시각적 의사소통의 종류와 특징. 시각적 커뮤니케이션 디자인 기본 시각화 도구
우리는 눈을 크게 뜨고 세상을 바라봅니다! 우리 주변에는 물체, 이미지, 기호, 색상, 이미지 등 시각적으로 인식할 수 있는 정보가 너무 많습니다. 우리는 어떤 것을 좋아하고, 그것을 흥미롭게 바라보며, 반대로 어떤 것은 불쾌하고, 외면하려고 합니다. 이것이 세상에 대한 우리의 시각적 인식, 즉 시각적 커뮤니케이션입니다.
시각적 의사소통은 한편으로는 시각적 언어(이미지, 기호, 이미지, 타이포그래피, 인포그래픽 등...)를 사용하고 다른 한편으로는 시각적 인식(시각 기관, 지각 심리학...)을 사용하는 의사소통(정보 전달)입니다. .
일상적이고 저속한 의미에서 시각적 의사소통은 '내가 본다'로 정의할 수 있습니다. 그러나 오늘날 시각적 커뮤니케이션은 시각 예술과 전자 및 디지털 기술의 활발한 발전으로 인해 언어 수준과 인식 수준 모두에서 극도로 발전하고 정교합니다.
20세기의 시각 커뮤니케이션은 문화의 모든 영역으로 강력하게 확장되었으며 시각 텍스트, 시각 언어, 시각 문화와 같은 개념을 운영 분야에 통합했습니다. 시각적 커뮤니케이션은 현대 매스미디어의 기본 구성 요소 중 하나로서 정보의 전송 및 소비를 위한 시각적 인터페이스를 생성할 뿐만 아니라 모든 정보를 시각적 언어(이미지 및 언론 초상화, 현장 사진)로 변환 및 번역합니다. 실시간으로 이벤트 및 TV 사진을 볼 수 있습니다...).
시각적 커뮤니케이션 현대 사회그들은 코드로 "무성하게 자란" 수동적 중개자 역할에서 점점 더 멀어지고 있으며 (특히 광고에서) 뚜렷한 조작 특성을 획득하고 있습니다. 이것이 바로 제가 보여주고 싶은 것입니다.
시각적 의사소통은 색상, 음성, 문자 언어 및 이미지를 결합하여 보는 사람의 눈을 미학적으로 즐겁게 하고 이해하기 쉽고 필요한 정보로 가득 찬 메시지를 만듭니다.
현대 시스템 시각적 의사소통로고 변경과 디자인 변경이 특징입니다. 그리고 이것은 자연스러운 일입니다. 진보는 급속한 발전을 이루며 사람들의 삶과 요구를 변화시키고 있으며 결과적으로 시각적 의사소통의 구성 요소도 변화하고 있습니다. 사람들은 자신의 필요를 가장 잘 충족시키고 이 세상을 더 잘 탐색하는 데 도움이 되는 시각적 의사소통 시스템을 스스로 만듭니다.
시각적 의사소통의 발전은 다른 유형의 의사소통과 동일한 기능을 기반으로 합니다.
- 1) 정보 제공(정보 전송)
- 2) 표현적(정보 평가 전송);
- 3) 실용적(수신자에게 영향을 미치는 의사소통 태도의 전달).
하늘을 보다가 동물이나 친숙한 물체와 유사한 특이한 모양의 구름을 본 적이 있습니까? 가스 덩어리만 보고도 왜 이런 연관성이 생기는지 궁금하신가요? 그건 모두 너의 방식 때문이야 뇌!
당신의 두뇌는 항상 이전 경험이나 시각적 패턴을 비교하여 세상을 이해하려고 노력하고 있습니다. 점들을 잇는. 그는 모양과 형태를 인식하고, 정보를 그룹화하고, 공백을 채우는 자신만의 "이상한" 방식을 가지고 있습니다. 큰 그림을 그려라.
뇌가 어떻게 작동하는지 이해하면 도움이 됩니다 현명한 디자이너가 되자; 시각적 의사소통의 대가. 이는 귀하가 어떤 것을 결정하는 데 도움이 될 수 있습니다. 시각적 요소가장 효과적인 특정 상황, 인식에 영향을 주고 주의를 집중시키며 행동 변화를 일으키는 데 사용할 수 있습니다. 이는 특히 다음과 같은 경우에 유용합니다. 우리 얘기 중이야목표 지향, 문제 해결, 직관적인 디자인에 대해; 사용자 인터페이스 디자인.
“훌륭한 디자이너들은 심리학이 시각적 인식에 미치는 강력한 역할을 이해하고 있습니다. 누군가의 눈이 당신의 디자인 창작물을 보면 어떻게 될까요? 귀하의 제품이 전달하는 메시지에 고객의 마음은 어떻게 반응합니까?
- Laura Boucher, Autodesk 브랜드 콘텐츠 전략가
시각적인 것은 이미 명백하다. 디자인과 심리학은 연결되어 있다그리고 서로 영향을 미칠 수 있다. 게슈탈트 원리는 이러한 연결을 이해하고 제어하는 데 도움이 될 수 있습니다.
게슈탈트란 무엇인가?
게슈탈트(독일어로 "형태")는 1920년대 독일 심리학자들이 개발한 시각적 인식 원리 그룹입니다. 이는 "조직화된 전체는 부분의 합 이상으로 인식된다"는 이론에 기초합니다.
“전체는 부분의 합과 같지 않다”
— 커트 코프카
게슈탈트 심리학의 원리는 시각적 요소가 적용될 때 사람들이 어떻게 인식하는지 설명하려고 시도합니다. 특정 조건. 이는 다음 네 가지 핵심 아이디어를 기반으로 합니다.
공개
사람들은 일반적인 형태의 요소를 먼저 식별하는 경향이 있습니다. 우리의 두뇌는 상세한 것보다 단순하고 명확하게 정의된 물체를 더 빨리 인식합니다.

구체화
사람들은 부품이 없어도 물체를 인식할 수 있습니다. 우리의 뇌는 우리가 보는 것과 기억에 저장된 친숙한 패턴을 일치시키고 그 공백을 채웁니다.

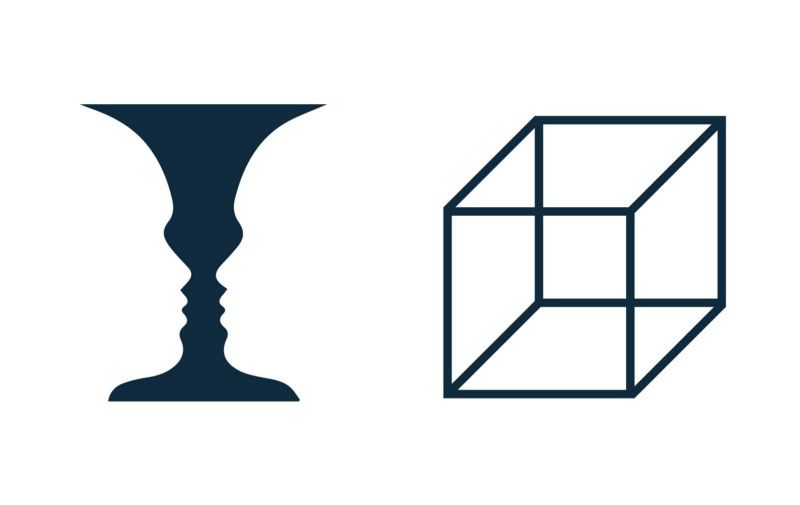
다중 안정성
사람들은 모호한 대상을 여러 가지 방식으로 해석하는 경우가 많습니다. 우리의 두뇌는 확실성을 찾기 위해 대안들 사이를 왔다 갔다 할 것입니다. 결과적으로 한 가지 관점이 지배적이게 되고 다른 관점은 보기 어려워지게 됩니다.

불변
사람들은 회전, 크기, 변위에 관계없이 단순한 물체를 인식할 수 있습니다. 우리의 뇌는 겉모습이 달라도 사물을 다양한 관점에서 인식할 수 있습니다.

여기에 포함될 수 있는 게슈탈트 원리는 다음과 같습니다. 흥미로운 정보현대적인 인터페이스 디자인에 대해.
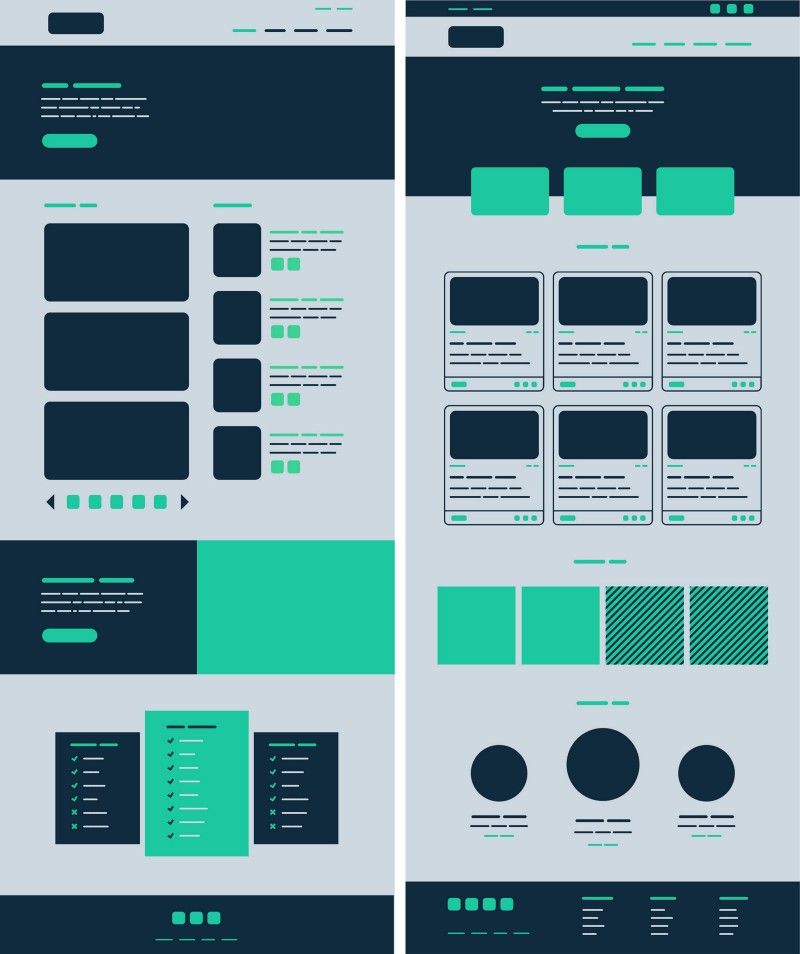
근접성
서로 가까이 있는 요소는 멀리 있는 요소보다 더 연결된 것으로 인식됩니다. 이러한 방식으로 다양한 요소는 개별 요소가 아닌 주로 그룹으로 처리됩니다.

인터페이스 디자인에 근접성 원칙을 적용하는 방법은 무엇입니까?
유사한 정보를 그룹화하고, 콘텐츠를 구성하고, 구조를 구성하기 위해 인터페이스 디자인에서 근접성 원칙을 사용할 수 있습니다. 이를 적절하게 사용하면 시각적 의사소통과 사용자 경험에 긍정적인 영향을 미칠 것입니다.
원칙에 따르면, 서로 관련된 요소는 서로 가까이 있어야 하고, 관련되지 않은 요소는 분리되어 있어야 합니다. 공백은 대비를 만들어 사용자의 눈을 원하는 방향으로 안내하므로 여기서 중요한 역할을 합니다. 공백은 시각적 계층 구조와 정보 흐름을 향상시켜 레이아웃을 더 쉽게 읽고 볼 수 있게 해줍니다. 이를 통해 사용자는 목표를 더 빠르게 달성하고 콘텐츠를 더 깊이 탐구할 수 있습니다.

내비게이션, 카드, 갤러리, 배너부터 목록, 본문, 페이지 매김에 이르기까지 거의 모든 곳에 근접성 원칙을 적용할 수 있습니다.
일반지역
근접성 원리와 유사하게 동일한 영역에 위치한 요소는 그룹화된 것으로 인식됩니다.

공통 영역 원리를 인터페이스 디자인에 어떻게 적용하나요?
공통 영역 원칙은 특히 유용합니다. 정보를 그룹화하고 콘텐츠를 구성하는 데 도움이 될 수 있지만 콘텐츠 분리를 제공하거나 초점 역할을 할 수도 있습니다. 이를 통해 계층 구조와 검색 가능성이 향상되고 정보 홍보에 도움이 됩니다.
공통 영역 원칙은 다양한 요소를 더 큰 그룹으로 결합하여 포함할 수 있습니다. 선, 색상, 모양 및 그림자를 사용하여 이를 달성할 수 있습니다. 요소를 전면으로 가져와 상호 작용이나 중요성을 나타내는 데 자주 사용됩니다.

공통 영역의 좋은 예는 인터페이스 맵 템플릿입니다. 다양한 정보 블록이 단일 단위로 표시되는 명확하게 정의된 직사각형 공간입니다. 좋은 예배너와 테이블도 마찬가지입니다.
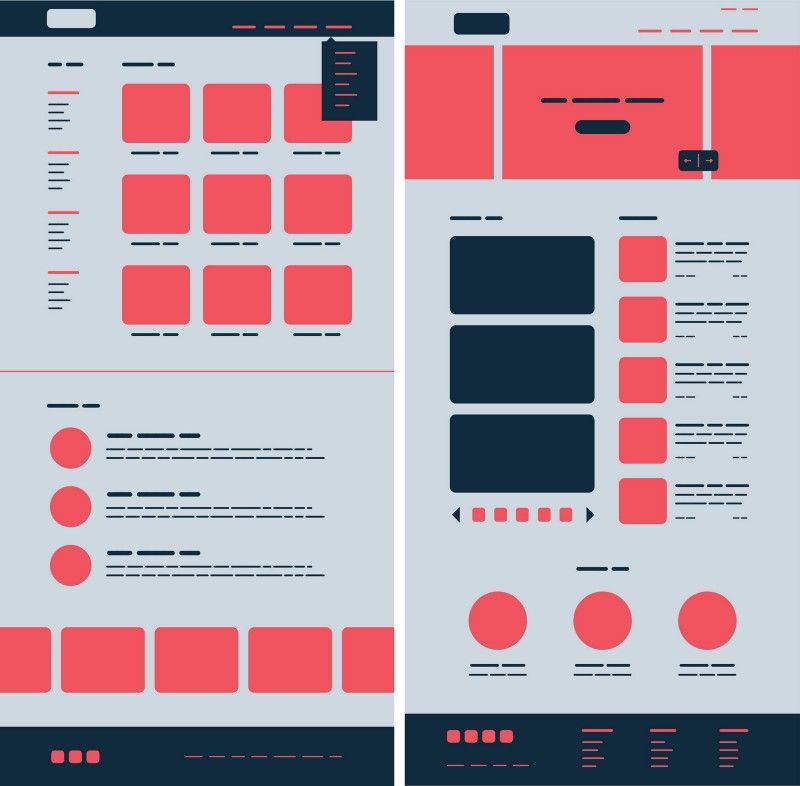
유사점
유사한 시각적 특성을 갖는 요소는 유사한 특성을 갖지 않는 요소보다 더 관련성이 높은 것으로 인식됩니다.

인터페이스 디자인에 유사성의 원칙을 적용하는 방법은 무엇입니까?
우리는 서로 유사한 요소를 그룹화하거나 패턴으로 인식하는 경향이 있습니다. 우리는 그들이 동일한 목적을 수행한다고 생각할 수도 있습니다. 유사성은 그룹 내의 개체를 구성 및 분류하고 특정 의미 또는 기능과 연관시키는 데 도움이 될 수 있습니다.
존재하다 다양한 방법요소를 유사하고 연관되어 있는 것으로 인식합니다. 여기에는 색상, 크기, 모양, 질감, 원근감 및 방향의 유사성이 포함됩니다. 일부는 다른 것보다 더 의사소통이 가능합니다(예: 색상 > 크기 > 모양). 유사성이 발생하면 객체는 나머지 객체와 다름으로써 구별될 수 있습니다. 이를 "이상 현상"이라고 하며 대비나 시각적 무게감을 만드는 데 사용할 수 있습니다. 이를 통해 사용자의 관심을 특정 콘텐츠 부분(초점 지점)으로 끌어 원하는 요소를 찾는 데 도움을 줄 수 있습니다.

탐색, 링크, 버튼, 헤더, 클릭 유도 문구 등에서 유사성 원칙을 사용할 수 있습니다.
이미지 완성(폐쇄성)
요소 그룹은 종종 인식 가능한 하나의 모양이나 그림으로 인식됩니다. 이미지의 완성은 대상이 불완전하거나 부분이 닫히지 않은 경우에도 발생합니다.

인터페이스 디자인에 순환성 원리를 적용하는 방법은 무엇입니까?
폐쇄의 원리에 따르면, 적절한 양의 정보가 제공되면 우리의 두뇌는 결론을 도출하여 공백을 메우고 일관된 전체를 생성합니다. 이렇게 하면 정보를 전달하는 데 필요한 요소 수를 줄이고 복잡성을 줄이며 더욱 매력적인 디자인을 만들 수 있습니다. 인클로저는 시각적 소음을 최소화하고 메시지를 전달하여 상당히 작은 공간에서 컨셉을 향상시키는 데 도움이 됩니다.

순환성의 원리를 사용하여 단순함이 의미를 빠르고 명확하게 전달하는 데 도움이 되는 아이콘을 만들 수 있습니다.
대칭
대칭적인 요소는 거리에 관계없이 함께 속해 있는 듯한 느낌을 주어 우리에게 견고함과 질서를 부여합니다.

인터페이스 디자인에 대칭의 원리를 적용하는 방법은 무엇입니까?
대칭 요소는 단순하고 조화로우며 시각적으로 즐겁습니다. 우리의 눈은 세상을 이해하기 위해 질서와 안정성과 함께 이러한 속성을 찾습니다. 이러한 이유로 대칭은 유용한 도구빠르고 효율적인 정보 전달을 위해 대칭은 중요한 것에 집중하는 데 도움이 됩니다.
대칭적인 구성은 만족스럽지만 약간 지루하고 정적인 느낌이 들 수도 있습니다. 시각적 대칭은 더욱 역동적이고 흥미로운 경향이 있습니다. 대칭 디자인에 비대칭 요소를 추가하면 시선을 끌 수 있습니다. 예를 들어, 이는 클릭 유도 문구에 사용될 수 있습니다. 건강한 비대칭성과 함께 대칭성은 모든 디자인에서 중요합니다.

갤러리, 제품 디스플레이, 목록, 탐색, 배너 및 콘텐츠가 많은 페이지에는 대칭을 사용하는 것이 좋습니다.
연속성(계속)
선이나 부드러운 곡선으로 배열된 요소는 무작위로 배열되거나 단단한 선으로 배열된 요소보다 더 연결된 것으로 인식됩니다.

인터페이스 디자인에 연속성의 원칙을 적용하는 방법은 무엇입니까?
다음 항목 연속선, 그룹화된 것으로 인식됩니다. 선분이 부드러워질수록 우리는 이를 하나의 모양으로 더 많이 봅니다. 우리의 마음은 저항이 가장 적은 길을 선호합니다.
연속성은 구성을 통해 방향과 움직임을 해석하는 데 도움이 됩니다. 이는 요소가 정렬될 때 발생하며 페이지 전체에서 눈이 부드럽게 움직이는 데 도움이 되어 콘텐츠 가독성이 향상됩니다. 연속성의 원칙은 그룹화된 정보에 대한 인식을 향상시키고, 질서를 창출하며, 다양한 콘텐츠 세그먼트를 통해 사용자를 안내합니다. 연속성이 중단되면 새로운 콘텐츠에 대한 관심이 집중되어 섹션이 끝났음을 알릴 수 있습니다.

우리는 정보가 주요 가치인 시각적 의사소통과 경쟁이 치열한 세상에 살고 있습니다. 이제 제조 회사와 서비스 제공 회사만이 서로 경쟁하는 것이 아닙니다. 그들의 정보와 이미지 자원은 잠재 소비자에게 영향을 미칠 수 있는 영역을 놓고 경쟁합니다. 사회 문제(이에 관한 정보)는 사회의 관심을 자신에게 돌리기 위한 경쟁적 투쟁에도 존재한다는 점에 유의해야 합니다.
시각적 커뮤니케이션 - 한편으로는 시각적 언어(이미지, 기호, 이미지, 타이포그래피, 인포그래픽)를 통한 커뮤니케이션(정보 전달)이고 다른 한편으로는 시각적 인식(시각 기관, 인식 심리학)입니다.
"시각적 커뮤니케이션", "커뮤니케이션 디자인"은 디자인 분야에서 상당히 새로운 개념입니다. 시각적 의사소통의 기호는 의도된 주제-공간 환경의 특성에 따라 생성됩니다. 표지판은 공통의 의미와 그래픽 특성을 지닌 통합 시스템을 형성하므로 공간 유형에 제한을 가할 필요가 있습니다.
일상적이고 저속한 의미에서 시각적 의사소통은 '내가 본다'로 정의할 수 있습니다. 그러나 오늘날 시각적 커뮤니케이션은 시각 예술과 전자 및 디지털 기술의 활발한 발전으로 인해 언어 수준과 인식 수준 모두에서 극도로 발전하고 정교합니다.
현대 사회의 시각적 커뮤니케이션은 수동적 중재자의 역할에서 점점 더 멀어지고 있으며, 코드로 "무성"하고 (특히 광고에서) 뚜렷한 조작 특성을 획득하고 있습니다.
시각 커뮤니케이션은 문화의 모든 영역으로 강력하게 확장되었으며 시각 텍스트, 시각 언어, 시각 문화와 같은 개념이 운영 분야에 통합되었습니다. 시각적 커뮤니케이션은 현대 매스미디어의 기본 구성 요소 중 하나로서 정보의 전송 및 소비를 위한 시각적 인터페이스를 생성할 뿐만 아니라 모든 정보를 시각적 언어(이미지 및 언론 초상화, 현장 사진)로 변환 및 번역합니다. 이벤트 및 TV 사진을 실시간으로 볼 수 있습니다).
시각적 커뮤니케이션에서 프로세스의 결과는 다음과 같습니다.
조각, 디자인, 건축(시각적 객체 절차형);
그래픽, 회화, 사진(시각-그래픽 절차형);
기계, 광학, 전자(시각적-동적 절차형).
극장, 영화, 인터넷과 같은 시각적 의사소통 수단은 언어적 의사소통과 시각적 의사소통의 속성을 결합하므로 절차적-동적 의사소통 유형으로 분류될 수 있습니다.
이를 바탕으로 시각커뮤니케이션의 일반적인 체계는 주제(저자) - 커뮤니케이션 유형(아이디어) - 커뮤니케이션 유형(프로세스) - 커뮤니케이션 결과(객체)로 설명할 수 있다.
시각적-그래픽 시스템의 의사소통 유형은 작성자(그래픽 디자이너) - 의사소통 유형(시각) - 프로세스 유형(시각 그래픽) - 목표 결과(그래픽)의 체인으로 구축됩니다. 다른 시각적 의사소통 시스템을 구축하는 것도 어렵지 않습니다.
그러나 시각적 의사소통이 무엇인지 정의할 필요가 있다. 시각적 의사소통은 의사소통 연결로 통합된 구성 요소의 시스템입니다. 이 정의에 따르면 시각적 커뮤니케이션을 디자인하는 과정은 디자인의 본질을 형성하는 두 가지 주요 부분으로 구성됩니다.
쌀. 1.1. 일반 통신 방식
오늘날 환경 공간 디자인에 많은 관심이 집중되고 있습니다. 공간 구조화의 관련 요소 중 하나는 정보 매체, 시각적 의사 소통의 표시, 다양한 데이터를 사람에게 제시하는 것입니다. 시각 정보 시스템은 광범위한 문제를 다루고 있습니다. 이는 주변 공간의 미적, 감정적 특징을 방향을 정하고 평가하는 데 기여합니다. 시각 커뮤니케이션에 관한 대부분의 연구는 도시 환경에 전념하고 있지만 관광 환경에서 정보 블록을 생성하는 문제도 완전히 공개되지 않았습니다. 자연 환경.
사진, 영화, 텔레비전, 인쇄 디자인, 컴퓨터 네트워크 및 해당 소프트웨어는 현재 a) "시각성", 현실 개체의 광경, b) "시각화"정보를 생성하는 사회 활동 형태의 불완전한 목록 일뿐입니다. "또는 시각적 형태로 무언가 또는 누군가의 유사체 생성, c) "시각적 문화", 인간의 묘사 능력 및 시각적 메시지 등의 예. 이 시리즈에는 "시각적 의사 소통"이라는 용어가 있습니다. ” 이는 극히 일반화하여 지식과 정보를 직접 표시하거나 시각적 이미지로 변환하는 방식으로 전달/수신하는 것을 의미합니다.
오늘날 시각적 의사소통이 사회 변화를 위한 강력한 정신적 자원이 되고 있다는 사실은 러시아 현실의 많은 현상을 통해 웅변적으로 입증됩니다. 그리하여 지난 20년 동안 우리나라는 세계에서 가장 독서량이 많은 나라에서 '텔레비전 시청자 사회'로 변모하였습니다. 텔레비전은 대다수 시민의 주요 정보 채널이 되었습니다. 동시에 높은 수익성을 목표로 하는 상업기업의 시스템으로 기능한다. 이를 위해 텔레비전 방송의 물질적, 기술적 기반뿐만 아니라 정보 자원의 구성, 구조 및 내용도 변화되고 개선되고 있습니다. 그러나 오늘날 많은 러시아인들은 TV뿐만 아니라 개인용 컴퓨터, 비디오 장비, 홈 시어터, 휴대용 플레이어, 휴대폰 등 기타 화면 장치도 사용합니다. 덕분에 시각적 의사소통이 사회적 요구를 충족시키는 고도로 개별화된 방식으로 바뀌는 기술 장치입니다. .
공개적으로 이용 가능한 의사소통 수단, 시각적 이미지 및 이미지 생성을 위한 멀티미디어 기술, 실제 또는 허구의 현실 조각을 시각적으로 인식할 수 있으며, 우선 사람들의 정서적 경험의 다양한 측면을 활성화하고 특정 정체성에 대한 고정관념 개발에 기여합니다. 사회 집단. 그러한 정보에 대한 인식과 인식은 때때로 주변 세계에 대한 사람의 생각 형성과 사회 활동 실현 형태에 기여하는 기본 언어 기호, 언어적 "마음의 장비"로 축소되지 않습니다.
현대 사회 공간의 시각적, 스펙타클한 정보와 커뮤니케이션 콘텐츠는 시각적 커뮤니케이션의 문제를 사회적 정체성의 구체적인 자원 중 하나로 공식화하는 중요한 이유입니다.
인식되고 경쟁력을 갖기 위해 정보는 정서적인 시각적 메시지의 형태로 제시되며, 이는 다시 시각적 텍스트를 형성합니다. 시각적 메시지(텍스트)는 다음과 같습니다: 사인, 포스터, 광고 카드, 라벨, 포장, 비디오, 시각적 프리젠테이션 등. - 인간 존재의 전체 역사에 걸쳐 축적된 아이디어, 아이디어, 연관성의 네트워크를 통한 "상처". 현실적이고 논리적인 가정에 기초하지 않은 개념과 아이디어가 중요한 자리를 차지하기 시작합니다. 고전 작품에 대한 인식의 특징인 규범성과 로고 중심주의는 일반적으로 다측면 콘텐츠와 다층 인식을 지향하는 현대 시각 제품을 이해하는 데 적합하지 않습니다.
그래서 제품이 어느 정도 그래픽 디자인기호 또는 기호 시스템이며 메시지의 품질은 주로 기호의 품질에 따라 달라집니다. 메시지의 생성/인식에는 언어 능력과 맥락 감각이 필요합니다. 그러므로 그래픽 디자인의 시각적 언어는 의사소통 과정을 보장하는 기호 체계로서 현 개발 단계에서 이해될 필요가 있다.
최근 연구 및 얻은 결과를 분석합니다. 20세기 60년대 서구에서 가장 인기 있었던 사회철학적 학설 중 하나는 캐나다 교수 M. 마유포엔(M. Mayupoen)의 의사소통 폭발론이었다. 사회 발전의 역사에서 그는 두 가지 주요 커뮤니케이션 혁명을 식별하는데, 그 중 첫 번째는 구텐베르크의 인쇄로 시작되었습니다. 두 번째는 "전자 및 전기적 대중 커뮤니케이션 수단"으로 표시된 20세기입니다. M. Mayupoen의 용어로 현실이나 환경은 그것이 무엇인지가 아니라 그것이 의사소통을 통해 얼마나 젊은 사람에게 디자인되고 표현되는지에 달려 있습니다. 1990년대에 P. Rodkin은 M. Mayupoen에 의존하여 그래픽 디자인을 새로운 커뮤니케이션 혁명의 기초로 간주하여 자신의 이론을 개발했습니다.
이미 1970년대에 O. Chernevich는 교육학(교육 자료의 최적 시각화), 과학(수학, 물리학, 논리의 시각적 언어), 교통 등을 제공하는 그래픽에서 의사소통 기능이 가장 중요하다고 강조했습니다. 연구자는 과학기술의 발달과 함께 현대사회의 정보위기 등 여러 요인으로 인해 정보의 최적의 시각화 없이는 미래 산업사회에서의 생활이 불가능할 것이라고 예측한다.
O. Chernevich는 특히 그래픽 디자인을 "추상 정보 시각화 전략"으로 정의한 L. Leysegant의 서구 개념을 분석한 그의 논문 "그래픽 디자인의 언어"에서 L. Leysegant가 그래픽 디자인을 다음과 같이 이해하는 방법에 주목합니다. "특정 해석 방향에서 그 자체로 중립적인 최적의 처리 전략 정보", "디자이너의 임무는 정보를 명확하게 해석되는 시각적 신호로 변환하는 것입니다." 그래픽 디자인의 정의를 “기능적” 또는 “분석적 커뮤니케이션 전략”으로 소개하고 설명하는 사람은 L. Leysegant입니다.
그래픽 디자인의 시각화 문제에 대해 O. Chernevich는 "시각적 설치"의 존재 필요성을 강조합니다. 말이되는 것입니다.” "시각적 설치물은 사람에게 세상을 텍스트의 형태로 제시합니다. 이것이 바로 그 의미입니다."
O. Chernevich는 텍스트를 기호학적인 개념으로 간주합니다. 기호 시스템으로 인식되고 이해되는 모든 객체는 "객체 기호의 물질적 실체는 매우 다를 수 있으며 서면 및 구두 언어, 순서는 다음과 같이 설명됩니다. 기호학 그래픽이나 조각 이미지, 건축 단지, 음악 문구, 가정용품, 몸짓 등의 텍스트로 간주됩니다.” .
O. Chernevich에 따르면 "사실 시각적 텍스트는 시각적으로 인식되고 기호 시스템으로 인식되는 모든 개체입니다." 그녀는 "성냥 라벨, 기업 아이덴티티, TV 화면 보호기, 기차 시간표 등은 모두 특정 메시지를 전달하고 가시적인 인식을 지향하는 다양한 복잡성을 지닌 시각적 텍스트"라고 생각합니다.
주제 환경을 시각적 텍스트로 디자인한 것은 그에 대한 가치관을 심화시키는 데 기여했습니다.” 그녀는 “디자인을 통해 세계의 시각적 표현을 변경할 수 있기 때문에 디자이너는 시각적으로 중요한 형태와 그렇지 않은 형태를 구별할 수 있어야 하며, 이를 위해서는 다음과 같은 능력이 필요합니다. 시각적 태도, 시각적 가치. .
O. Chernevich는 이러한 의미에서 디자인이 일반적으로 시각화로 이해된다고 지적합니다. 세계의 시각적 질서와 시각적 혼돈에 맞서 싸우는 과정으로서 [ibid]. “객관적인 세계 전체는 시각적인 가치를 가져야 합니다!” - O. Chernevich [ibid]는 이것이 전문 디자인의 슬로건이라고 선언합니다. O. Chernevich의 경우 "텍스트 메시지, 시스템 및 환경을 시각적 텍스트로 디자인하는 데 의식적으로 초점을 맞추는 것이 시각적 디자인입니다."
연구원은 "시각적 텍스트를 독립적인 디자인 개체로 식별하는 것은 주로 응용 그래픽 및 그래픽 디자인과 관련이 있습니다"라고 연구원은 말합니다. "여기서 정보의 명확한 타겟팅은 정상적인 작업에 필요한 조건입니다."
그녀는 또한 시각적 텍스트가 소비자의 시각적 태도에 명확하게 초점을 맞춘다면 비문, 기호, 이미지 등이 될 수 있을 뿐만 아니라 자동차, 인테리어, 거리가 될 수도 있다는 점에 주목합니다. 많은 개별 텍스트와 관련하여 언어가 그 시스템(코드, 불변)임을 지적하면서 연구자는 실용적인 디자인을 두 가지 범주로 구분합니다. 즉, 시각적 커뮤니케이션을 디자인하는 것과 시각적 언어 자체를 디자인하는 것, 시각적 언어의 광범위하고 재치 있는 구사를 강조하는 것입니다. 디자이너가 언어 행동의 규칙을 고수하고 개발하기 때문입니다.
그래픽 디자인의 시각적 언어는 표현 언어 단위의 다양하고 무한한 구성으로 형성된 고유한 구조를 가지고 있음이 분명합니다. 비록 조형 예술에서는 최소한의 개별 단위를 식별하는 것이 매우 어렵지만 이를 기반으로 적절한 기호 시스템을 구축하는 것이 가능합니다. 그림 순서에는 특정 카탈로그에 한 번에 요약할 수 있는 명확하게 정의된 단위가 없습니다. 예를 들어, 그래픽 디자인(후자는 이미지 창의성과 디자인의 외곽에 있음)에서 점은 그 자체와 다른 많은 것을 의미할 수 있습니다. 매번 그 의미는 문제의 구체적인 공식화에 따라 달라집니다.
그래픽 디자인의 시각적 언어와 언어 자체의 근본적인 차이점은 그래픽 디자인에 자체 알파벳(제한된 수의 문자 음소)과 일반적으로 허용되는 의미가 부여된 한정된 수의 단어가 없다는 피로감입니다. 그들의 부재는 끝없는 구성의 점, 선, 점, 질감, 색상이 플라스틱 메시지를 형성하는 시스템, 코드 시스템으로서의 그의 시각적 언어에 대한 이해를 크게 복잡하게 만듭니다. 그러한 시스템을 발명하는 복잡성에도 불구하고 예술가와 철학자(W. Kandinsky, L. Prieto, B. Kokula, C. Peyrute 등)는 예술 작품을 "읽을" 수 있는 조형 언어를 개발하려고 노력했습니다.
따라서 그래픽 디자인의 시각적 언어를 의사소통 시스템으로 간주하여 의사소통, 의사소통, 언어, 기호, 메시지, 텍스트라는 핵심 개념을 살펴보고 그래픽 디자인 작업의 맥락에서 구체적인 특성을 살펴보겠습니다.
따라서 커뮤니케이션은 일반적인 지향 커뮤니케이션 유형 중 하나입니다. 그것은 한 대상에서 다른 대상으로 전달되는 신호, 기호의 도움으로 수행되며 자연스럽고 사회적 성격의 의사 소통 행위에서 표현을 찾습니다. 형태가 다양한 커뮤니케이션은 핵심으로 통합되어 있습니다. 커뮤니케이션의 본질은 메시지 전달이지만 정보에는 이러한 즉각성이 없습니다. 통신 프로세스는 정보가 단일 정보 수신자를 대상으로 하는 경우 좁은 목표로 지정될 수도 있고 메시지 전송이 동시에 여러 시스템을 대상으로 하는 경우 넓은 대상으로 지정될 수도 있습니다. 수신 시스템의 하위 집합이 프로세스에 포함됩니다.
그래픽 디자인에 내재된 메시지 전달의 다방향 프로세스라는 점이 강조되어야 합니다.
그러나 정보 교환은 서로 다른 시스템의 정보 잠재력이 상당히 동일하지 않은 조건에서만 가능합니다. 더욱이 그러한 차이는 정보 채널의 저항을 넘어야 합니다. 이점이 높을수록 정보 흐름이 더욱 강렬해집니다. 그렇기 때문에 그래픽 디자인은 끊임없이 새로운 시각적 고정관념을 개발해야 합니다. 낡고 편향된 고정관념이 정보 흐름을 중단시키는 원인이 되기 때문입니다.
의사소통은 사회관리의 도구이다. 이 도구는 보편적인 것으로 밝혀졌으며 다양한 방식으로 나타나며 완전한 사회 구성, 사회적 상호 작용의 보편적인 메커니즘입니다.
따라서 그래픽 디자인의 시각적 언어는 사회 관리의 도구이며, 그것이 잘 구축될수록 유용한 행동의 정도가 높아집니다.
사회적 의사소통은 때때로 의사소통의 개념으로 식별됩니다. M. Kagan을 언급한 V. Mitina는 “사회 커뮤니케이션 시스템의 예술”이라는 기사에서 커뮤니케이션은 단방향 연결이고 커뮤니케이션은 상호주관적 관계임을 강조합니다. 객체가 아닌 다른 주체를 대상으로 하는 주체의 활동입니다. M. Kagan에 따르면 다른 주제에 대한 태도는 공통 작업 활동에서 사람들의 물질적, 실제적 의사 소통과 정보 수준-영적 의사 소통으로서의 평등한 실천에 기반을 두고 있습니다. 따라서 의사소통 과정에서 일어나는 일은 자신이 알고 있는 것을 다른 사람에게 전달하는 것이 아니라 일반적인 아이디어, 이상, 견해 등의 일반적인 생산입니다. 공동의 노력을 통해 영적 공동체를 이루는 것입니다.
의사소통 링크 시스템은 사람들 간의 개인적인 상호작용 채널을 포괄할 뿐만 아니라 한 세대에서 다른 세대로의 가치 전달과 연속성을 포함합니다. O. Kazinov에 따르면, "질서 있고 공식화되어 제한적인 의사소통 규율 없이는 실제 역사적 과정에 참여하는 사람들의 공동체는 불가능합니다."
언어는 의사소통의 도구이자 보편적인 수단이다. 우리가 축적된 경험을 한 세대에서 다른 세대로 보존하고 전달할 수 있게 해주는 것은 바로 그녀입니다. 언어는 정보를 저장하고 전달하는 수단이며, 인간 행동을 통제하는 방법 중 하나입니다. 따라서 시각적 언어는 정보를 전송하고 저장하기 위해 특정 형식적 특성을 갖는 고유한 구조로 결합된 특정 개별 단위(기호)로 구성된 시각적 메시지를 사용하는 언어 시스템입니다. 그래픽 디자인의 시각적 언어는 정보를 표현하는 수단으로, 정보의 품질은 기호/기호 체계에 의해 결정됩니다.
기호는 언어체계의 단위로서, 언어체계 전체의 특징을 보존하는 기본 구성요소이다. 일반적으로 받아 들여지는 이해에 따르면 기호는 특정 언어 내용과 언어 표현력 사이의 안정적인 연결이며 내용을 기호로 표현하고 유지할 수 있는 통일성입니다. 그러나 O. Chernevich에 따르면 그래픽 디자인의 내용 계획과 표현력의 근본적인 통일성에 따르면 이러한 범주를 사용하는 기호의 정의는 동어반복적이며 존재, 차이점 및 연결에 대한 진술 외에는 아무것도 전달하지 않습니다. 이 계획 중.
시각적 메시지는 어느 정도 시각적 언어의 주요 형태로 작용합니다. 그래픽 디자인에서 그것은 의미에 대해 무조건적인 우위를 갖는 기호이기도 하며, 실제 의사소통 과정에서 분리되고 참여자(전송하는 사람과 받는 사람)로부터 독립되는 기호이기도 합니다. 메시지 덕분에 말하는 내용은 작성자와 수신자, 그리고 말하는 내용으로부터 독립됩니다. 텍스트로 구현될 때 메시지는 열린 맥락, 무한한 텍스트 필드를 생성합니다. 여기서 각 텍스트는 일종의 "거울 게임"에 포함되어 다른 텍스트를 참조하지만 어느 텍스트가 기본인지 이해할 수 없습니다.
예를 들어, 포스터는 그래픽 디자인의 고전적인 시각적 메시지이고, 환경포스터 전시는 이번 호의 시각적 텍스트이다. 환경 주제에 관한 전시 행사 전체, 언론, 텔레비전, 인터넷에서의 반영은 시각적 하이퍼텍스트를 구성합니다.
오늘날 텍스트는 전체 사회 문화적 현실, 상징, 기호, 인공물의 텍스트이며, 인쇄, 멀티미디어 제품 및 화면에 구현되는 시각 매체를 기반으로 한 텍스트가 선두 자리를 차지하고 있습니다. 언어 설명이 인식 기간으로 특징 지어지면 시각적 텍스트에서 내용이 표면에 가까워 눈에 보이고 시각화됩니다. 20세기에 그래픽 디자인에서 기호의 내용이 거의 모호하지 않고 텍스트가 일반적인 언어 텍스트로 이해된다면, 21세기에는 시각성이 텍스트로 작성된 문화 코드를 대체하고 있습니다.
이제 우리는 커뮤니케이션 프로세스의 단계를 고려하고 그래픽 디자인의 특정 기능에 주의를 기울여야 합니다.
첫 번째 단계: 정보 개념을 공식화합니다. 그래픽 디자인에서는 문제를 설정하고 컨셉을 만드는 것, 즉 정확히 무엇을, 어떤 정보를 전달해야 하는지부터 시작합니다. 동시에 디자이너는 메시지의 목적과 동기, 즉 메시지가 왜 수행되고 무엇을 달성해야 하는지를 명확하게 이해해야 합니다. 맥락을 이해합니다(특정 상황에 대한 개념의 관련성을 인식합니다).
두 번째 단계: 코딩. 그는 정보를 부호화하는 일차적인 과정이라 할 수 있는 스케치 과정을 시작한다. 그 결과 의사소통 개념이 시각적 메시지로 변환되었으며, 여기서 시각적 메시지는 정보 인코딩 과정의 산물이 되었습니다. 코딩의 효율성은 배포할 정보를 표현적인 시각적 기호로 바꾸는 디자이너의 능력(재능)에 따라 달라집니다. 여기서 중요한 것은 디자이너의 재능과 더불어 정보와 사회문화적 환경(맥락)에 대한 인식 정도이다. 이 단계에서는 메시지 전송을 위한 최적의 채널이 가장 잘 설정됩니다. 통신 채널은 정보를 전송하는 수단입니다. 통신 채널 선택은 다음 요소의 영향을 받습니다. 전송되는 메시지의 성격 정보를 인코딩하는 데 사용되는 기호 유형 수신자에 대한 채널의 무게와 매력; 하나 또는 다른 유형의 채널의 특정 장점 또는 단점. 의사소통의 효율성을 높이려면 두 개 이상의 채널을 사용하여 동일한 메시지를 전송하는 것이 좋습니다. 예: 인쇄된 광고 자료 및 웹사이트의 배너 세트.
그래픽 디자인에서 시각적 메시지는 디자인의 대상이자 커뮤니케이션 채널(로고, 포스터, 라벨, 포장 등)이라는 점에 유의해야 합니다.
세 번째 단계: 메시지 전송. 채널을 통해 전송되며 보낸 사람이 받는 사람에게 메시지가 전달되는 것을 나타냅니다. 이 단계에서는 장애물의 영향이 중요합니다. 장애물은 메시지의 본질이나 내용을 왜곡하는 모든 것입니다. 소음은 거의 항상 통신에 수반됩니다.
그래픽 디자인에서 노이즈는 별도의 고려가 필요하지만, 우선 메시지가 인식되는 맥락이라는 점을 지적해야 한다.
네 번째 단계: 디코딩. 이는 수신된 메시지를 수신자가 이해할 수 있는 형식으로 번역하는 것을 의미합니다. 발신자가 선택한 기호가 메시지 수신자에게 동일한 의미를 가질 때, 발신자가 의미하는 바를 이해할 때. 때로는 수신자가 메시지의 본질과 내용을 발신자가 이해한 것과 다르게 해석하는 경우가 있습니다.
그래픽 디자인에서 이는 실제로 수신자의 매력적인 포장 선택, 환경 포스터에 대한 반응, 특정 콘서트에 참석하려는 욕구 또는 잡지 구매에 대한 욕구로 표현되는 정보 개념에 대한 정확하고 왜곡되지 않은 인식입니다. 이는 광고 포스터, 포스터, 구매 동기, 서비스 등에 대한 계획된 반응입니다.
의사소통의 마지막 단계: 피드백. 발신자와 수신자가 역할을 전환하는 프로세스입니다. 피드백 과정에서 수신자는 보낸 사람에게 메시지 내용을 어떻게 이해했는지 알려줍니다. 물론 피드백이 있으면 의사소통 기간이 늘어나고 프로세스가 복잡해지지만 효율성이 높아지며 의사소통 개념을 올바르게 해석하는 데 자신감을 갖게 됩니다.
그래픽 디자인에 관해서는 광고 대행사와 마케팅 담당자가 메시지의 효과를 분석합니다. 어떤 채널이 가장 효과적으로 작동하는지에 대한 통계를 유지하고 정보 제품을 원래 정보 개념과 비교하여 상호 이해 정도를 결정합니다. 일반적으로 메시지의 성공은 정보 개념의 효율성, 언어 전략과 맥락의 명확한 정의, 성공적인 전송 채널 선택에 달려 있습니다.
러시아 과학자 M. Lukina와 I. Fomichova에 따르면 "멀티미디어"는 "언어, 그래픽, 사운드, 사진, 비디오, 애니메이션 등 다양한 기호 시스템으로 메시지를 전송하는 기능입니다." 저것들. 정보는 새로운 형태의 디스플레이, 저장을 통해 다양한 디지털 형식으로 변환됩니다. “현대 멀티미디어 시스템의 기초는 정보 텍스트 데이터, 소리 신호 및 이미지를 디지털 형식으로 결합하는 컴퓨터 기술로, 이를 통해 다양한 채널을 통해 품질 저하 없이 디스플레이, 인쇄 또는 기타 디스플레이, 저장, 복사 및 전송으로 재생할 수 있습니다. 정보 고속 연결 네트워크” .
이러한 모든 정의를 분석한 결과, 우리는 멀티미디어 단위 자체가 존재하지 않는다는 결론에 도달할 수 있습니다. 멀티미디어는 시각, 청각, 시청각 콘텐츠를 포함하는 정보 단위의 통합, 결합입니다.
시각적 콘텐츠는 시각적 콘텐츠로 채워져 형성됩니다. 이는 시각적 형태의 정보를 생산하고 소비하는 것입니다. 시각적 수용체 수준에서 수취인, 채널 및 수신자 간의 교환, 의사 소통, 의사 소통 과정.
완전한 정의를 내리면 다음과 같습니다. “시각적 콘텐츠는 이미지, 기호, 인포그래픽, 비디오 등과 같은 시각적 언어를 사용하여 표현되는 대중 커뮤니케이션 매체(우리의 경우 웹 리소스)의 정보 콘텐츠입니다. ” . 이러한 콘텐츠는 20세기에 '시각 커뮤니케이션'이라 불렸던 새로운 커뮤니케이션 채널을 형성합니다. 이 과정에서 중요한 역할을 할 시각적 인식을 잊어서는 안됩니다.
시각적 콘텐츠의 분류. 다양한 유형의 정보에 대해 많은 분류가 있지만 "시각적 콘텐츠"의 개념을 정의하는 데는 두 가지가 여전히 관련이 있습니다.
1. 사람이 인식하는 방식 뒤에. 정보는 수신되는 방식에 따라 시각(또는 시각), 청각(또는 청각), 후각, 미각, 촉각의 다섯 가지 유형이 있습니다.
2. 정보는 처리 방법에 따라 숫자, 텍스트, 그래픽, 오디오로 구분됩니다.
정보의 특성상 시각적 콘텐츠는 상업용(배너, 애니메이션), 엔터테인먼트(사진, 일러스트레이션, 정보 및 인포그래픽, 비디오 보도) 콘텐츠일 수 있으며 동시에 다양한 형식으로 표현될 수 있습니다. 예를 들어 정보 및 분석 포털 ua.korrespondent.net을 사용할 수 있습니다. 중앙의 메인 페이지에는 사이트 메뉴가 있는 로고가 있습니다. 오른쪽에는 광고 배너가 있습니다. 조금 아래에는 별도의 디스플레이에 멀티미디어 섹션이 있습니다. 왼쪽 - 오늘의 중요한 행사 사진 등. 이는 오늘날 모든 정보 포털의 특징인 전형적인 낮은 콘텐츠입니다.
온라인 저널리즘의 멀티미디어 유형과 관련하여 연구원 V. Ryabichev는 다음과 같은 분류를 개발했습니다. 오디오(WAV, MP3. RAM): 비디오(MPEG. AVI. MOV): 그래픽: 애니메이션(GIF), 이미지(JPEG). 플래시 프리젠테이션(1986년에 FutureWave가 벡터 그래픽을 사용하여 개발한 복잡한 개체).
보시다시피 개발자는 멀티미디어 콘텐츠 형식을 기준으로 분류했습니다. 그러나 B. Potyatishik이 멀티미디어 형식 계층 구조에서 이를 멀티미디어의 일부로 부르는 텍스트에 대한 언급은 없으며 다음과 같은 텍스트(그래픽 및 사진으로 보충), 비디오, 오디오가 있습니다. 연구원은 그래픽과 사진을 미디어의 독립적인 구성 요소가 아닌 텍스트 부분에 추가되는 것으로 간주합니다. 이는 해석의 시각적 콘텐츠가 일러스트레이션으로 보완되는 텍스트임을 의미합니다.
시각적 콘텐츠 형식을 분류해 보겠습니다. 시각적: 텍스트, 인포그래픽, 사진, 애니메이션; 청각: 오디오: 시청각: 비디오, 애니메이션. 때로는 소리가 동반되기 때문에 시각과 시청각으로 분류됩니다. 애니메이션은 GIF 형식으로 생성됩니다. "GIF. - V. Ryabichev 및 E. Karanov에 따르면 - 크기가 작고 이미지 선명도가 높지만 그럼에도 불구하고 제한된 수의 색상, 즉 256개로 작동하는 많은 디지털 이미지 형식 중 하나입니다.
애니메이션 효과 덕분에 GIF는 가장 인기 있는 그래픽 형식 중 하나가 되었습니다. 이러한 효과를 생성하는 원리는 여러 정적 이미지 프레임을 차례로 사용하는 것을 기반으로 합니다. 각 프레임마다 화면에 조명이 들어오는 시간이 표시됩니다. 프레임 시퀀스는 반복될 수 있습니다. 우리는 인터넷의 광고 메시지에서 이 기술을 자주 볼 수 있습니다."
I. Mashchenko는 이러한 정보 표시 방법의 본질을 밝히면서 "컴퓨터 애니메이션은 소프트웨어와 데이터 뱅크(아카이브, 시각 정보)를 사용하여 애니메이션(그린) 영화 및 비디오 파일을 만드는 방법입니다. ) 및 전자 태블릿에서 만든 그림을 사용하면 디스플레이 화면에서 풍경과 장면을 볼 수 있으며, 이미지 규모, 각도, 원근, 조명 특성 등에 따라 지속적으로 변경할 수 있습니다."
결론. 대부분의 경우 사람들은 이제 정보를 시각적으로 인식합니다. 이는 신체의 자연스러운 구조와 시각적 이미지에 초점을 맞춘 기술 도구의 개발 때문입니다. 로고타입, 클립 기반 환경 스캐닝은 제품이나 서비스를 홍보하고 수익을 창출하는 것이 주요 동기인 비즈니스 구조에서 생성된 시각적 이미지의 전 세계적 확산 덕분에 동시대 사람들에게 내재되어 있습니다. 인터넷은 배너, 거리에는 큰 게시판, 라디오, 시청각 비디오가 있는 TV로 가득 차 있습니다. 또한 최신 기술 지원을 통해 시각적 제품을 만들고 복제할 수 있습니다.
시각적 콘텐츠는 텍스트 콘텐츠와 함께 웹 공간의 전체 정보 콘텐츠의 일부를 나타내는 멀티미디어의 구성 요소입니다. 정보를 표시하는 이러한 컴퓨터 기술은 인터넷 미디어의 특성을 결정합니다. 상호작용성과 효율성이 결합된 방대한 양의 텍스트는 이러한 의사소통 수단을 최전선으로 끌어올립니다.
안에 글로벌 네트워크다양한 형식(비디오, 이미지, 사진, 애니메이션 등)으로 표시되는 정보의 주요 비율을 나타내는 콘텐츠입니다. 이는 미디어에 타겟 청중에게 메시지를 전달할 수 있는 새로운 기회와 이점을 제공합니다.
실제 적용에 관해 이야기하면 시각적 콘텐츠는 인터넷 통신에서 상당히 널리 사용됩니다. 실천은 이론적 발전보다 앞서 있습니다. 이러한 컴퓨터 기반 정보 표시 방법의 용어적 기반에는 여러 가지 문제가 있습니다. 이는 고등 교육 기관에서의 연구 과정과 이에 필요한 과학 문헌 준비에 부정적인 영향을 미칩니다. 오늘날 우리는 이 분야의 용어 기반을 개발하고 있는 전문 출판물을 십여 개만 언급할 수 있습니다. 국내 과학에는 국가 용어가 필요합니다. 왜냐하면 이것이 러시아 정보 사회 형성의 신호이기 때문입니다.
따라서 그래픽 디자인은 정보를 시각화하기 위한 기능적이고 분석적인 시스템입니다. 그 임무는 정보를 가능한 한 표현적으로 해석해야 하는 시각적 기호로 변환하는 것입니다. 따라서 그래픽 디자인의 시각적 언어는 정보를 표현하는 수단이다. 기호/기호 시스템은 정보의 품질을 결정합니다. 기호의 품질이 높을수록 유용한 행동의 정도도 높아집니다. 그래픽 디자인의 시각적 언어는 기호 시스템입니다. 정보를 전달하기 위해 기호인 시각적 메시지를 사용합니다. 결과적으로 메시지는 다른 많은 텍스트와 함께 정보 환경의 시각적 하이퍼텍스트를 구성하는 시각적 텍스트를 형성합니다.
그래픽 디자인의 언어는 사회 관리를 위한 도구입니다. 이는 한 세대에서 다른 세대로의 가치의 연속성과 전달을 보장합니다. 질서 있고 공식화되어 제한된 의사소통 규율 없이는 역사적 과정에 참여하는 사람들의 공동체는 불가능합니다. 언어는 의사소통의 도구이자 보편적인 수단입니다. 의사소통의 효과는 상황에 따른 정보 개념 생성, 언어 전략 결정, 정보에 대한 효과적인 인식 및 분석을 보장하는 전송 채널 선택 및 생성 등 모든 단계의 일관성에 있습니다.
플라스틱 구문의 관점에서 그래픽 디자인의 시각적 언어를 연구하는 방향으로 추가 과학 연구가 수행됩니다.
사람은 이용 가능한 모든 채널을 통해 정보를 받습니다. 그러나 그들 중 일부는 의사소통에 특별한 성격을 띠고 있습니다. 이것은 우선 시각적, 언어적 의사소통입니다. 니체는 자신의 격언에서 이렇게 썼습니다. “사람들은 입으로는 자유롭게 거짓말을 하지만 동시에 그들이 짓는 얼굴은 여전히 진실을 말하고 있습니다.” 이 단어는 시각적 채널을 통한 정보 전송의 자율적 특성과 언어 채널과 마찬가지로 시각적 채널을 동일하게 제어하는 방법을 모른다는 사실을 매우 정확하게 전달합니다.
시각적 의사소통에는 사람의 말뿐만 아니라 사람의 시각적 모습도 포함된다는 점에 유의해야 합니다. 전문가들은 당신이 입는 옷이 당신의 성격과 삶에 대한 감정적 적응에 대해 매우 많은 정보를 제공할 수 있다고 말합니다."
과학적 연구 결과에 따르면 사람은 평균 70%의 정보를 눈을 통해 받아들이고, TV 화면에서 읽은 정보의 69%는 시각적 의사소통을 통해 얻는 것으로 나타났습니다.
따라서 시각적 구성 요소는 사람과 사람과 상징 체계 간의 의사 소통을 지배합니다. 인간에게는 시각적 인식이 가장 중요합니다. 물리적 수준에서 정보를 수집하고 시각적 신호를 해독하는 두 단계로 나뉩니다.
첫 번째 단계에서 인간의 눈은 이미지가 다음과 같은 경우 더 많은 정보를 고려합니다.
- - 대조;
- - 크기가 상당히 큽니다.
- - 간결하다.
첫 번째 단계에서 정보가 성공적으로 수집되면 암호 해독 및 기존 데이터베이스와의 비교를 위해 전송됩니다. 즉, “사람이 보는 것은 사물의 시각적 인상과 사람의 반작용이 융합된 결과이며, 지정되고 의미 있고 인간 의식의 일반적인 구조에 통합된 과거 경험의 덩어리를 이 정보로 보내는 것입니다. .”
정보를 쉽고 빠르게 해독하려면 시각적 커뮤니케이션이 다음에 중점을 두어야 합니다.
- - 이미지의 친숙도;
- - 읽기 쉬운 글꼴.
매일 사람 주변의 정보량이 엄청난 속도로 증가하고 있습니다. 이러한 과도한 양의 정보는 육체적으로나 심리적으로 처리하기 어렵습니다. 따라서 사람은 방대한 양에서 필요한 정보를 선택해야 합니다. 이런 상황에서는 쉽고 접근하기 쉬운 형태로 간단하고 명확한 정보를 제공하는 것이 유리합니다.
의사소통의 올바른 결과는 시청자의 사회적 지위와 사고방식에서 시작하여 메시지 자체의 결정에 이르기까지 다양한 측면에 영향을 받습니다.
모든 메시지는 필연적으로 의미가 있어야 하며 실질적인 목적을 가지고 있어야 합니다. 메시지의 목표를 최대한 명확하게 파악한 디자이너는 올바른 시각적 솔루션을 쉽게 찾을 수 있으며, 광고된 제품이나 서비스의 소유자는 캠페인 결과를 보다 정확하게 추적할 수 있습니다. 소비자와의 의사소통 의미에 대한 전체적인 이해가 부족하면 막다른 결정을 내리게 되며 종종 광고 자료(인쇄물, 웹사이트, 기념품)의 피상적인 "장식"으로 귀결됩니다. 이는 디자이너와 고객(사업주) 모두에게 적용됩니다.
효과적인 메시지(포스터, 광고 배너, 광고, 웹페이지) 또는 커뮤니케이션 시스템(회사의 기업 스타일, 광고 캠페인, 슈퍼마켓 내비게이션 표지판 등)을 구축할 때 대상 고객에 대한 철저한 연구부터 시작하십시오. 당신이 연설할 대중에 대해 더 많은 정보를 가질수록, 그들을 위한 메시지와 아이디어를 더 정확하게 공식화할 수 있을 것입니다. 명확하고 단순한 이미지로 소통함으로써 대상 소비자에게 메시지를 전달하는 동시에 원하지 않는 메시지를 걸러낼 수 있습니다.
시청자가 처음 보는 이미지는 정서적으로 풍부해야 하며, 이는 관심을 불러일으키고 기회가 생기자마자 메시지를 연구하도록 강요할 것이며, 이 단계에서 대상 청중은 원치 않는 대중으로부터 제거됩니다. 정보 구성 요소는 기본 이미지에 관심을 갖게 된 후에 시청자가 인식합니다. 슬로건, 헤드라인, 문자 메시지는 짧고 명확해야 합니다. 메시지의 모든 정보는 인식의 일관성을 위해 고려되어야 합니다.
시각적 커뮤니케이션은 브랜드와 소비자 사이의 게임, 게임입니다. 시각적 이미지와 날카로운 단어를 통해 게임의 규칙을 결정합니다. 이 "게임"이 소비자에게 더 정직하고 흥미로울수록 더 성공적이고 효과적일 것입니다.
“디자인 및 정보 그래픽의 주요 목표는 텍스트 정보에 비해 더 간결하고 이해하기 쉽고 더 빠르게 읽는 것입니다. 이 경우 시각적 커뮤니케이션의 효과와 이를 통한 부가가치 창출에 대해 이야기할 수 있습니다.”
시각적 커뮤니케이션 도구는 광고 기관에서 널리 사용됩니다. 광고 제품 판매 장소, 거리, 대중 교통, 집, 카페, 영화관, 신문 및 잡지 등 모든 곳에서 우리를 따라 잡습니다. 그들은 우리의 관심을 끄는 한 가지 목표를 가지고 있습니다. 시각적 커뮤니케이션은 통찰력이 뛰어나고 효율성이 높은 수단이므로 마케팅 커뮤니케이션 기술을 선택할 때 그 인기가 높습니다.
모든 시각적 커뮤니케이션 수단은 다음과 같은 주요 그룹으로 나눌 수 있습니다.
- · 인쇄(인쇄) 시각 커뮤니케이션 수단: 캠페인 포스터 및 밝은 선거 전단지부터 광고 달력, 그림 같은 브로셔 및 전시회 및 프리젠테이션의 다채로운 소책자까지;
- · 텔레비전 화면의 시각적 커뮤니케이션 수단: 영화(처음에는 순전히 시각적, 무성)부터 모든 시대와 민족의 전능한 괴물 커뮤니케이터인 텔레비전까지. 이 두 가지 유형의 예술은 게임, 애니메이션, 그래픽 비디오 및 영화 클립의 전투력의 기초입니다.
- · 옥외 광고에 사용되는 시각적 커뮤니케이션 수단: 광고판 및 건물의 고정 패널(방화벽)부터 라이트 박스 및 배너까지;
- · 인터넷의 시각적 커뮤니케이션 수단: 고전 장르의 배너부터 플래시 애니메이션까지.
효과적인 시각적 의사소통을 위해서는 다양한 분야의 다양한 기술을 전문적으로 사용해야 합니다.
미술(그래픽, 그림, 삽화);
사진(콜라주 아트 포함);
영화 촬영법;
현대 인쇄;
웹 디자인을 포함한 디자인;
현대 기술(디지털, 홀로그래피, 비디오 아트, 액정 포함);
현대 컴퓨터 기술(특수 프로그램);
