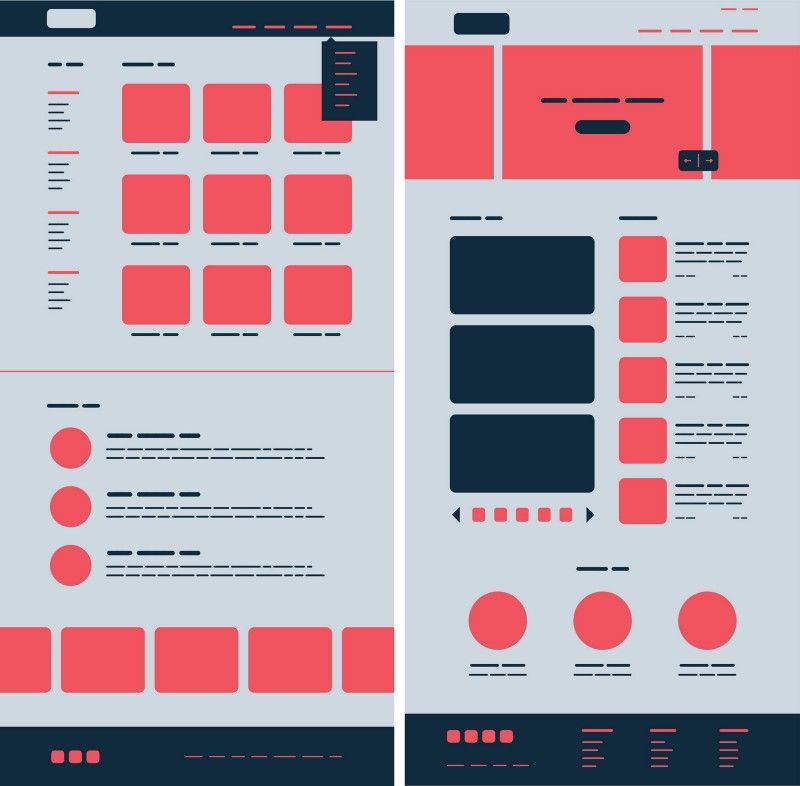
Proximity
Ang mga elemento na malapit sa isa't isa ay itinuturing na mas konektado kaysa sa mga mas malayo. Sa ganitong paraan, ang iba't ibang elemento ay pangunahing itinuturing bilang isang grupo sa halip na bilang mga indibidwal na elemento.

Paano Ilapat ang Prinsipyo ng Proximity sa Interface Design?
Maaari naming gamitin ang prinsipyo ng kalapitan sa disenyo ng interface upang igrupo ang mga katulad na impormasyon, ayusin ang nilalaman, at ayusin ang istraktura. Ang wastong paggamit nito ay magkakaroon ng positibong epekto sa visual na komunikasyon at karanasan ng user.
Tulad ng prinsipyo, ang mga elemento na nauugnay sa isa't isa ay dapat manatiling malapit sa isa't isa, habang ang mga hindi nauugnay na elemento ay dapat manatiling hiwalay. Ang whitespace ay gumaganap ng isang mahalagang papel dito dahil lumilikha ito ng kaibahan, na ginagabayan ang mga mata ng mga gumagamit sa nais na direksyon. Maaaring mapahusay ng white space ang visual hierarchy at daloy ng impormasyon, na ginagawang mas madaling basahin at tingnan ang mga layout. Makakatulong ito sa mga user na makamit ang kanilang mga layunin nang mas mabilis at mas malalim na suriin ang nilalaman.

Maaari naming ilapat ang prinsipyo ng proximity halos lahat ng dako mula sa nabigasyon, card, gallery at banner hanggang sa mga listahan, body text at pagination.
Pangkalahatang lugar
Katulad ng prinsipyo ng proximity, ang mga elemento na matatagpuan sa parehong lugar ay itinuturing na pinagsama-sama.

Paano ilapat ang prinsipyo ng karaniwang lugar sa disenyo ng interface?
Ang prinsipyo ng karaniwang lugar ay partikular na kapaki-pakinabang. Maaari itong makatulong sa impormasyon ng pangkat at ayusin ang nilalaman, ngunit maaari ring magbigay ng paghihiwalay ng nilalaman o kumilos bilang isang focal point. Pinapabuti nito ang hierarchy, scannability at tumutulong sa pag-promote ng impormasyon.
Ang prinsipyo ng karaniwang lugar ay maaaring maglaman ng maraming iba't ibang elemento, na pinagsasama ang mga ito sa mas malalaking grupo. Makakamit natin ito gamit ang mga linya, kulay, hugis at anino. Madalas itong magamit upang dalhin ang mga elemento sa foreground, na nagpapahiwatig ng pakikipag-ugnayan o kahalagahan.

Ang isang magandang halimbawa ng isang karaniwang lugar ay isang template ng mapa ng interface; isang malinaw na tinukoy na hugis-parihaba na espasyo na may iba't ibang mga bloke ng impormasyon na ipinakita bilang isang yunit. Magandang halimbawa gayundin ang mga banner at mesa.
Pagkakatulad
Ang mga elementong may magkatulad na katangiang biswal ay itinuturing na higit na magkakaugnay kaysa sa mga walang katulad na katangian.

Paano ilapat ang prinsipyo ng pagkakatulad sa disenyo ng interface?
May posibilidad kaming makita ang mga elemento na magkapareho sa isa't isa bilang pinagsama-sama o bilang isang pattern. Maaari din nating isipin na pareho ang kanilang layunin. Ang pagkakatulad ay maaaring makatulong sa amin na ayusin at pag-uri-uriin ang mga bagay sa loob ng isang pangkat at iugnay ang mga ito sa isang tiyak na kahulugan o function.
Umiiral iba't-ibang paraan gawin ang mga elemento na pinaghihinalaang magkatulad at samakatuwid ay magkakaugnay. Kabilang dito ang pagkakatulad sa kulay, laki, hugis, texture, pananaw, at oryentasyon; na ang ilan ay higit na nakikipag-usap kaysa sa iba (hal. kulay > laki > hugis). Kapag naganap ang pagkakatulad, ang isang bagay ay maaaring makilala sa pamamagitan ng pagiging iba sa iba; ito ay tinatawag na "Anomaly" at maaaring gamitin upang lumikha ng contrast o visual na timbang. Maaakit nito ang atensyon ng user sa isang partikular na bahagi ng nilalaman (focus point), na tumutulong sa kanila na mahanap ang elementong hinahanap nila.

Magagamit natin ang prinsipyo ng pagkakatulad sa nabigasyon, mga link, mga button, mga header, mga call to action, at higit pa.
Pagkumpleto ng larawan (pagsara)
Ang isang pangkat ng mga elemento ay kadalasang nakikita bilang isang nakikilalang hugis o pigura. Ang pagkumpleto ng isang imahe ay nangyayari rin kapag ang isang bagay ay hindi kumpleto o ang mga bahagi nito ay hindi nakasara.

Paano ilapat ang prinsipyo ng circularity sa disenyo ng interface?
Tulad ng sinasabi ng prinsipyo ng pagsasara, kapag ipinakita ang tamang dami ng impormasyon, ang ating utak ay gagawa ng mga konklusyon, pinupunan ang mga puwang at lumilikha ng isang magkakaugnay na kabuuan. Sa ganitong paraan maaari nating bawasan ang bilang ng mga elemento na kailangan upang maihatid ang impormasyon, bawasan ang pagiging kumplikado at lumikha ng mas kaakit-akit na mga disenyo. Makakatulong sa amin ang enclosure na mabawasan ang biswal na ingay at maghatid ng mensahe, na magpapahusay sa konsepto sa isang medyo maliit na espasyo.

Magagamit natin ang prinsipyo ng circularity upang lumikha ng mga icon kung saan nakakatulong ang pagiging simple upang maihatid ang kahulugan nang mabilis at malinaw.
Simetrya
Ang mga simetriko na elemento ay may posibilidad na pakiramdam na sila ay magkakasama, anuman ang kanilang distansya, na nagbibigay sa amin ng isang pakiramdam ng solidity at kaayusan.

Paano ilapat ang prinsipyo ng simetrya sa disenyo ng interface?
Ang mga simetriko na elemento ay simple, magkakasuwato at kasiya-siya sa paningin. Hinahanap ng ating mga mata ang mga katangiang ito, kasama ang kaayusan at katatagan, upang maunawaan ang mundo. Para sa kadahilanang ito, ang simetrya ay nakakatulong na gamit para sa mabilis at mahusay na paglilipat ng impormasyon. Tinutulungan tayo ng simetrya na tumuon sa kung ano ang mahalaga.
Ang mga simetriko na komposisyon ay kasiya-siya, ngunit maaari rin silang maging medyo boring at static. Ang visual symmetry ay may posibilidad na maging mas dynamic at kawili-wili. Ang pagdaragdag ng isang walang simetriko na elemento sa isang simetriko na disenyo ay maaaring makatulong na makaakit ng pansin. Halimbawa, magagamit ito para sa mga call to action. Ang simetrya, kasama ang malusog na kawalaan ng simetrya, ay mahalaga sa anumang disenyo.

Mahusay na gumamit ng simetrya para sa mga gallery, mga pagpapakita ng produkto, mga listahan, nabigasyon, mga banner, at anumang pahinang mabigat sa nilalaman.
Pagpapatuloy (Continued)
Ang mga elementong nakaayos sa isang linya o malambot na kurba ay itinuturing na mas konektado kaysa sa mga nakaayos nang random o nakaayos sa isang matigas na linya.

Paano ilapat ang prinsipyo ng pagpapatuloy sa disenyo ng interface?
Mga sumusunod na item tuloy-tuloy na linya, ay itinuturing na nakapangkat. Kung mas malambot ang mga segment ng linya, mas nakikita natin ang mga ito bilang isang solong hugis; ang ating isip ay mas pinipili ang landas ng hindi bababa sa pagtutol.
Tinutulungan tayo ng pagpapatuloy na bigyang-kahulugan ang direksyon at paggalaw sa pamamagitan ng isang komposisyon. Nangyayari ito kapag nakahanay ang mga elemento at makakatulong sa ating mga mata na gumalaw nang maayos sa page, na nagpapahusay sa pagiging madaling mabasa ng content. Ang prinsipyo ng pagpapatuloy ay nagpapahusay sa persepsyon ng nakagrupong impormasyon, lumilikha ng kaayusan, at gumagabay sa mga user sa iba't ibang bahagi ng nilalaman. Ang isang pahinga sa pagpapatuloy ay maaaring magpahiwatig ng pagtatapos ng isang seksyon sa pamamagitan ng pagtutok sa isang bagong piraso ng nilalaman.

Visual na nilalaman
Ang visual na nilalaman ay ang lahat ng visual na impormasyon na kasama ng teksto: mga larawan, mga guhit, mga diagram, mga video, graphic na disenyo, mga logo at higit pa. Ang aktibong paggamit ng mga tool sa visualization ay hindi lamang isang pagpupugay sa mga panahon (kaunting mga tao ang magbabasa ng undiluted na teksto ngayon), ito rin ay isang tunay na pagkakataon upang maakit at mapanatili ang mga mamimili.
Mga pangunahing tool sa visualization
Ang visual na nilalaman na inilagay sa isang naka-print o online na pahina ay umaakit sa atensyon ng mambabasa. Ang mga caption ng larawan, heading, at subheading ay susuriin. At kung ang lahat ng ito ay maaaring maging interesante sa mambabasa, bibigyan niya ng pansin ang pangunahing teksto. Ang mga pag-aaral ay nagpapatunay na ang ating utak ay nakakakita ng visual na impormasyon nang 60 beses na mas mabilis kaysa sa textual na impormasyon, at ang tagal ng pananatili sa isang pahina ng website ay tumataas ng 10 beses dahil sa mga larawan at litrato. Ang bentahe ng visual na nilalaman kaysa sa teksto ay lalong napatunayan Social Media, kung saan inuuna ng mga user ang mga larawan at video. Ang katotohanang ito ay nakumpirma ng mataas na katanyagan ng mga proyekto sa Instagram at Pinterest.
Paraan ng visual na komunikasyon at ang lugar ng visual na nilalaman sa kanila.
Isaalang-alang natin sa ibaba kung aling mga elemento ng visual na komunikasyon ang maaaring gamitin bilang visual na nilalaman:
Mga larawan, kabilang ang mga collage.
Mga guhit.
Mga video, animation, kabilang ang mga presentasyon, flash animation at gif animation (pagkakasunod-sunod ng video na nilikha sa pamamagitan ng pagbabago ng mga larawan).
Infographics: mga talahanayan, mga graph, mga diagram, mga mapa at orihinal na mga guhit kasama ang mga komento sa teksto.
Disenyo ng pahina, pagkakakilanlan ng kumpanya.
Kasama sa mga tool sa visualization ang mga font at color scheme.
Ang bawat elemento ng visual na nilalaman ay may sariling epekto sa pang-unawa ng mambabasa, hanggang sa punto na ang mga batayang kulay na ginamit ay lumikha ng mood para sa ilang partikular na impormasyon at mood (halimbawa, berde ay tumutugma sa tema ng kalikasan o pananalapi).
Mga Tool at Function ng Visual na Nilalaman
Mga tampok ng visual na nilalaman kumpara sa teksto
Ang madaling asimilasyon ng visual na impormasyon at ang mga kinakailangan ng modernong media market ay ginagawang visualization ang isang kinakailangang katangian ng advertising at PR.

1) Ang mga larawan, video, infographics ay madali at mabilis na kinopya, at nang naaayon ang mga ito ay pinakamabilis na nai-publish, na nagbibigay sa kanila ng mga pakinabang kaysa sa mga teksto at nagbibigay-daan sa kanila na mabilis na maipamahagi sa media.
2) Ang visual na nilalaman ay muling ginawa sa pinakamahusay na posibleng paraan ng moderno mga kagamitang elektroniko(smartphones, tablets), mas maginhawang basahin sa isang maliit na screen kaysa sa text. Bilang halimbawa, 75% ng mga may-ari ng smartphone ay nanonood ng mga video mula sa mga device na ito.
3) Ang mataas na kalidad na visual na nilalaman, lalo na ang mga diagram at infographics, ay lubos na nagpapasimple at nagpapabilis sa pag-unawa sa kumplikado at mahabang impormasyon.
5) Maraming mga kumpanya ang may sariling mga account sa social media, at ang pinaka-binisita na mga profile ay nakikilala sa pamamagitan ng mayaman, ngunit sa parehong oras ng organic visual na nilalaman na umaakit sa mga user na may aesthetics, pagiging kapaki-pakinabang, at pagka-orihinal. Kaya, matagumpay na nadisenyo ng Starbucks (larawan sa itaas), Fanta, Coca Cola, at design studio Corner Of Art (larawan sa ibaba) ang kanilang mga Facebook page.

Mga gawain sa larawan
Ang mga photographic na larawan ay ang pinakakaraniwang uri ng visual na nilalaman sa media at sa mga pahina sa Internet. Bilang karagdagan sa katotohanan na ang isang matagumpay na larawan ay umaakit sa atensyon ng madla at, nang naaayon, ay nagbibigay ng mas malaking pagkakataon na basahin ang iyong teksto, ang larawan ay nagsasagawa rin ng iba pang mga gawain.
Ang mga larawan ng produkto ay nagbibigay-daan sa mga mamimili na mas mahusay na isipin ang mga produkto ng kumpanya.
Ang mga larawan ng mga totoong empleyado ng kumpanya sa website nito ay nakakaakit din ng mga user na tingnan ang mapagkukunan: interesado ang mga tao na malaman ang brand nang personal.
Ang mga larawan ng larawan sa negosyo ay bihirang nai-post nang walang pagproseso: pinapayagan ka nitong bigyang-pansin ang mga indibidwal na detalye (pagpapalaki ng imahe), itago o, kung kinakailangan, bigyang-diin ang mga bahid.
Itinuturo ng mga eksperto na kapag pumipili ng litrato para sa nilalaman ng teksto, ang pagiging impormasyon nito ay napakahalaga. Ang mas maraming impormasyon na naglalaman ng larawan na kapaki-pakinabang sa madla, mas maraming bisita ang mananatili sa iyong pahina.
Inilalathala ng platform ng LPgenerator ang mga resulta ng paghahambing ng trapiko ng pahina para sa dalawang online na tindahan - Pottery Barn at Amazon. Sa isang mas malaking pahina network ng kalakalan– Amazon – mas kaunting view ng larawan kaysa sa Pottery Barn. Mayroong dalawang dahilan para dito: ang isang imahe ng isang TV ay nagbibigay ng mas kaunting impormasyon kaysa sa isang larawan ng isang aparador ng mga aklat; ang mga larawan sa tindahan ng Amazon ay mas pangkalahatan, na ginagawang mas madaling magtrabaho kasama ang isang malaking masa ng mga ito, habang ang Pottery Barn ay may mas maliit na assortment at may kakayahang mag-post ng mas detalyadong mga larawan.

Mga tampok ng infographics
Ang pangunahing layunin ng infographics ay gawing simple ang presentasyon ng kumplikadong materyal. Kung ang mga developer ng visual na nilalaman ay gumagamit ng sapat na imahinasyon at katalinuhan, ang data na maaaring bumuo ng kumplikado at boring na teksto ay magiging isang malawak na pagguhit na may kaunting pandiwang komentaryo. Kung matagumpay na naipatupad ang ideya, ang iyong infographic ay tiyak na mapapahamak sa maraming view at kopya sa mga mapagkukunan ng media. Sa madaling salita, "mas madaling kopyahin ang isang imahe na nagsasabi ng buong kuwento kaysa sa isang artikulong puro teksto." Ayon sa ilang data, nakikilala ng mga user ang impormasyong ipinadala sa anyo ng mga infographic na 30 beses na mas madalas kaysa sa anumang iba pang uri. Magbigay tayo ng isang halimbawa. Noong 2012 kumpanyang Amerikano Inihambing ng WordStream ang pagiging epektibo ng Facebook at Display Network ng Google bilang mga platform ng advertising. Upang maakit ang pansin sa mga resulta ng pananaliksik nito, ipinakita ng kumpanya ang mga ito sa anyo ng mga infographics (Larawan 6). Sa loob ng ilang araw, ang infographic na ito na may link sa WordStream ay nai-publish ng ilang pangunahing American media: USA Today, CNN, Fast Company, The Economist at iba pa. At isang linggo pagkatapos lumitaw ang infographic sa website ng kumpanya, natagpuan ng Google system ang higit sa 13 libong mga artikulo na nagbabanggit ng WordStream, karamihan sa mga ito ay naglalaman ng infographic na ito na may link sa source site.
Ang sikreto sa pagiging popular ng video
Ang nilalaman ng video ay ang pinaka mabisang paraan paghahatid ng impormasyon, dahil ang kumbinasyon ng visual at auditory ay nakikitang mas mabilis at mas madaling ma-assimilate. Hindi nakakagulat na ang telebisyon at mga online na video ay nananatiling sikat. Sa pamamagitan ng paraan, 71.6% ng mga gumagamit Pandaigdigang network manood ng nilalaman ng video kahit isang beses sa isang linggo. Ang isa pang istatistika ay nagpapakita na ang mga gumagamit ay gumugugol ng dalawang beses ng mas maraming oras sa isang site na may mga video. At ang mga nanonood ng video tungkol sa isang produkto ay 85% na mas malamang na bumili ng produktong nakita nila. At, siyempre, ang pagtaas ng tagal ng pananatili ng mga user sa iyong site ay nagpapataas ng posisyon nito sa mga search engine.
"Ang impormasyon ay maganda," ito ay kung paano isasalin ang tema ng talumpati ni David McCandles sa TED conference, na kumbinsido na ang hinaharap ay biswal na impormasyon at data:
